
-
HTML/CSS
- css
- html
- 初心者
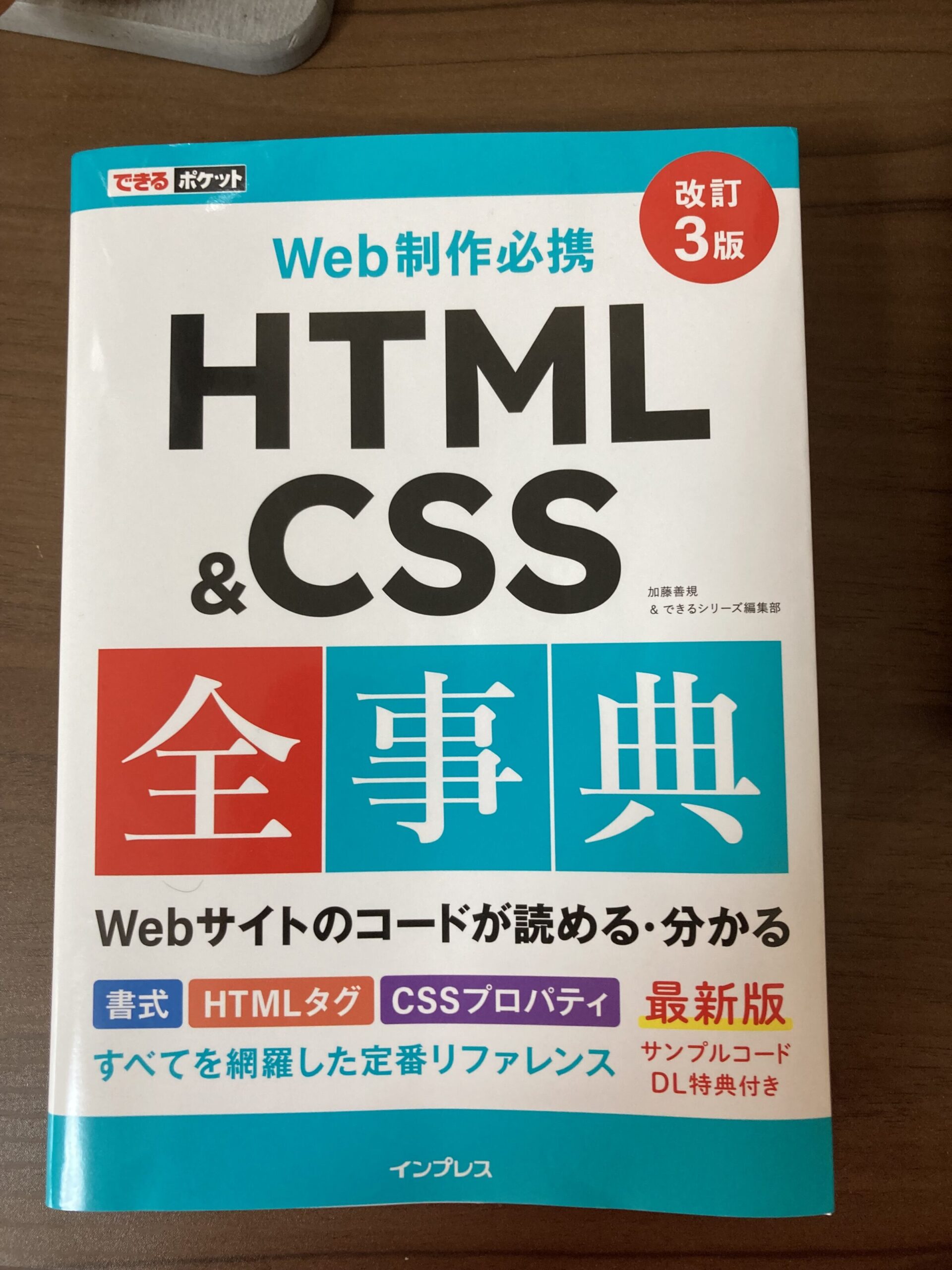
書籍紹介:『HTML&CSS 全事典 改訂3版』

-
HTML/CSS
- css
- html
- VSCode
- プラグイン
- 初心者
【2022年最新】VSCodeのプラグインおすすめ7選と使い方(HTML/CSS)

-
HTML/CSS
- 初心者
- 教材
- 無料
【無料】実務のスキルが身に付くコーディング教材(初心者編)

-
HTML/CSS
- css
- デベロッパーツール
レイアウトを崩れの原因を特定!ブラウザ上のCSSコードを見る方法

-
HTML/CSS
- progate
- コーディング
- 課題
脱初心者!HTML/CSSのコーディング課題ができるサイト3選

-
HTML/CSS
- css
- html
- 初心者
Web制作を時短できる?無料で使えるHTML自動作成ツール3選

-
HTML/CSS
- progate
- Visual Studio Code
- レンタルサーバー
Webサイトを制作するためのHTML/CSSの始め方を解説

-
HTML/CSS
- css
- html
- javascript
制作コストを削減!HTMLを使ってホームページを作成する手順

-
HTML/CSS
- css
- html
【必読】HTMLとCSSの習得時間は1週間~3か月

-
HTML/CSS
- css
- html




