-
HTML/CSS
【HTML】メニューバーのつくり方(順番にわかりやすく解説)

「HTMLでメニューバーをつくりたいけど、つくり方が分からない…。」そんなお悩みありませんか?
この記事では、簡単なメニューバーのつくり方を解説していきます。
まずは、簡単なメニューバーのつくり方を理解して、そこから応用してカスタムしてみてください。
それでは、さっそくみていきましょう。
【HTML】 簡単なメニューバーのつくり方

メニューバーの見た目のつくり方
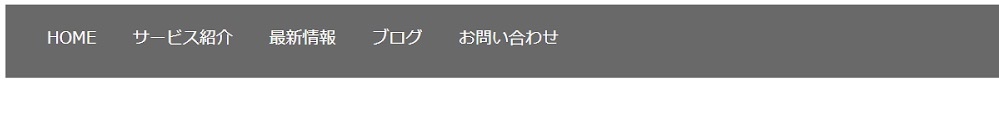
まずは、下のメニューバーを見てください。

<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">サービス紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>nav {
width: 100%;
height: 70px;
background-color: dimgray;
padding-top: 5px;
box-sizing: border-box;
}
ul {
display: flex;
}
li {
list-style: none;
}
a {
display: block;
text-decoration: none;
color: white;
margin-right: 35px;
}上の完成したメニューバーのつくり方を順に説明していきます。
上のコードをコピペすれば再現できますが、つくり方をきちんと理解することで自分で応用できるようになります。
まずは、メニューバー(ナビゲーションバー)をつくるために下のように「navタグ」を書きます。
<nav></nav>nav {
width: 100%;
height: 70px;
background-color: dimgray;
}今回はCSSコードを以下のように書き、横幅いっぱいで、高さ70pxのグレー背景のメニューバーにします。
この時点でブラウザに出力すると、以下のようになります。

navタグの要素のみが表示されている状態です。
次に、navタグの中に、「ulタグ」「liタグ」「aタグ」「メニュー項目」を書きます。
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">サービス紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>この時点でコードを出力すると以下のようになります。

メニューの項目が縦に並んでいます。
項目を横並びにしたいので、CSSに以下のコードを書き加えます。
ul {
display: flex;
}出力すると以下のようになります。

少し見づらいですが、項目が横並びになりました。
displayをflexに設定することで、メニュー項目を横並びにしています。
display: flex;に関しては以下の記事で解説しているので、よければそちらも読んでみてください。
まだ見映えが悪いので、以下のCSSを追加します。
li {
list-style: none;
}
a {
display: block;
text-decoration: none;
color: white;
margin-right: 35px;
}表示すると下のようになります。

さっきよりもすっきりした見た目になりました。
この見た目にした手順を説明します。
- 「list-style: none;」を書くことで、liタグの箇条書きの点を消します。
- 「text-decoration: none;」を書くことで、リンクの下線を消します。
- 「color: white;」のコードにより、リンクの文字の色を白くします。
さいごに、aタグのdisplayを blockにして余白をつけられる状態にしてから、「margin-right: 35px;」でメニュー項目の間隔を空けます。
このような手順でメニュー項目の見た目を整えました。
メニュー項目が上に固まってしまっているので、navタグのCSSを以下のようにします。
nav {
padding-top: 5px;
box-sizing: border-box;
}表示すると以下のようになります。

メニュー項目の文字の上に余白が生まれました。これで完成です。
padding-topを5pxにすることでバーの中の余白をつくり、「box-sizing: border-box」と書くことで、paddingの余白によってバーの大きさが変わらないようにしています。
以上が簡単なメニューバーのつくり方になります。
補足(リンクのホバーとメニューの固定)

補足として以下の2つを解説します。
- カーソルを合わせたときにリンクの色を変える方法
- メニューを画面上部に固定する方法
それぞれ、みていきましょう。
カーソルを合わせたときにリンクの色を変える方法
まずは、メニューにカーソルを合わせたとき(ホバー時)にリンクの色を変える方法です。
先ほど、aタグを使ってメニュー項目をつくりました。
しかし先ほどのコードだと、カーソルを合わせてホバーしても色が変わったり、アニメーションが起きるわけではありません。
そこで、以下のCSSを追加します。
a:hover {
color: rgb(214, 237, 248);
}そうすると、メニューにカーソルを合わせたときに下のようになります。

HOMEの部分をホバーしましたが、文字の色が少し変わっているのがわかります。
ホバー時に何かしらの変化をつけることで、リンクであるということが分かりやすくなります。
参考にしてみてください。
メニューを画面上部に固定する方法
次に、メニューを画面上部に固定する方法です。
navタグのCSSに以下のコードを追加します。
nav {
position: fixed;
top: 0;
left: 0;
}position: fixed;を追加することで画面を下にスクロールしても、画面上部にメニューバーが表示され続けるようになります。
これはよくある設計なので覚えておきましょう。
また、positionプロパティに関しては、以下の記事でくわしく触れていますのでチェックしてみてください。
まとめ
いかがでしたか?
ここまでHTMLでのメニューバーのつくり方を解説してきました。
メニューバーをつくることはよくあるので、しっかりおさえておきましょう。
今回の知識をもとにぜひ実践してみてください。