-
HTML/CSS
- absolute
- css
- position
【CSS】「position: absolute」の使い方を解説

CSSには「position」プロパティが存在します。
「position」プロパティは要素の位置を定めるプロパティです。
その位置の定め方として、「absolute」があります。
この記事では、「absolute」の意味や使い方を知らない人のために、「absolue」とは何かを解説していきます。
「positionをabsolute指定する」の意味
「position」は「位置」という意味です。
また、「absolute」は、「絶対の」という意味です。
つまり、「positionをabsolute指定する」とは、「要素を絶対的な位置にもってくる」ということです。
「絶対的な位置」とは、「状況によって変わらない位置」であるということです。
それでは、次にabsoluteの具体的な使い方を示していきます。
absolute指定の使い方
「position」を「absolute 」にする時は、以下のようにCSSを書きます。
classやid {
position: absolute;
}しかし、これだけでは画面の表示は変化しません。
このコードは、あくまで要素を「absolute」を使って絶対指定する準備ができたという意味です。どのあたりに位置を決めるかはまだ指定していません。
「position: absolute; 」を書いたあと、要素をどのあたりに置くか、具体的な数値を入れていきます。
例えば、以下のように入力します。
classやid {
position: absolute;
top: 30px;
left: 30px;
}位置を絶対的に決めるときには、基準が求められます。
デフォルトでは画面の左上が出発点になります。
「top: 30px;」はtop(上)から30px進んだ位置、
「left: 30px;」はleft(左)から30px進んだ位置という意味です。
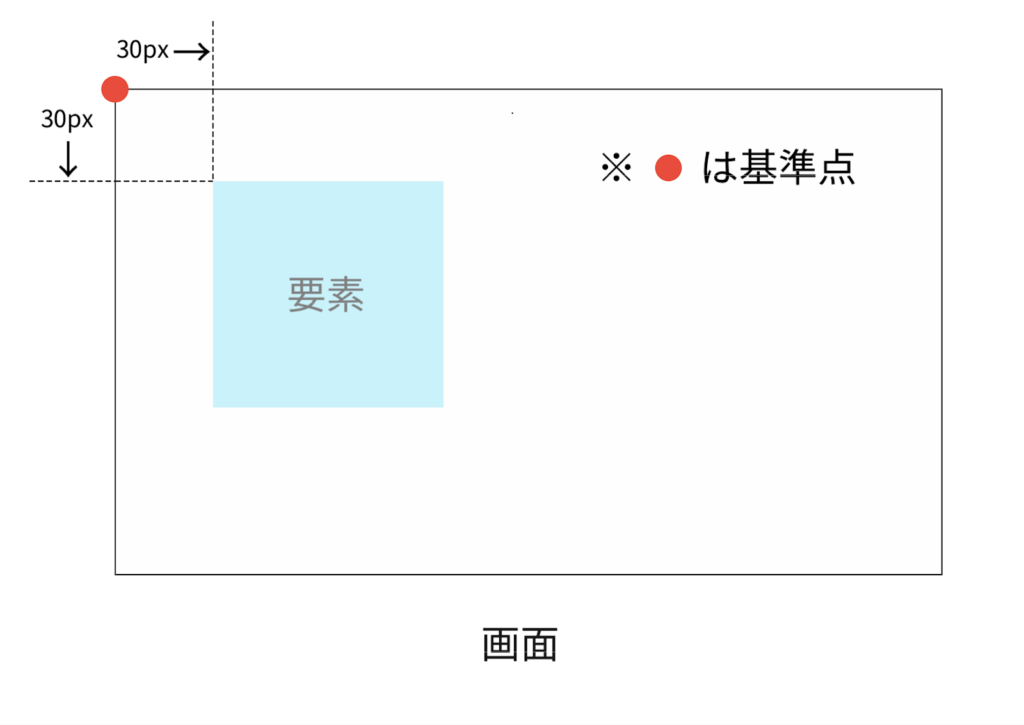
文字だとわかりにくいので図を示します。
図で表すと下のようになります。
※図は画面サイズのウィンドウを示しています。

「absolute」指定では、「基準からどれくらい離れているか」で要素の位置を決めます。
先ほどは「top(上)」と「left(左)」を使いましたが、「bottom(下)」や「right(右)」で位置を指定することもできます。
「上or下」と「右or左」の2つで指定します(タテのY軸とヨコのX軸の2本があれば位置が決まるため)。
次に、「absolute」の基準を画面の端以外にする方法を説明していきます。
基準点を変えるためには、親要素に「position: relative 」を使います。
position: relativeの実行方法
「absolute」とセットで「relative」指定が用いられます。
「relative」を使用することで、「absolute」指定の基準を定めることができます。
どういうことか説明していきます。
「absolute」を適用している要素の、親要素のCSSに「position: relative;」と書き入れます。
すると「absolute」指定の基準が、親要素に移ります。
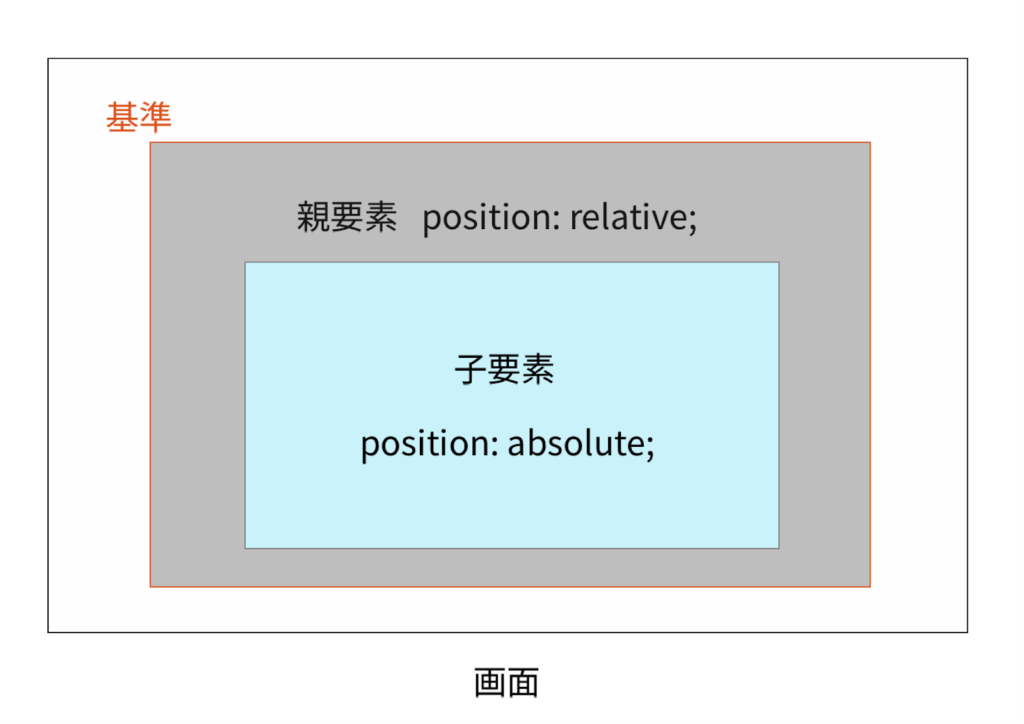
図で表すと以下のようになります。

先ほどは画面の端が基準となっていました。しかし、親要素に「relative」を使うことで、基準が親要素に移っているのが分かります。
実際に使用するときの例
「absolute」指定がよく用いられる例として、「画像の上に文字をのせる」というものが挙げられます。
「absolute」を用いて文字の位置を絶対的に指定しないと、文字は画像の上にきません。
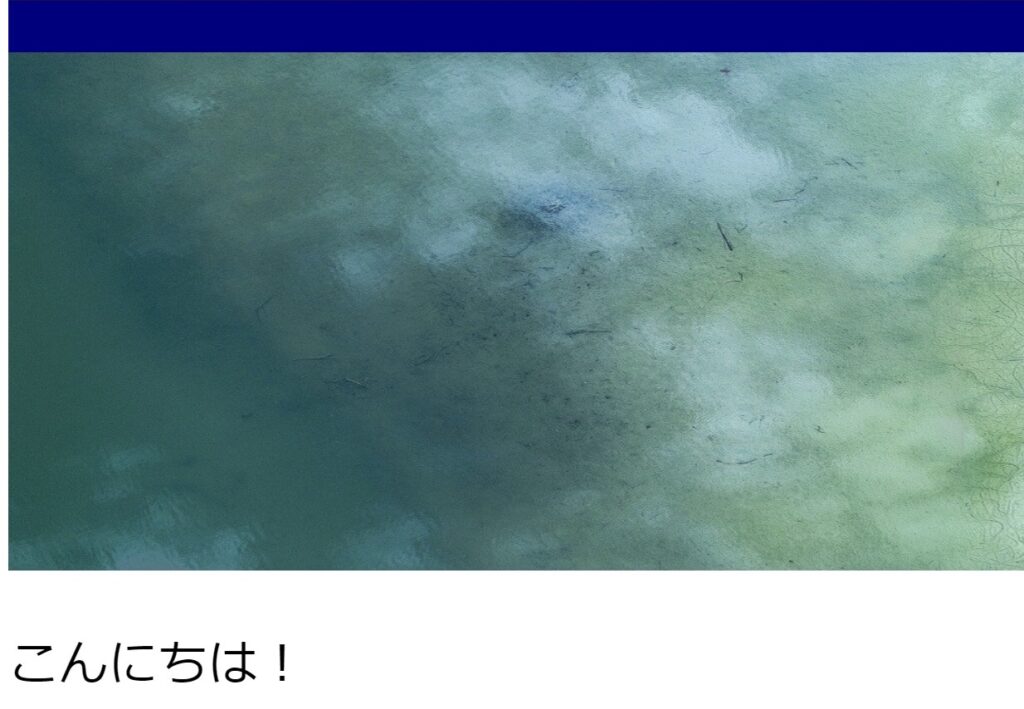
以下の図を見てください。

「こんにちは!」という文字がヘッダーの下に表示されています。
コードは以下のようになります。
<header>
<nav></nav>
<img src="xxxx.jpg" />
<p id="hello">こんにちは!</p>
</header>
<style>
nav {
width: 100%;
height: 50px;
background-color: navy;
}
img {
width: 100%;
height: 500px;
}
#hello {
font-size: 300%;
font-style: bold;
}
</style>absoluteを使い、この文字の位置を変えます。
そうすると絶対的な位置を指定するので、画像があるのを関係なしに文字の位置を決めることができます。
下の図を見てください。

absoluteで位置を指定したあとの状況です。
「こんにちは!」という文字が画像の上に表示されています。
CSSを以下のように変更しました。
#hello {
position: absolute;
top: 200px;
left: 100px;
font-size: 300%;
font-style: bold;
}以上より「position: absolute;」が要素を「絶対的な位置にもってくる」ということをイメージできたのではないでしょうか。
absoluteを使うときに留意すること
absoluteを使うと、要素の位置を絶対指定できることがわかました。
ただし、要素の位置を絶対的に指定できるがゆえに注意が必要です。
数値を間違えると、指定した要素が、思っていた場所と全く異なる位置に動いてしまうこともあります。
また、基準となる線がどこにくるかをしっかりと把握する必要があります。
基準や数値間違えると要素が変に重なったりするので、使う前にコードの構造を見直しましょう。
まとめ
いかがでしたでしょうか。
positionをabsoluteに指定すると、要素の位置を自由に決められることがわかりました。
ただし、位置を絶対的に決めることができるので、使うときはどこに基準があるかよくチェックして使いましょう。
「absolute」はよく見られるコードなので、今回の知識をもとにぜひ活用してみてください。