-
HTML/CSS
- div
- html
- タグ
【HTML】divとは?【結論: コードに区切りをあたえるもの】

HTMLを学習していて、「divって何だろう」という疑問をもったことはありませんか?
「div」というワードは、HTMLのコードを書く上で、必ず書く機会があるものです。
この記事では、HTMLのdivとその派生知識(SEOとの関連・spanとの比較)を解説していきます。
まず、divとは何か見ていきましょう。
【HTML】divとは?

まず、「div」はHTMLのタグの名前の一つです。
ここからは、「divタグ」の意味と、SEO(検索エンジン最適化)との関連について述べていきます。
divタグの役割
まず、divタグは以下のように書きます。
divタグは「コードに区切りをあたえるもので、それ以外の意味は特にない」です。
コードに区切りをあたえることで、区切った範囲にCSSを適用させることができます。
たとえば、下のようにCSSを適用させます。
<div id="block"></div>#block {
width: 50px;
height: 50px;
background-color: salmon;
}divタグでコードを区切り、id属性や、class属性を与えることで、その範囲にCSSを適用させています。
id属性やclass属性に関しては、以下の記事でくわしく書いているので、チェックしてみてください。
HTMLのdivタグは「タグ自体に意味はなく、コードに区切りをあたえるもの」ということを覚えておきましょう。
divタグとSEO(検索エンジン最適化)
divタグのSEO(検索エンジン最適化)との関連について述べていきます。
まず、divタグ以外のタグを使える場合は、そちらを使いましょう。
そちらの方がSEO(検索エンジン最適化)に役立つからです。
さきほど、「divタグは区切りを入れるためのもので、タグ自体に特に意味はない」と述べました。
これに対し、意味をもつタグを使うと、Google検索エンジンのAIがコードの意味を理解できるようになります。
たとえば、以下のようなタグが意味をもつタグの例になります。
- headerタグ
- navタグ
- footerタグ
など…
ヘッダーをつくるときは、divタグを使うのではなく、headerタグを使うようにするとSEOに役立ちます。
意味をもつタグでコードを書くことをセマンティックなマークアップといったりもします。
補足として、意味のあるコードを使ってコーディングすると、単純にコードが見やすくなるというメリットもあります。
divタグ以外の、意味をもつタグを使える場合はそちらを使いましょう。
意味をもつタグを使う状況ではないときだけ、divタグを使うようにしましょう。
divタグとspanタグとの違い

divタグと似たものとして、spanタグがあります。
spanタグは以下のように書きます。
spanタグに関してもdivタグ同様、区切りを示すだけでタグ自体に意味はありません。
ここからは、divタグとspanタグの違い、加えてspanタグの使い方を解説していきます。
divタグとspanタグとの違い
結論からいうと、divタグとspanタグの違いは、ブロック要素をつくるか、インライン要素をつくるかということです。
divタグとspanタグを使い分けることで、ブロック要素とインライン要素の区切りをつくることができます。
ここから、ブロック要素とインライン要素の特性を解説していきます。
簡単にいうと、ブロック要素は箱(内容を書くコンテナ)をつくるときに、インライン要素は文の途中で使います。
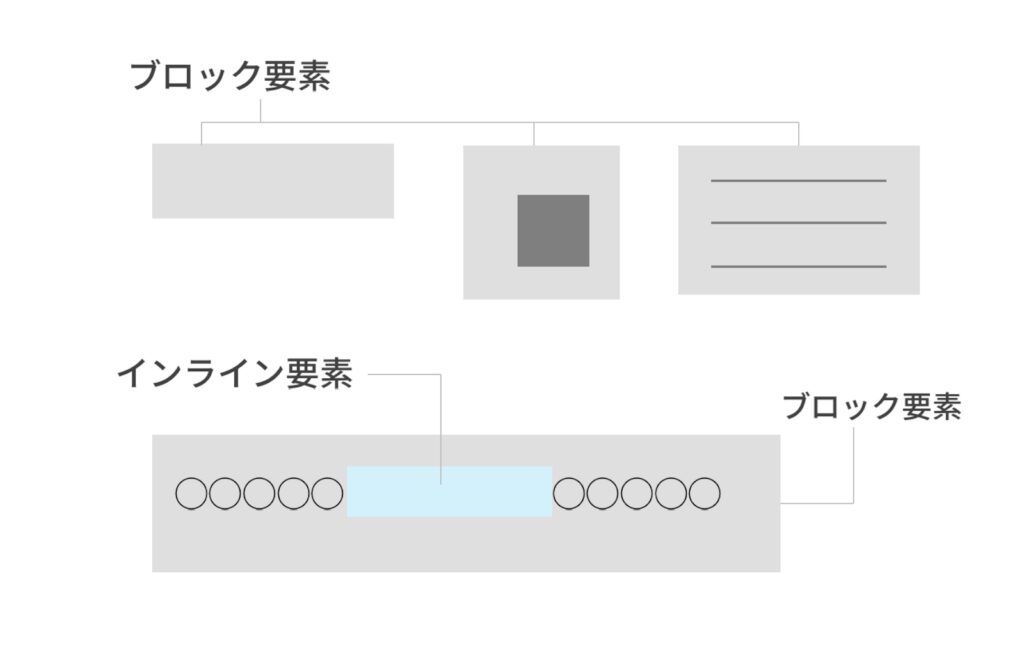
どういうことか、下の図におおまかなイメージを描きました。

ブロック要素は、文章やさらに小さいブロック要素を入れたりする要素になります。ブロック要素を連続して書くと改行がなされタテに並びます。また、ブロック要素の特性として、タテやヨコの長さを指定したりすることができます。
インライン要素は「inline(ラインの中)」というだけあって、文の途中に挿入される要素になります。インライン要素は、ブロック要素と異なり連続して書くと横に並びます。また、タテやヨコの長さを指定しても反映されません。CSSの「displayプロパティ」を「block」とするとブロック要素として扱えるようになります。
divタグはブロック要素、spanタグはインライン要素をつくるものだと覚えておきましょう。
spanタグの使い方
spanタグは、たとえば以下のように使います。
<p>今日は<span class="highlight">日曜日</span>です。</p>.highlight {
font-size: 25px;
font-weight: bold;
}出力すると以下のようになります。
今日は日曜日です。
spanタグはインライン要素なので、文の中で使用しました。
spanタグは、文の中で使うということを覚えておきましょう。
まとめ
いかがでしたか?
HTMLのdivタグの理解が深まったことでしょう。
divタグは「コードに区切りをつくるもの」であるということを覚えておきましょう。
ただし、divタグは区切り以外の意味をもたないので、他のタグを使えるときはSEOのために意味をもつタグを使いましょう。
また、spanタグとの違いもおさえておきましょう。