-
HTML/CSS
- css
- デベロッパーツール
レイアウトを崩れの原因を特定!ブラウザ上のCSSコードを見る方法

HTML/CSSでCSSのコードを書いているとレイアウトが崩れたり、指定したはずのないところに余白ができるなどの経験があると思います。コードを書き直して原因を特定しようとしても、何日たっても特定できないというのは初心者のうちに経験した人は多いです。
そんなときにブラウザの表示でCSSがどのように効いているか見れたら原因が一発で特定できます。本記事ではブラウザ上でCSSのコードを確認する方法を解説します。本記事のブラウザはGoogle Chromeで解説しています。他のブラウザでも同じ機能があるので参考ください。
ブラウザで表示されたサイトのCSSを見る方法
デベロッパーツールを使う
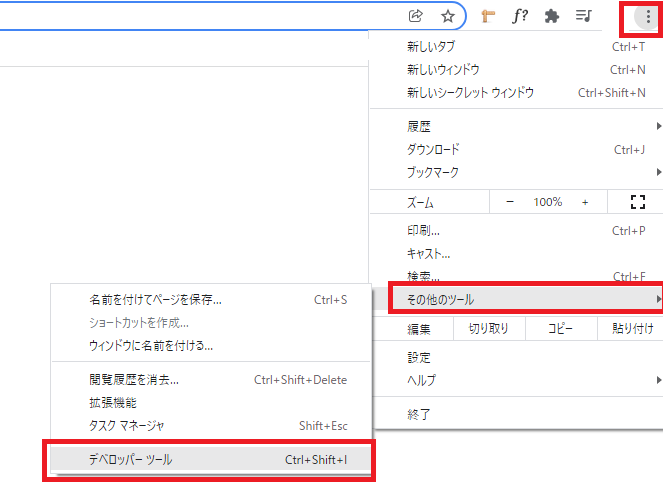
ブラウザ上でCSSのコードを確認するには「デベロッパーツール」を使います。ブラウザによっては「開発者ツール」とも呼ばれます。「設定」⇒「その他のツール」⇒「デベロッパーツール」で表示させることができます。ショートカットとして「F12」または「Ctrl+shift+ i」でも表示可能です。

画面の下または右側にコードが書かれた枠が出てきます。これがデベロッパーツールです。デベロッパーツールではCSSだけではなく、HTMLも見ることができます。そのため、練習の際に模写コーディングでも便利です。
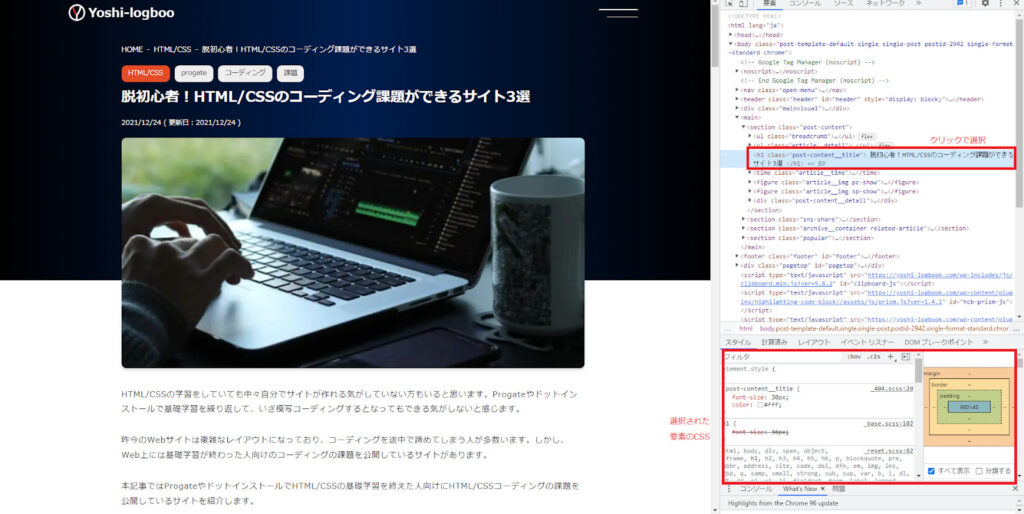
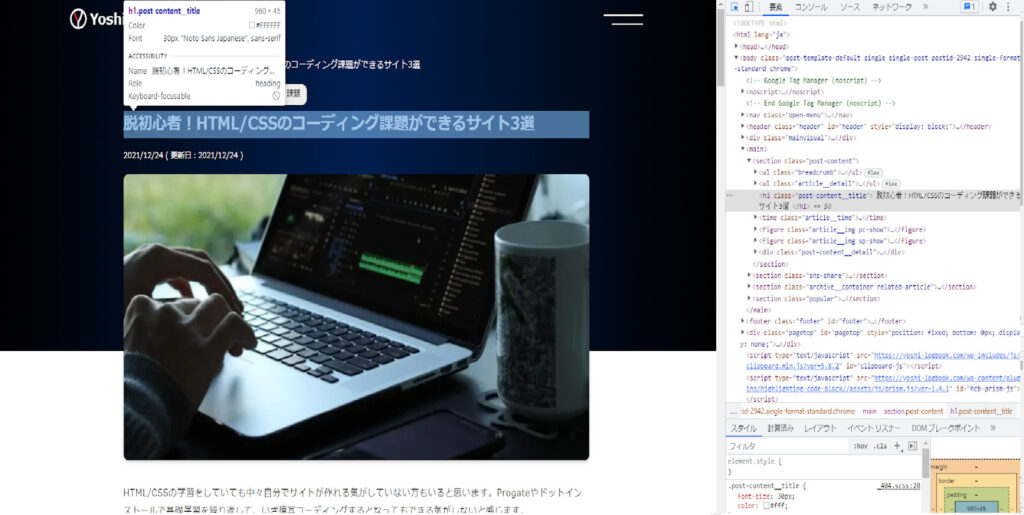
デベロッパーツールでは各要素に対してのCSSを見ることができます。当サイトをデベロッパーツールを表示させると以下の画像です。

例えば、記事のタイトルのCSSを見たいと思うならばHTMLのタイトル部分のHTMLの要素をクリックします。すると、デベロッパーツールの下側赤枠部のようにCSSが表示されます。また、要素の大きさや余白はビジュアルで分かりやすくなっています。
表示部分からCSSを見る方法
ブラウザ上でCSSを確認する方法はわかりました。しかし、現在の方法ではコードを1つ1つ読み解かなければいけません。CSSを確認したい要素がどこにあたるのかをコードを読みながら探すのは時間がかかります。
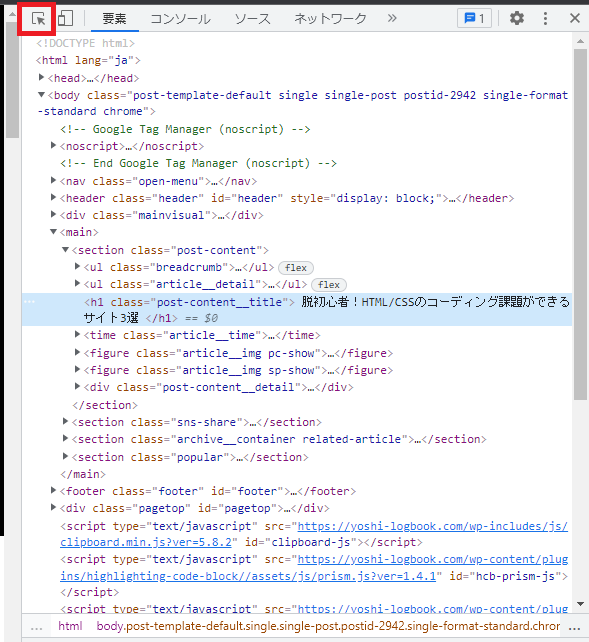
デベロッパーツールではWebページの表示をクリックするだけで要素を指定することができます。デベロッパーツールの左上の「ページ内の要素を選択して検査」です(下画像の分か枠部)。

すると、マウスポインタを要素の上に載せると要素のコンテンツが青色や緑色などで囲われます。クリックするとデベロッパーツールの該当するHTMLの要素が選択されて、下部分にはCSSが表示されます。下画像では記事タイトルを選択した場合です。

「ページ内の要素を選択して検査」を使えば、見たい要素のCSSを簡単に見ることができます。また、レイアウトが崩れている原因も分かります。オンマウスで出てくる枠は要素の大きさを示しているので、何が邪魔してレイアウトが崩れているのかが分かります。
コーディングの不具合を見つけるのにとても役立ちます。
デベロッパーツールでCSSを見る方法を知るメリット

レイアウト崩れの原因が分かる
デベロッパーツールでCSS方法を見る方法を知ればレイアウトの原因が分かるようになります。視覚的に要素がどんな大きさを持っていて、余白をどれだけ持っているかを特定可能です。
例えばブラウザによっては要素によって自動で余白が設定されている場合があります。知らない場合は要素に余白があることに気づきません。そのため、無理なCSS設定をして、全体のバランスが悪くなります。
しかし、デベロッパーツールが使えれば余白があることに気づきます。そのため、余白を消すためのCSSを書けばブラウザによって設定されるなんてことを知らなくても対応が可能です。要素自体が持つ特徴についても同様のことが言えます。
予期せぬ、または知識不足による原因でレイアウトが崩れていることが簡単に気づくことが可能です。CSSの知識不足に気づけるため、知識を深めることにも使えます。
デザインの勉強になる
デベロッパーツールは自サイトだけでなく、Web上で公開されているサイトであればどのサイトでも見ることができます。そのため、他のサイトのHTML構造やCSSの要素の大きさや余白の大きさを見れます。
デザインはセンスではありません。ある程度決まったパターンがあります。複数のサイトのCSSを見れば配置や余白の設定方法にはパターンがあります。デベロッパーツールを使えば簡単にCSSからデザインを知ることが可能です。
例えば、デザインにおいて余白はかなり重要な役割を占めます。それぞれの要素の余白や大枠の余白の設定方法を見れば、パターンがあるはずです。サイトの目的や雰囲気に合わせて、自分のサイトと似たサイトに合わせるようにすればデザインで悩むことも無くなります。
デザインはWebサイトにはかなり重要です。ユーザーがコンテンツを見てくれるかどうかもデザイン次第です。そのため、人気のデザインを勉強するためにデベロッパーツール以上のものはありません。
デザインの基礎本と合わせて、使えば鬼に金棒です。ぜひ活用してみてください。
自サイトの参考になる
デザインの勉強にも似ていますが、CSSを見ることができれば自サイトの参考にもなります。同じようなレイアウトや機能を備えたい場合、そのサイトのコードを参考にして、自分の思い通りに改善すれば実装も可能です。
例えば、画像の表示方法を参考にしたい場合、画像のレイアウトを決めているCSSを確認します。CSSを確認したら、自分のアイデアを加えるためにはコードをどのように追加、変更したらいいかを考えます。参考があるので、コードを1から考える必要がありません。
CSSを参考にすることは開発効率や知識の向上のためにも大切です。
まとめ
CSSを見る方法はデベロッパーツールです。デベロッパーツールはCSSを視覚的に確認できるため、レイアウト崩れなどCSSの不具合確認が容易にできます。特に、初心者にはコードの不具合部分がわかりやすいため、修正ポイントも見つけやすいです。
もっと全体のコードを見たい方はブラウザ上で右クリックして「ページのソースを表示」を選択します。すると、コードだけを見ることができます。デベロッパーツールを使う前に一回確認するとより勉強になります。






