-
JavaScript
- addClass
- jQuery
jQueryでHTMLのclassを操作するaddClassの使い方を解説

Webサイトに動きをつけるときは、jQueryを使用します。jQueryはシンプルなコードでDOM操作ができるため、人気のライブラリです。
addClassは実務でも使用されることが多く、便利なメソッドです。本記事ではclassを操作するメソッドの1つとしてaddClassについて解説します。
jQueryを知らない方は、まずは下記の記事に目を通してみてください。jQueryとは何か・使い方などについて書かれています。
addClassとは

「addClass」とは指定して要素にクラスを追加するメソッドです。
英語で「add」は「追加する」という意味があります。つまりclassを追加するということです。addClassの後ろの()に入力された文字をクラス名として追加します。
活用される場面
addClassは便利なメソッドなので、さまざまな場面で利用されています。
例としては、
- ハンバーガーメニュー
- スクロールフェードイン
- タブ切り替え
ボタンをクリックすると切り替わる動きや、スクロールするとコンテンツが動くなどで多くみられます。
addClassを使う基本構文

jQueryでaddClassでクラス名を追加するための基本構文を解説します。基本構文は以下の通りです。
$('セレクタ').addClass('クラス名');“セレクタ”にはHTMLタグだけでなく、id名やclass名も指定することができます。
下記はセレクタとクラス名を当てはめた場合の例です。
$('section').addClass('red');
$('#content').addClass('green');
$('.text').addClass('yellow');1行目の$("section").addClass("red");は、HTMLのsectionタグに「red」をいう名前のクラス名を追加。
2行目の$("#content").addClass("green");は、「content」というid名がついている要素に「green」というクラスを追加。
3行目の$(".text").addClass("yellow");は、「text」というクラス名がついている要素に「yellow」というクラス名を追加。
このように使用します。
addClassの使い方

クリックイベントとして使う
addClassは構文のみで使うことはほとんどありません。イベントと組み合わせて使われることが多いです。
最も多いのがクリックイベントです。ボタンやテキストをクリックすると指定した要素にclassが追加されて背景や文字色が変化したり、非表示だったものを表示にしたりします。
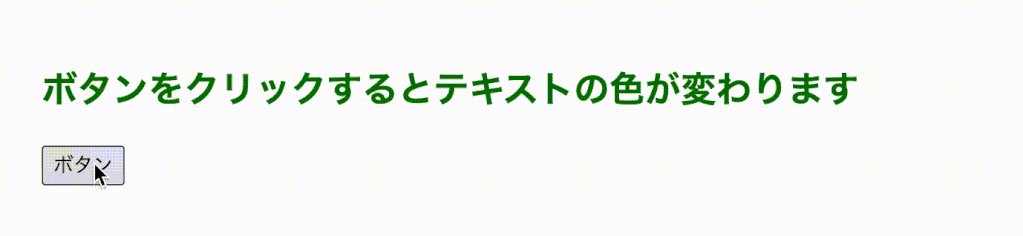
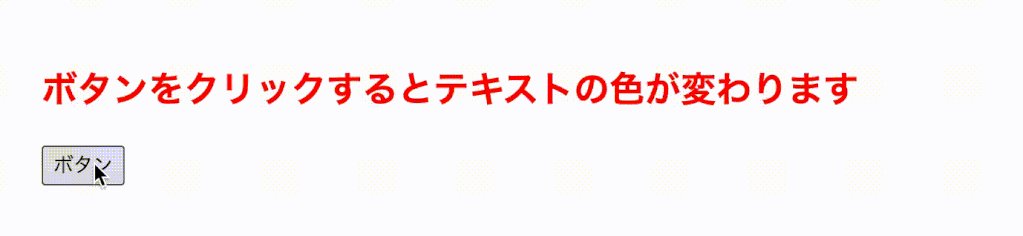
下記はクリックイベントの一例です。ボタンをクリックすることで、テキストの色が変わります。

下記が、HTML、CSS、jQueryのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>addClassの使い方</title>
</head>
<body>
<h1>ボタンを押すと文字色が変化します</h1>
<button>ボタン</button>
<!-- jQueryの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="main.js"></script>
</body>
</html>h1 {
color: green;
}
.change-color {
color: red;
}$('button').on('click', function () {
$('h1').addClass('change-color');
});ホバーイベントとして使う
クリックの他には、マウスポインタが要素に乗ったときに動きをつけることもあります。カーソルが乗ったときに変化させる場合は「mouseover」メソッドを使用します。
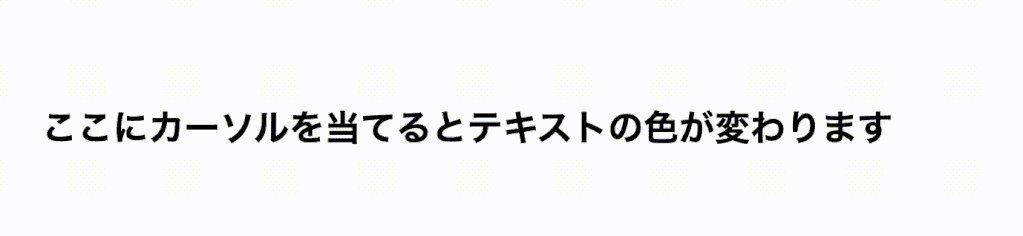
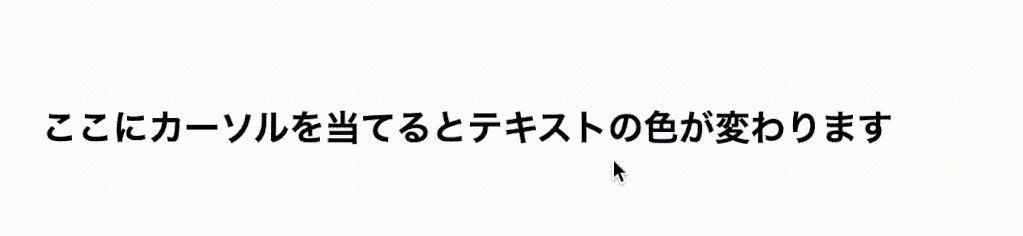
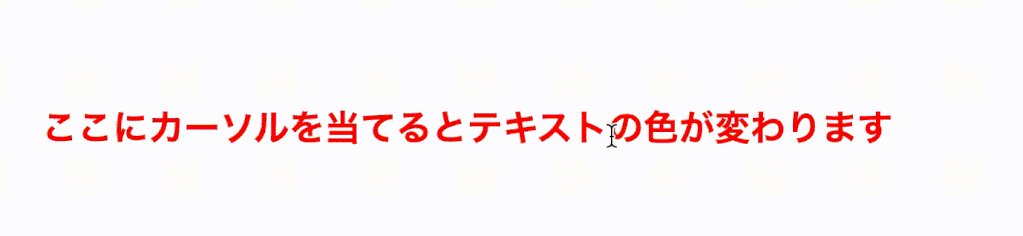
下記はマウスホバーイベントの一例です。テキストにカーソルが当たることでテキストの色が変わります。

下記がコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>addClassの使い方</title>
</head>
<body>
<h1>ここにカーソルを当てるとテキストの色が変わります</h1>
<!-- jQueryの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="main.js"></script>
</body>
</html>.change-color {
color: red;
}$('h1').mouseover(function () {
$('h1').addClass('change-color');
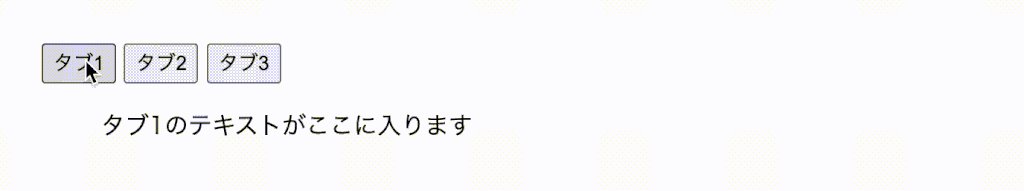
});応用された使い方(タブ切り替え)
クリックイベントを応用したものがタブ切り替えになります。
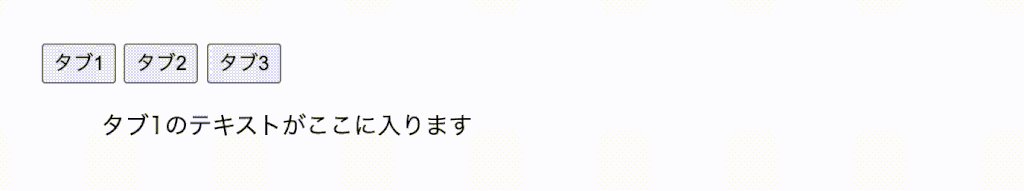
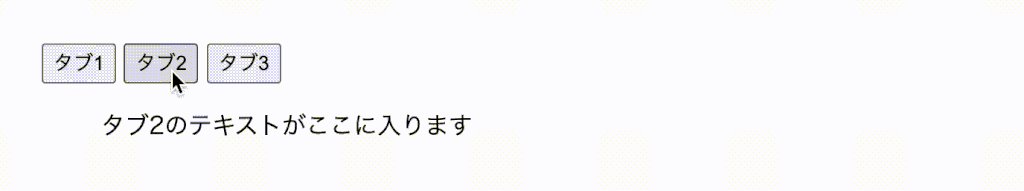
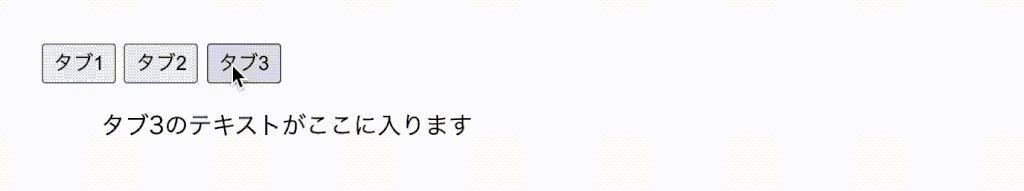
下記のタブ切り替えは「click」と「addClass」、「removeClass」を利用して作成しました。このように複数のメソッドを使用することで、複雑な動きを実装することも可能です。

コードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>addClassの使い方</title>
</head>
<body>
<button class="tab_btn active">タブ1</button>
<button class="tab_btn">タブ2</button>
<button class="tab_btn">タブ3</button>
<ul class="tab">
<li class="tab_item active">タブ1のテキストがここに入ります</li>
<li class="tab_item">タブ2のテキストがここに入ります</li>
<li class="tab_item">タブ3のテキストがここに入ります</li>
</ul>
<!-- jQueryの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="main.js"></script>
</body>
</html>.tab_item {
display: none;
}
.tab_item.active {
display: block;
}$(function () {
$('.tab_btn').on('click', function () {
let index = $('.tab_btn').index(this);
$('.tab_item').removeClass('active');
$(this).eq(index).addClass('active');
$('.tab_item').removeClass('active');
$('.tab_item').eq(index).addClass('active');
});
});実例
上記の例だけでは、実際にどのような部分で利用されているのかわかりにくいと思います。当サイトでaddClassを使用して実装している部分をご紹介します。
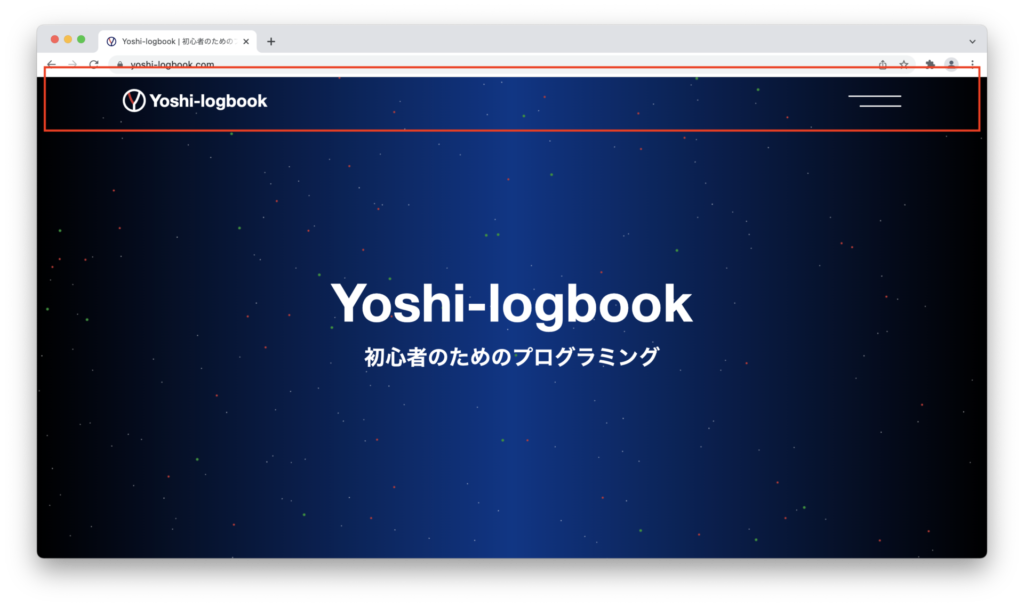
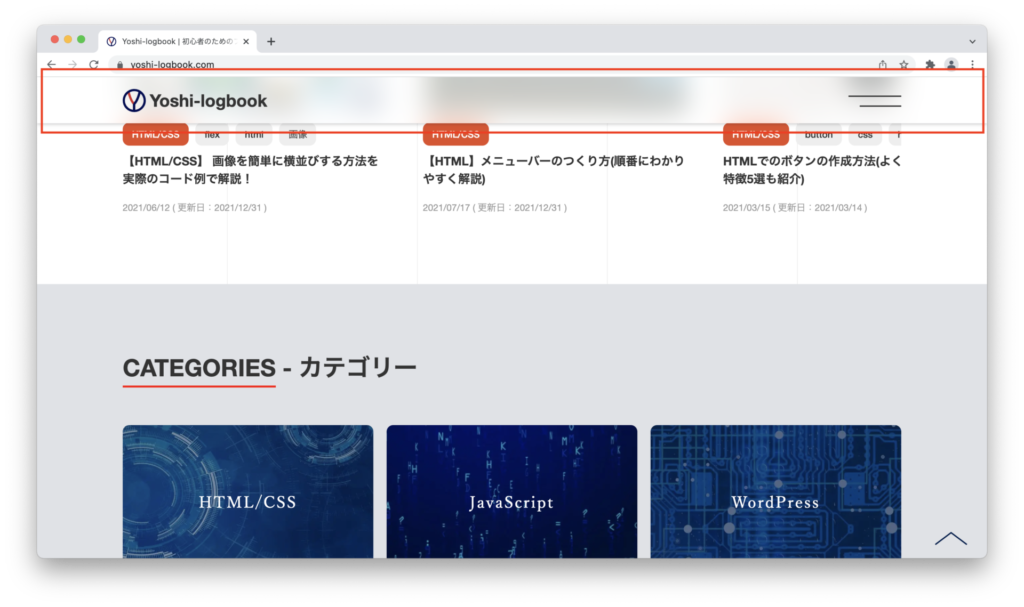
Yoshi-logbookのヘッダー
当サイトではヘッダーのデザインの切り替えにaddClassを利用しています。


左の画像はページの一番上にいるとき。メインビジュアルをスクロールし切るまでは、左の画像のままのヘッダーです。
右側の写真はメインビジュアルを超えた時のヘッダーです。左側の写真のヘッダーのままでは、背景に同化してしまい、視認性が悪くなるためデザインを切り替えています。
Yoshi-logbookのLP

Yoshi-logbookのLPでは、メインビジュアルの画像にaddClassを使用しています。動きとしては、サイトが読み込まれたら画像をじわっと表示させるという単純な動きです。
もう1つ、スクロールフェードインという動きもaddClassを使用して実装しています。スクロールしていくと、ふわっとコンテンツが表示されるという動きです。
このLPはコーディング教材として配布しており、jQueryについても詳しく解説にしているので興味がある方は覗いてみてください。
classを操作するその他のメソッド
removeClass
「removeClass」は「addClass」の反対で「class」を削除するメソッドです。「remove」は「削除する」という意味があります。「addClass」と組み合わせて使うことで、classを追加したり、削除して、イベントのたびに変化させることも可能なため、併用されることが多いです。
基本構文は以下です。
$('要素').removeClass('削除したいクラス名');toggleClass
「toggleClass」はアコーディオンメニューで利用されることが多いです。
引数に指定されたクラスが、付いている場合→削除・付いていない場合→追加する、メソッドです。「toggle」は、スイッチのオン/オフを指しています。
実は、このメソッドは「addClass」と「removeClass」を組み合わせたメソッドです。
「addClass」と「removeClass」で「class」の操作をコントロールするにはコードが長くなりますが、「toggleClass」では1行で実装できるため便利です。
構文は以下です。
$('要素').toggleClass('クラス名');「toggleClass」については下の記事にもまとめているので、参考にしてください。
hasClass
「hasClass」は対象の要素に指定のクラス名があるかを判定するメソッドです。他のメソッドとは違い、条件分岐のIFと合わせて使用することが多いです。
構文は以下です。
$('要素').hasClass('クラス名');まとめ
クラスを追加する「addClass」というメソッドについて解説しました。
jQueryではCSSメソッドでCSSを操作することが可能ですが、たくさんのプロパティを操作したい場合、コードが複雑になる+動きが遅くなる可能性があるのでおすすめはしません。
一方で、あらかじめCSSを書いておき、「class」を操作するのであれば、動きが比較的遅くなりにくく、jQueryのコードが複雑になることを避けられます。
「addClass」は実務でも使用する場面が多いメソッド のため、覚えて損はありません。是非一度、ハンバーガーナビやタブ切り替え等で「addClass」を使用してみてください。







