-
HTML/CSS
- 初心者
- 教材
- 無料
【無料】実務のスキルが身に付くコーディング教材(初心者編)

「コーディングの勉強を始めたけど、実務で通用するか分からない」「jQueryの使い方がよくわからない」など、Web制作を学び始めた頃は悩むことも多いと思います。
今回、そんな方向けにHTML, CSS, jQueryを実務レベルで使用した、LP(ランディングページ)のコーディング教材を公開しました。
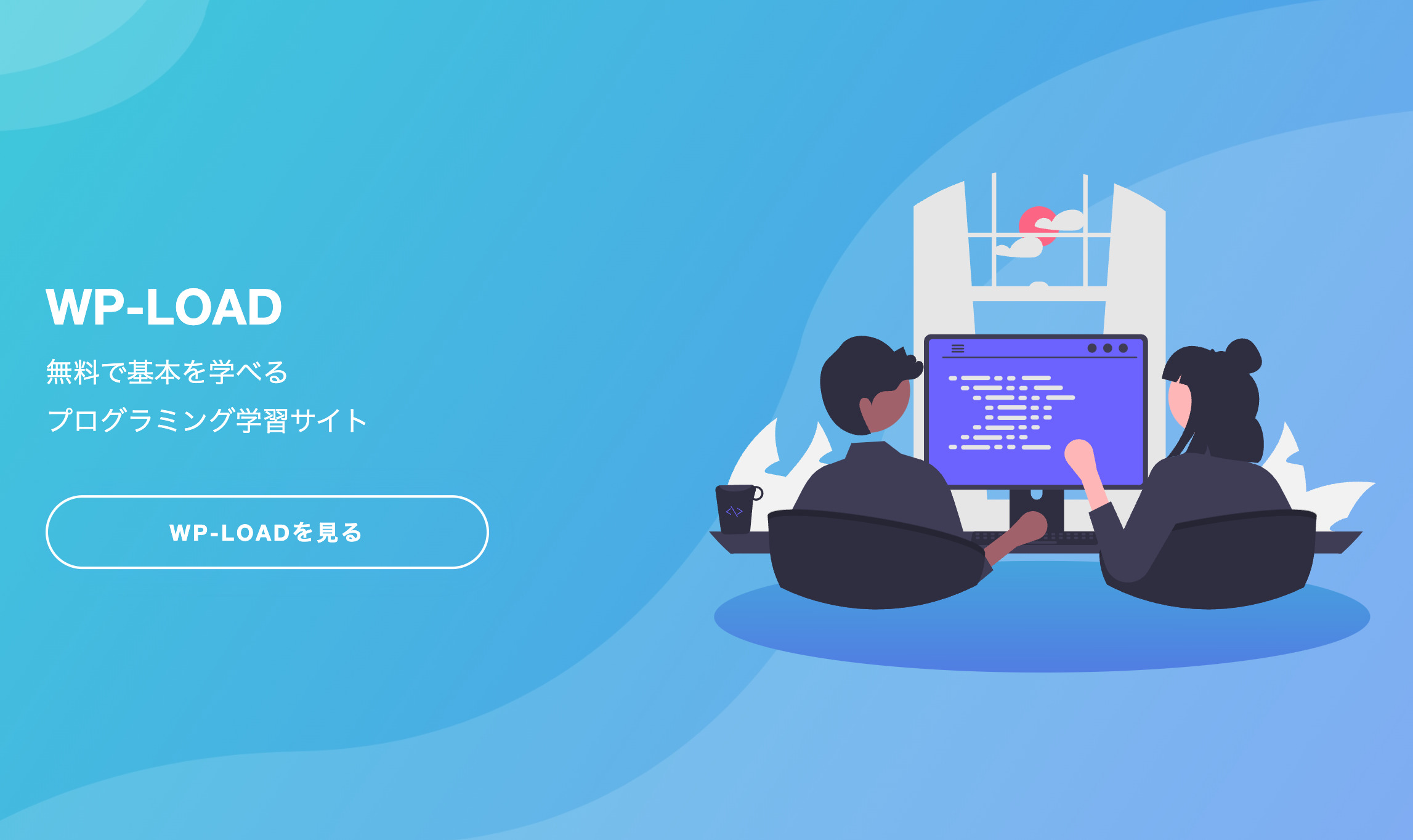
今回の初級編でコーディングしていただくのは下記のLPです。


「基礎しか勉強してないから1ページ作り切れるかどうか心配…」な方も安心してください。1つずつ解説しているので、学びながら作成することができます。
まずは、完成させることを目標にチャレンジしてみて下さい!
対象レベル(初心者)
このLPコーディング教材は初級者編として公開していますが、想定しているレベル感はこのような感じです。
- HTML/CSSを使用した事がある
- VSCodeを使用した事がある
- スマホ対応でよく崩れてしまう
- jQueryの使い方がいまいち分からない
もし、HTML/CSSやVSCodeがよく分からない方なら、Progateやドットインストールといったサービスで学習を初めるのも良いかもしれません。
とはいえ、Web制作初学者の方にはとても勉強になる内容なのでぜひチャレンジしてみて、もし難しかったらやり直す方法でもOKです!
コーディング教材から学べる内容
この教材で学べる内容です。
- XDデザインデータからコーディング
- 実務でも通用するセマンティックコーディング
- jQueryを使用したアニメーション
- コーディングルールの考え方
今回は簡単な構成のLPですが、実際にXDデザインデータを使用してコーディングすることで実務レベルを体感する事ができます。
また、flexや@mediaといったCSSプロパティ、jQueryを使用したアニメーションなど実務でよく使用するコードを多く盛り込んでいます。
ポートフォリオに掲載・公開可能!
WP-LOAD LPは、模写コーディングしたものを実績としてポートフォリオ公開してOKです。
何か1つでもポートフォリオを持っていると、実際に案件を獲得する際や、転職するときに「ここまで勉強しました」という説明をしやすくなります。
今後、WordPressサイトのコーディング教材をアップする予定なのでWeb業界で働きたい方、もしくは副業でコーディングしたいという方はXSERVERでサーバーとドメインを契約しておきましょう!
開発環境
この記事では下記の環境でコーディングを行っているため、一部説明とは違う部分も出てくると思いますが、ご了承ください。
- mac OS
- VSCode(テキストエディタ)
テキストエディタをお持ちでない方は「VSCode」や「Atom」などのテキストエディタをダウンロードするところから始めてください。
この記事では「VSCode」を使用しています。人気なテキストエディタで、実務での利用者も多いです。ダウンロードや設定などは下記の記事を参考にしてください。
データ(zipファイル)
データは下記からダウンロードしてください。
完成バージョン
コーディング用バージョン
自分で1からコーディングを始めたい方はこちらのファイルをダウンロードしてください。フォルダにはreset.cssと画像が入っています。
デザインデータ(XD)
コーディング前の準備
コーディングの時に使用するフォルダやファイルの用意を行います。
フォルダの準備
フォルダを作成します。今回は「wp-load_lp」と命名しています。

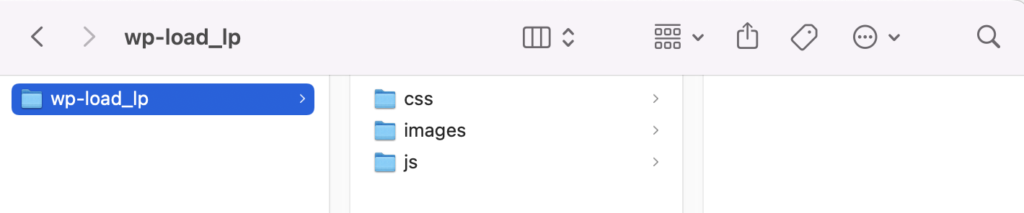
フォルダを作成したらその中にcss、js、imagesフォルダを作成します。

- css → 拡張子がcssのファイルを格納(style.css、ress.css)
- images → 画像を格納 (png、jpeg、svgなど)
- js → 拡張子がjsのファイルを格納 (main.js)
使用するファイルの準備
コーディングに必要なファイルを作成します。作成するファイルはHTMLファイル1つ、CSS ファイル1つ、jsファイル1つです。
HTMLファイル
- index.html
HTMLは全て「index.html」記述します。
CSSファイル
- reset.css
- style.css
「reset.css」はデフォルトのCSSを打ち消すCSSです。コーディングをする上で重要なものです。CSS解説の回で、「reset.css」について詳しく解説します。CSSの記述は全て「style.css」へ行います。
「reset.css」はこの記事でダウンロードしたものを使用してください。
jQueryのファイル
- main.js
この教材では「フェードイン」、「スムーススクロール」という動きを加えます。サイトの動きを出すときは、jQueryと呼ばれるJavaScriptのフレームワークを使用します。そのため、ファイルの拡張子はjsになっています。
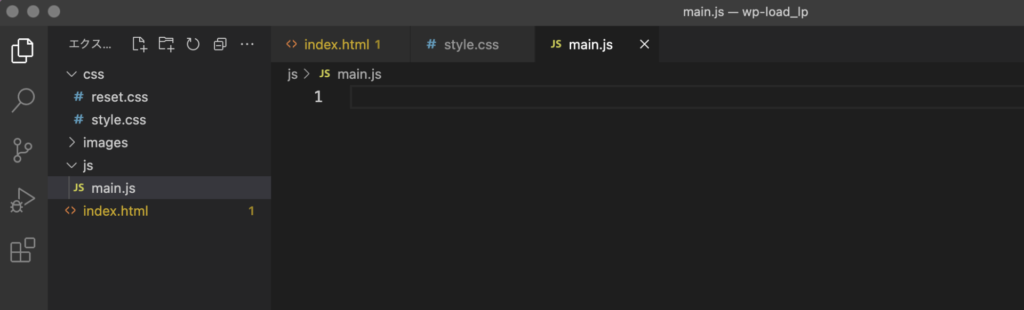
VSCodeでファイルを作成
VSCodeで先ほど作成したフォルダ(wp-load_lp)を開き、ファイルを作成していきます。
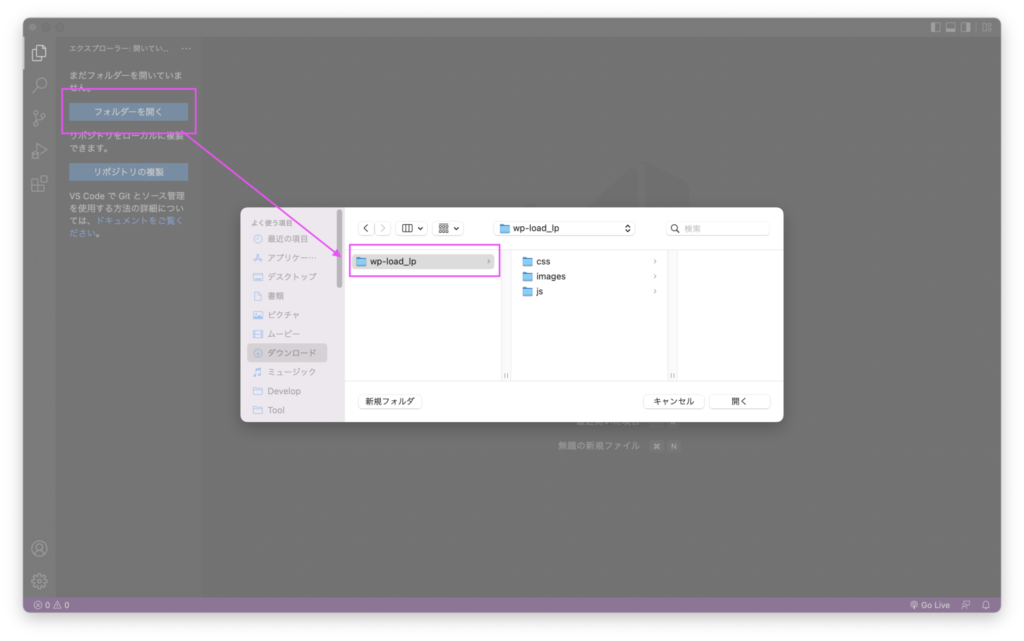
VSCodeを起動し、「フォルダを開く」→「wp-load_lp」を選択。

VSCodeの「新規ファイル作成アイコン」をクリックし、必要なファイルを全て作成します。
作成するファイルは
- index.html
- style.css
- main.js
全部追加すると下記のようになります。

これでファイルの準備は完了です。
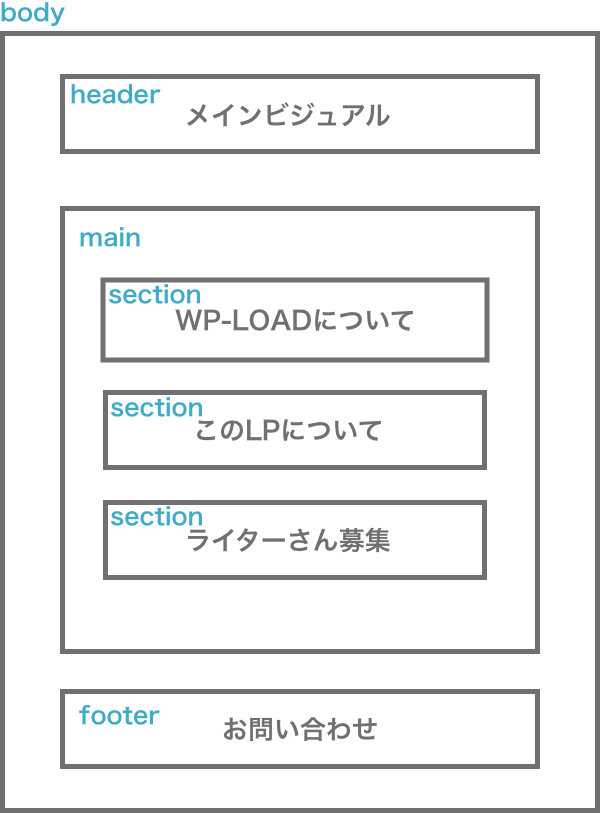
HTML構造を考える
コーディングを始める前にHTML構造について考えます。SEOやコーディングスピードに関わってくる部分なので、HTML構造を考えることは重要です。
今回は画像のようにHTML構造を考えてみました。各ブロックを何で囲うのかを表しています。

HTML構造を考えるときは下記についても考えます。
- クラス名を付けるときのルール
- 各コンテンツはどんなタグで囲うのか(section?article?div?)
自分なりにルールを明確にすることで、コーディングが楽になります。







