-
HTML/CSS
- 目次
HTMLで目次をつくる方法(目次のデザインの例3選も解説)

「HTMLで目次のつくり方を丁寧な解説でしりたい。また、目次のデザインの例が知りたい。」と思ったことはありませんか?
ブログ記事などで目次をつくったりすることがありますよね。
この記事では、「HTMLで目次をつくる方法」と「目次のデザイン3選」を解説していきます。
それではまず、目次のつくり方からみていきましょう。
HTMLで目次をつくる方法

基本的な目次のつくり方
目次をつくるときは、olタグ、liタグ、それからaタグを使いましょう。
olタグとliタグによって番号付きのリストをつくり、aタグで目次対応部分につながるリンクをつくります。
olタグやliタグに関しては、以下の記事でもふれていますので参考にしてみてください。
たとえば、以下のようにコードを書きます。
<ol>
<li><a href="#">目次1</a></li>
<li><a href="#">目次2</a></li>
<li><a href="#">目次3</a></li>
<li><a href="#">目次4</a></li>
<li><a href="#">目次5</a></li>
</ol>コードを出力すると以下のようになります。

簡単な目次ができあがりました。
※colorプロパティを指定することでリンクの文字の色を変えることができます。
※text-decoration: none;を使ってリンクの下線を消すこともできます。ただし、下線を消すなら、リンクと分かるように文字の色を青色系にしておきましょう。
目次の階層を深くする方法
先ほど簡単な目次をつくりました。
次に、目次を「1.2」や「2.3.2」のように階層を深くしていく方法を説明します。
階層を深くする目次のコードはたとえば、以下のようになります。
<ol>
<li><a href="#">目次1</a></li>
<li><a href="#">目次2</a></li>
<li>
<ol>
<li>
<ol>
<li><a href="#">目次3.1.1</a></li>
<li><a href="#">目次3.1.2</a></li>
</ol>
</li>
<li><a href="#">目次3.2</a></li>
</ol>
</li>
<li><a href="#">目次4</a></li>
<li><a href="#">目次5</a></li>
</ol>ol {
counter-reset: counter;
list-style-type: none;
}
li::before {
counter-increment: counter;
content: counters(counter, '.') ' ';
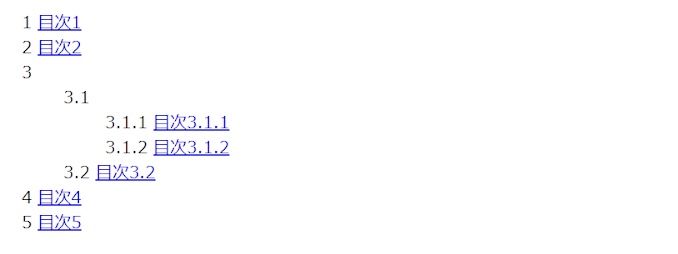
}コードを出力すると以下のようになります。

目次の数字の階層が増えているのがわかります。
ここでは、CSSの「counter-increment」プロパティなどを使っています。数字は擬似要素のbeforeを使って表示させています。
目次の階層を深くしていく方法も参考にしてみてください。
目次のデザイン3選

目次のデザインを3つほど紹介していきます。
紹介するデザインは以下の通りです。
- 目次をボックスで囲む
- 数字を01などにしかつ下線を引く
- 数字を丸数字にする
それぞれ、みていきましょう。
目次をボックスで囲む
まずは、目次をボックスで囲むデザインです。
これはよくあるデザインなので、見たことがあるかと思われます。
コードは、たとえば以下のように書きます。
<ol id="box">
<li><a href="#">目次1</a></li>
<li><a href="#">目次2</a></li>
<li><a href="#">目次3</a></li>
<li><a href="#">目次4</a></li>
<li><a href="#">目次5</a></li>
</ol>#box {
width: 300px;
height: 170px;
padding: 20px;
border: 1px solid gray;
background-color: rgb(210, 232, 247);
box-sizing: border-box;
}
#box li {
margin-top: 2px;
margin-left: 50px;
}表示させると下の通りになります。

箱に入った目次が表示されました。
これは、よくあるので基本的なデザインといえます。
ボックスの線や背景の色は、ほかの部分との調和を考えて設定しましょう。
目次をボックスに入れるデザインを参考にしてみてください。
数字を01などにしてかつ下線を引く
次に、数字を01などにして、かつ下線を引いたデザインを紹介します。
下のようなデザインです。

<ol>
<li><span>01</span><a href="#">目次1</a></li>
<li><span>02</span><a href="#">目次2</a></li>
<li><span>03</span><a href="#">目次3</a></li>
</ol>ol {
list-style: none;
}
li {
margin-top: 5px;
}
span {
margin-right: 20px;
display: inline-block;
border-bottom: 2px solid blue;
font-size: 23px;
}数字の部分は、font-sizeプロパティで文字を大きめにしています。また、下線はborder-bottomプロパティで、2pxの線を引いています。
このデザインをつかうことで、おしゃれな印象を出すことができます。
数字のの大きさはお好みで調整してください。
機会があればこのデザインを、周りのデザインとの相性を考えながら使ってみてください。
数字を丸数字にする
さいごに、目次の数字を丸数字にするデザインです。
コードは例えば、以下のように書きます。
<ol>
<li><span>1</span><a href="#">目次1</a></li>
<li><span>2</span><a href="#">目次2</a></li>
<li><span>3</span><a href="#">目次3</a></li>
</ol>ol {
list-style: none;
}
span {
display: inline-block;
width: 35px;
height: 35px;
margin: 5px 8px 0 0;
padding-top: 5px;
text-align: center;
border-radius: 50%;
border: 1px solid yellow;
background-color: yellow;
box-sizing: border-box;
}出力すると以下のようになります。

丸に囲まれた数字の目次が表示されました。
上記の目次では、CSSを使って丸数字をつくりました。
丸をつくるには、要素のwidth(ヨコ)とheight(タテ)の長さを同じにして、border-radiusプロパティの値を50%にします。
※丸の中の数字の位置はpadding-topによって制御しています。box-sizing: border-box;とすることで、paddingを設定してもタテとヨコの長さを一定に保っておくことができます。
HTMLの特殊文字のコードを使うことでも丸数字を表示させることができます。
特殊文字は以下のようにコードを書きます。

出力すると以下の通りになります。


白と黒の丸数字が出現しました。
先ほどのコードは白丸の1黒丸の1を表していたということです。
白丸の1を表す特殊文字は「① ;」でした。9312から1ずつ増やしていくと、表示される文字も増えていきます(数字は20まで用意されています)。ちなみに0のコードは「⓪ ;」です。
黒丸についても同様です(黒丸の数字も20まで用意されています)。
数字を丸文字にするデザインも参考にしてみてください。
まとめ
いかがでしたでしょうか。
ここまで、目次の基本的なつくり方と、目次のデザインに関して解説してきました。
目次をつくることはそこまで多くないかもしれませんが、この機会につくり方をおさえておきましょう。
実際に手を動かして自分で目次をつくってみてください。
今回の知識が役に立てば幸いです。







