-
HTML/CSS
- css
- html
【HTML】ulタグ、liタグとは?(具体的な使い方まで解説)

「HTMLを学習していてul、liというコードに出会ったけど使い方がよくわからない…。」そんなお悩みはありませんか?
安心してください。今わからなくても大丈夫です。
この記事では、HTMLのulタグとliタグの意味や使い方について解説していきます。
これから説明する内容を読んで、ulタグ、liタグについての理解を深めていきましょう。
まずは、ulタグとliタグの意味についてみていきましょう。
【HTML】ulタグ、liタグとは?

結論からいうと、「ulタグとliタグは、箇条(かじょう)書きをするためのHTMLのタグです」
Webページを書く上で、箇条書きをしたいときがたまにあります。
そういったときに、ulタグとliタグを使うと、簡単に箇条書きのスタイルにすることができます。
箇条書きのスタイルとは、「・(点)」+項目名がタテに並んでいる見た目のことです。
ちなみに、ulは「unordered list (順番のないリスト)」、liは「list (リスト)」の略になります。
※順番のあるリストをつくるタグも存在しますが、のちほど解説します。
「ulタグ、liタグは、箇条書きをするためのHTMLのタグ」ということをきちんと把握しておきましょう。
次に、ulタグ、liタグの使い方を具体的に見ていきましょう。
ulタグ、liタグの基本的な使い方(olタグも解説)

HTMLのコードにおいて、ulタグ、liタグは以下のように使います。
<ul>
<li>イヌ</li>
<li>ネコ</li>
<li>ウサギ</li>
</ul>上のようにulタグの中にliタグを入れるかたちでコードを書きます。
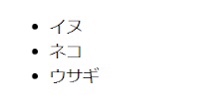
上記のコードを出力すると以下のようになります。

ulタグ、liタグにはさまれた部分が、箇条書きになっているのがわかります。
先ほど説明したとおり、ulは「unordered list (順番のないリスト)」の略なので、リスト項目の順番が入れかわっても大丈夫なときに使います。
逆に、リストの項目に順番をつけたい場合は、「olタグ」を使います。
olは「ordered list (順番をつけられたリスト)」の略です。
ulタグのかわりに、olタグを使ったときのコードを見ていきましょう。
コードを下のように書きます。
<ol>
<li>イヌ</li>
<li>ネコ</li>
<li>ウサギ</li>
</ol>先ほど<ul>と書いた部分を、<ol>に変えました。
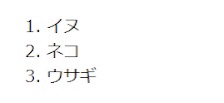
このコードを出力すると以下のようになります。

上のように、ulタグを使用したときは「・(点)」だったところに数字があらわれました。
olタグを使うと数字つきのリストが表示されます。
これにより、リストの項目に順番をつけることができます。
以上より、ulタグのほかにolタグが存在することと、ulタグやolタグの中に、liタグを入れてコードを書くということがわかりました。
ulタグとliタグを実際に使うときのテクニック

ulタグとliタグを使う上で、工夫することがあります。
単にシンプルなリストをつくるだけだと、デザインが味気なくなることがあるためです。
例えば、リストの「・(点)」の部分のデザインを変更することができます。
黒の点を白くしたいときは以下のようにコードを書きます。
<ul type="circle">
<li>イヌ</li>
<li>ネコ</li>
<li>ウサギ</li>
</ul>
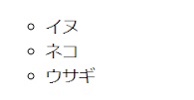
ulに「type」の属性をつけ、その値を「circle (円)」とすることで、箇条書きの点が「白マル」になります。
他には点を四角くすることもできます。
<ul type="square">
<li>イヌ</li>
<li>ネコ</li>
<li>ウサギ</li>
</ul>
ulに「type」の属性をつけ、その値を「square (四角形)」とすることで、箇条書きの点が「黒の四角」になります。
さらには、点をなくすということもできます。
点をなくすときは、CSSの「list-style」プロパティを「none」にします。
<ul>
<li>イヌ</li>
<li>ネコ</li>
<li>ウサギ</li>
</ul>ul li {
list-style: none;
}
上のようにリストの「・(点)」がなくなっているのが分かります。
「・(点)」を使わない場合でもリスト的な意味がある場合に、点を非表示にします。
こうすることで、点がつかない場合でもリストとしての意味を付与することができ、SEO(検索エンジン最適化)に役立ちます。また、コードとしても読みやすくなります。
リストの点をなくす例として、例えば、ナビゲーションバーの項目を、ulタグとliタグを使って書いたりします。
<nav>
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">サービス紹介</a></li>
<li><a href="">最新情報</a></li>
<li><a href="">お問い合わせ</a></li>
<li><a href="">ブログ</a></li>
</ul>
</nav>nav {
width: 100%;
height: 80px;
position: fixed;
top: 0;
left: 0;
background-color: lightgray;
border-bottom: 1px solid dimgray;
}
ul {
margin-top: 31px;
display: flex;
}
ul li {
list-style: none;
margin-right: 20px;
}
ul li a {
text-decoration: none;
color: black;
}
「・(点)」が表示されないように、先ほど紹介した「list-style: none;」を使っています。
こうすることにより、HTMLのコードに意味がもたらされSEOに役立つと同時に、コードが読みやすくなります。
ulタグ、liタグを用いるうえでで、使い方を工夫することができるということを覚えておいてください。
まとめ
いかがでしたでしょうか。
HTMLのulタグとliタグについて理解が深まったことでしょう。
ulタグの他にolタグも存在します。目的によって使い分けましょう。
また、箇条書きの「・(点)」の部分のデザインも変えることができます。周りのデザインとの調和を考えて使ってみてください。
Webページを上で、リストをつくりたいときは今回の解説を思い出して見てください。