-
HTML/CSS
- css
- html
- コード
- タグ
- 書き方
いまさら聞けないHTMLのコードとはどんなものかがわかりやすく解説

Webサイトを作る上で欠かせないのがHTMLです。HTMLはWebページの構造を作ります。HTMLがなければ、Webサイトを作ることができません。そのため、Web制作やWebアプリ開発ではHTMLの知識が必須です。
本記事ではHTMLのコードとはどんなものかを解説します。HTMLを全く知らない人はぜひ本記事を参考にして、HTMLを始めてください。また、HTMLを勉強中の方、勉強したけれど中断した人の復習にもなります。復習にも活用してください。
HTMLのコードとは

HTMLのコードはWebページの構造を作る
HTMLのコードはWebページの構造を作るための言語です。Webページの構造とは文字や画像の表示させたり、文字に役割を与えます。また、サイトを表示するための情報を記述するのもHTMLの役割です。
HTMLはHyperText Markup languageの略です。ハイパーテキストはハイパーリンクを用いて、複数の文書を結び付けます。リンクを押すと、他のページ移動したり、画像を表示させることができるハイパーテキストの機能です。
マークアップは日本語で目印です。マークアップはタグという目印の中にあるテキストがどんな役割かをコンピュータに教えます。コンピュータはマークアップを元にテキストを与えられた役割で表示させます。
HTMLは文書を結び付ける目印を持った言語という意味です。
文書や画像に役割を与える
HTMLはテキストをタグで囲うことで役割を与えます。例えば、他のWebページに移動するためのリンクさせる役割はaタグを使います。リンクさせるためのコードは以下の通りです。
<a href="https://google.com">Googleへ行く</a>ブラウザ上で表示させると下の画像のようにGoogleへ行くためのリンクができます。「Googleへ行く」というテキストにリンクの役割を与えています。開始タグである<a>が以降の文章がリンクであると教えるための目印です。最後の</a>は終了タグと言われ、ここで機能が終了していることを示します。終了タグは開始タグに「スラッシュ(/)」をつけます。
他にも見出しや段落、テキストを表示させる枠を作るタグもあります。また、テキストだけでなく画像に機能をつけることもできます。
また、HTML5を使う際にはhtmlタグの前に「<!DOCTYPE html>」と記述します。これはHTML5を使うための宣言です。あまり深く考えずにHTML5を使う際には書くものと覚えて下さい。
HTMLのコードとはどう書くのか

htmlタグで囲う
HTMLを書くにはまず「ここからがHTMLです」という宣言が必要です。宣言するためのタグがhtmlタグです。書き方は<html>~</html>です。htmlタグはHTMLの大枠にもなります。<html>から</html>の間に書かれたコードがHTMLです。
また、<html>だけではブラウザ上でHTMLとして表示することはできません。表示だけでなく、HTMLを書いたファイルを「.html」という拡張子で保存する必要があります。例えば、homeというファイル名をつける場合には「home.html」とします。
headとbodyに分ける
htmlタグの中にはheadタグとbodyタグを用意します。headタグはページの情報や外部ファイルを読み込む、スタイルシートを書きます。bodyタグはブラウザに表示させる部分です。コードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>headタグとbodyタグの前にはタグのまとめりを分かりやすくする為にインデント(空白)を入れています。インデントはheadタグやbodyタグの中身を記述していく際にタグのまとまりが分かりやすいと見やすいコードになるのでおすすめです。
headタグとbodyタグが書き終われば、大枠は完成です。後はページに表示させる情報や文書をそれぞれheadタグとbodyタグの中に書きます。
タグ一覧
headタグとbodyタグの中に使うためのタグを一覧で紹介します。コンテンツの役割に合わせてタグを選択するのがSEO対策としても有効です。参考にしてください。また、以下で紹介しているよく使うタグのみを選んでいます。
もっと知りたい方はMDN WEB DOCを参考にしてください。
<headに使うタグ>
| タグ | 役割 |
| <meta> | メタ情報を記述(文字コードやクローラーのアクセス制御など) |
| <link> | 外部ファイルの読み込み |
| <title> | ページのタイトル |
| <style> | スタイルシートを指定する |
<bodyに使うタグ>
| タグ | 役割 |
| <header> | ヘッダーコンテンツ |
| <main> | メインコンテンツ |
| <footer> | フッターコンテンツ |
| <section> | コンテンツの区切り |
| <div> | 要素をまとめる |
| <h1~h6> | 見出しを表す |
| <p> | 段落を表す |
| <a> | リンクを作る |
| <img> | 画像を挿入する |
| <ul>、<ol> | リストを形成する。<li>でリストを作る |
| <form> | 入力フォームを形成する |
| <input>、<textarea> | 入力フォーム |
| <table> | 表を形成する。<tr>、<th>、<td>で表を構成する |
| <br> | 改行。閉じタグは不要 |
| <span> | タグで囲まれた文字やアイコンをまとめる |
| <small> | タグで囲まれた文字を小さくする |
| <large> | タグで囲まれた文字を大きくする |
| <strong> | タグで囲まれた文字を強調する |
HTMLのコード例
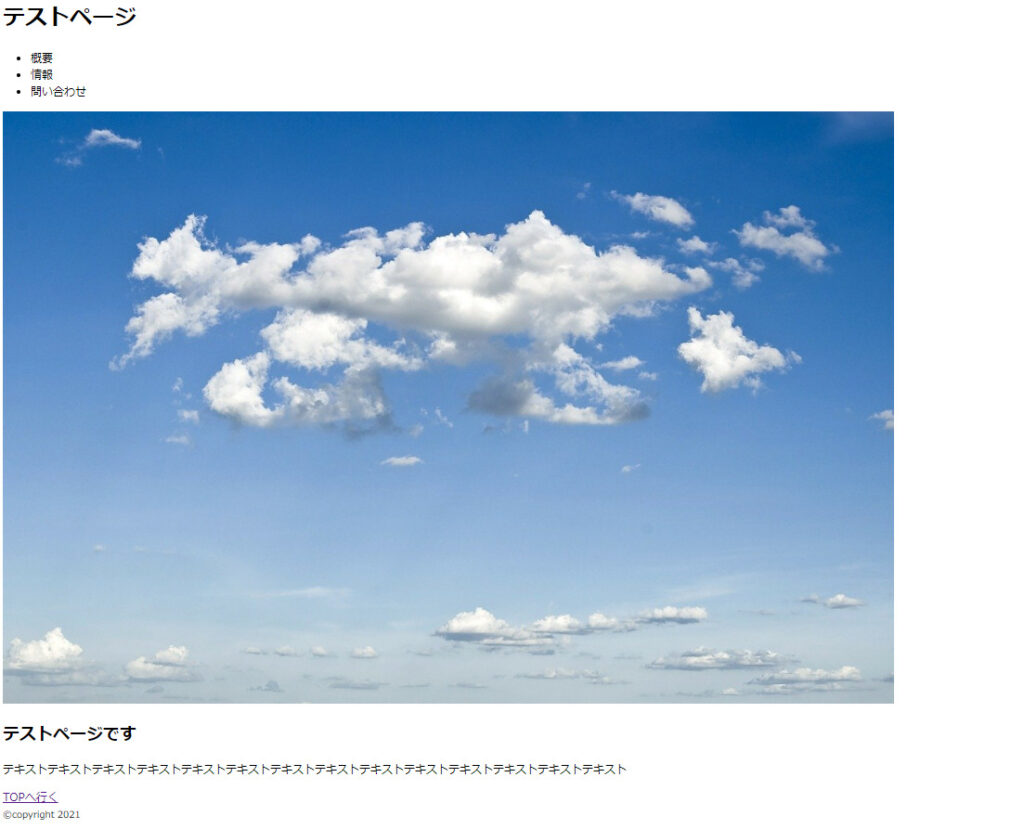
上のコードを拡張子を.htmlで保存して、ブラウザ上で開くと以下のようなサイトができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>テスト</title>
</head>
<body>
<header>
<h1>テストページ</h1>
<ul>
<li>概要</li>
<li>情報</li>
<li>問い合わせ</li>
</ul>
</header>
<main>
<img src="https://placehold.jp/640x480.png" alt="画像" />
<h2>テストページです</h2>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<a href="#">TOPへ行く</a>
</main>
<footer>
<small>©copyright 2021</small>
</footer>
</body>
</html>
HTMLのコードにCSSも入れて見た目を整える
コード例ではHTMLでページを作りましたが、少し配置や見た目がアンバランスなサイトとなっています。HTMLだけでは、細かい見た目を作ることができません。Webページの見た目を作るためにはCSSを使います。
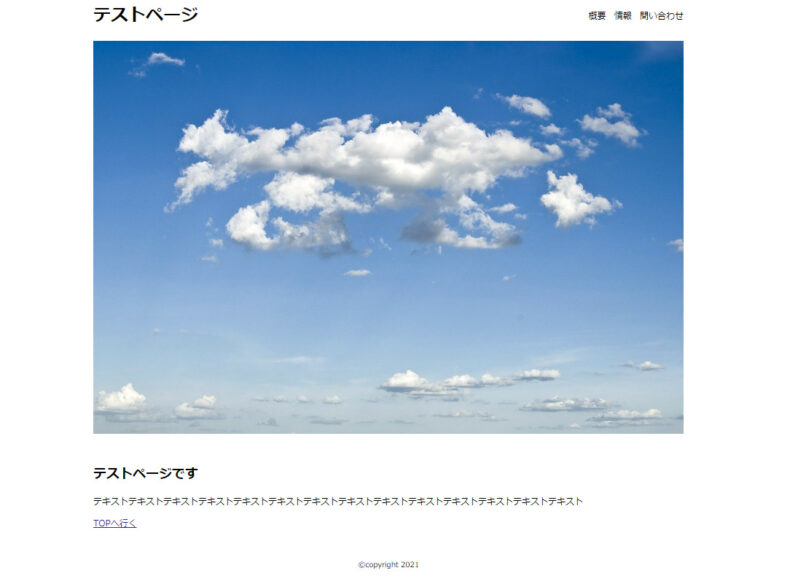
CSSはWebページの見た目を作ることができます。例えば、CSSを使って先ほどのページを整えると以下のようになります。

かなり見やすくなったと思います。HTMLで構造を作ったら、CSSでしっかり見た目をことがおすすめです。CSSの役割や学習方法は当サイトでも紹介しているので、ぜひ参考ください。
まとめ
HTMLのコードとはテキストや画像役割を与えて、Webページを構造的するものです。コードをコンピュータが読むことで、コンテンツを役割に応じてブラウザに表示させます。そのため、コードの書き方は正確にWebページを表示させるためにとても重要です。
タグの選択はSEO対策にも有効です。構造が読みやすいと検索エンジンを形成しているクローラーがコンテンツの中身を理解しやすくなります。そのため、優良なサイトだとコンピュータが判断し、検索順位が上がりやすいです。
HTMLはなんとなく理解するのではなく、コンテンツに適切なコードを書けることを心掛けながら理解を進めることがおすすめです。理解しやすい言語ですが、ワンランクアップするためにも深く理解するように心掛けることをおすすめします。