-
HTML/CSS
HTMLファイルをブラウザに表示する2つの方法(画像で解説)

「HTMLファイルをブラウザに表示したいけど、やり方がわからない…。」そんなお悩みありませんか?
最初はファイルをどう表示すればいいかわからないですよね。
この記事では、HTMLファイルをブラウザに表示する方法を2つ紹介していきます。
今回の記事を読んで、本格的なHTMLの学習を始めてみてください。
それでは、見ていきましょう。
HTMLファイルをブラウザに表示する方法2選

HTMLファイルをブラウザに表示する方法として、「エクスプローラーから表示する方法」「テキストエディタから表示する方法」の2つを紹介します。
エクスプローラーから表示する方法
エクスプローラーから表示する場合は、表示したいHTMLファイルをドラッグ&ドロップして開くか、右クリックorダブルクリックして開きましょう。
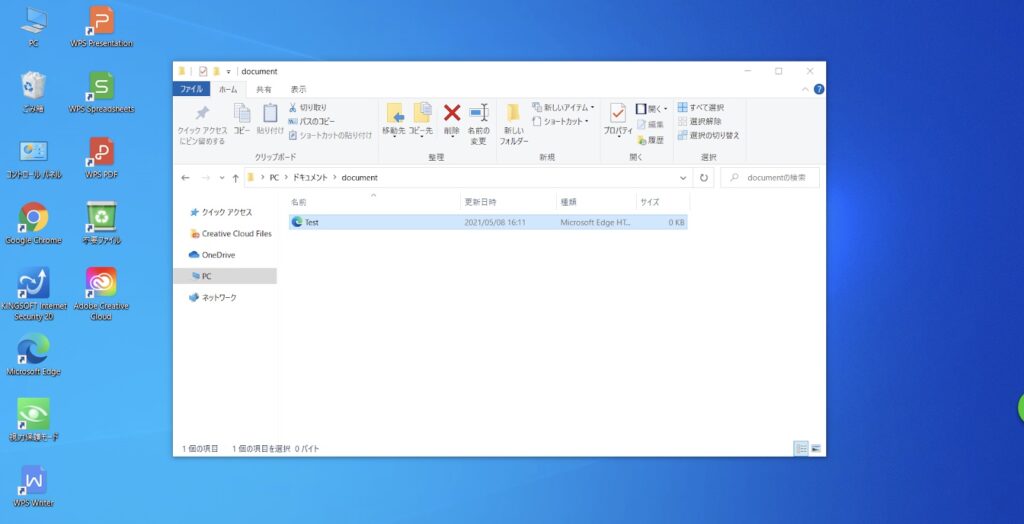
まずは、パソコンのエクスプローラーを開いてください。
次に、開きたいHTMLファイルがあるフォルダの階層に行きます(下のように)。

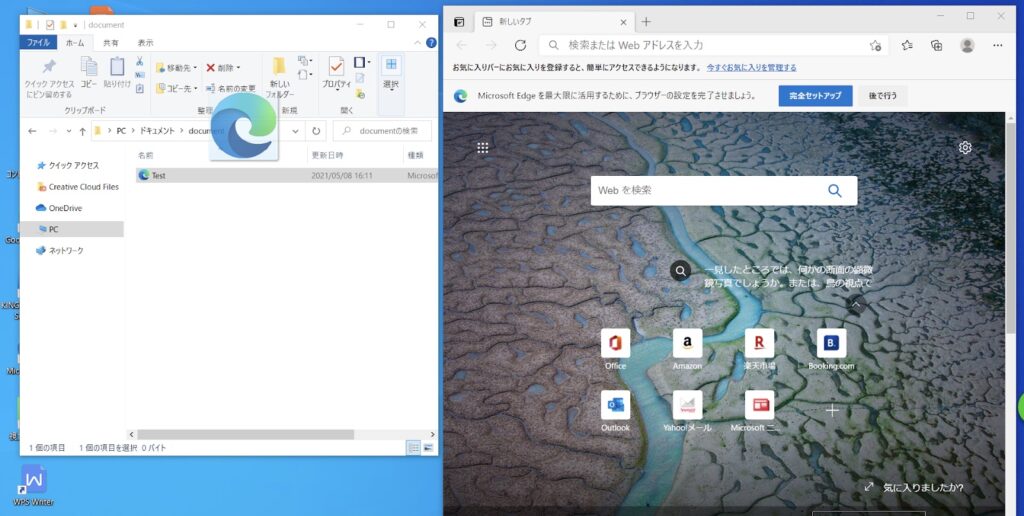
ドラッグ&ドロップする場合は、ブラウザを開いた状態で行います。
ファイルをドラッグ(左クリックを押したままカーソルを動かす)し、ブラウザのタブのところでドロップ(左クリックを離す)します。

(上のようにドラッグ中はファイルが四角く表示されます。)
↓

(上のようにファイルをブラウザのタブのところまでもっていきます。)
↓
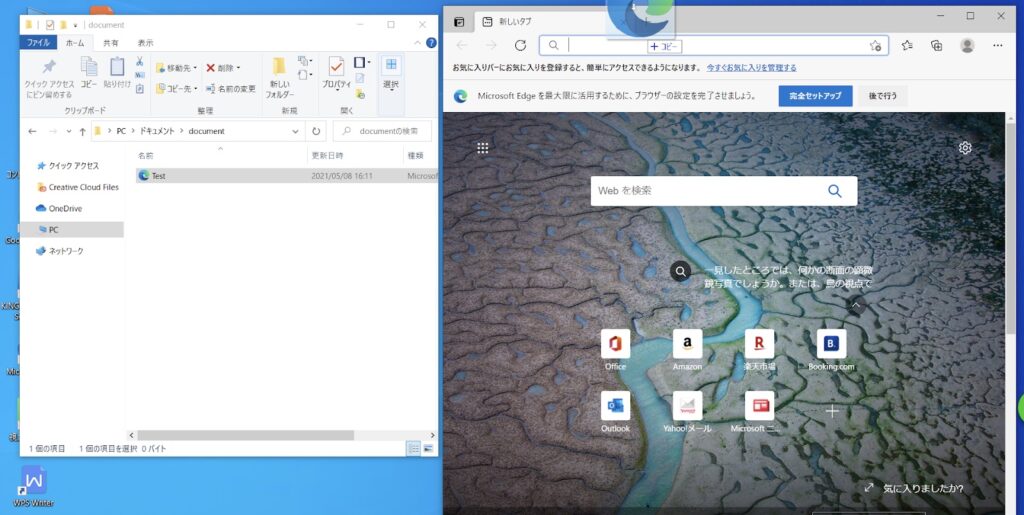
ここで左クリックを離します(ドロップします)。
↓
ここでHTMLがブラウザで表示されます(下の画像)。

次に、右クリックする場合です。
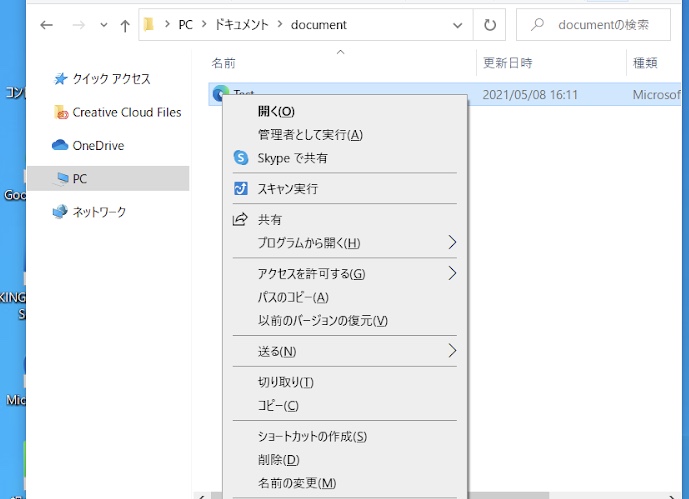
右クリックする場合は、表示される項目の中の「プログラムから開く」を押してください。

(上から6番目の項目です。「H」のキーを押すと選択できます。)
↓

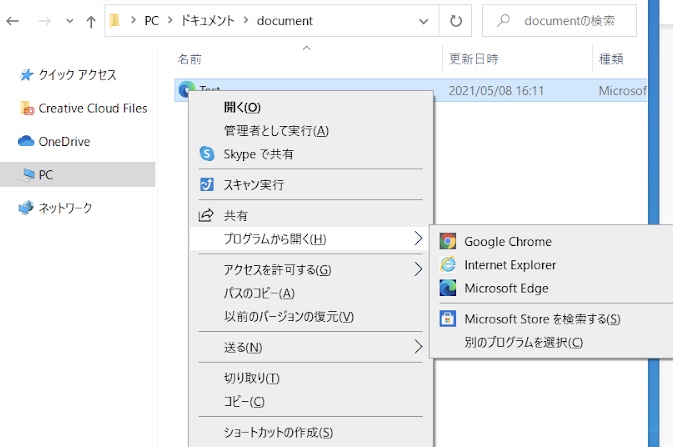
すると、インストールされているブラウザの項目が右に表示されます。
↓
ファイルを開きたいブラウザを選んでください。
↓
ブラウザを選ぶと、ファイルが選択したブラウザで開かれます。
※開くのはどのブラウザでもかまいません(ただし、ブラウザによって表示のされ方がすこしだけ変わったり、開発者ツールの使い方が異なります)。
ファイルをダブルクリックする場合は、WindowsだとMicrosoft Edgeのブラウザでファイルが自動的に開かれます。
以上、HTMLファイルをエクスプローラーからブラウザで開く方法でした。
テキストエディタから表示する方法
次に、テキストエディタ(コードを書くツール)から表示する方法を解説していきます。
ここでは、有名なテキストエディタのである「Visual Studio Code(ビジュアルスタディオコード)」の表示方法をみていきます。
※「Visual Studio Code(通称VScode)」は、Microsoftが開発したテキストエディタです。Windows、 MacOS、 LinuxのOSでダウンロードできます。
このテキストエディタからも、ファイルをドラッグ&ドロップでブラウザで表示させることができます。
まずは、テキストエディタとブラウザを両方立ち上げましょう。
それに加え、テキストエディタ内でHTMLファイルを開いておきます。
※ちなみにHTMLファイルはテキストエディタ(標準のメモ帳でも可)でつくります。
タブのファイル名が書いてある部分を左クリックで長押しします。

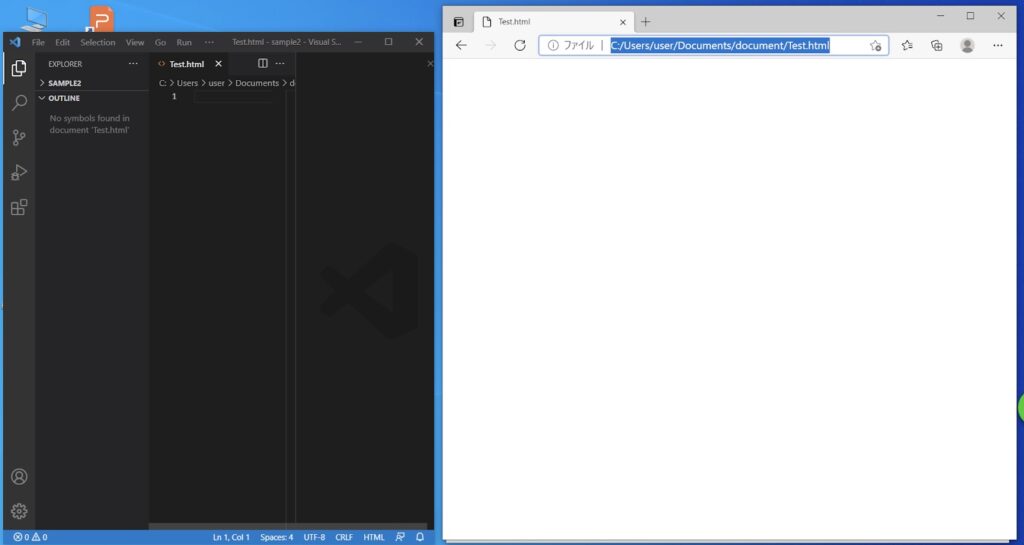
そのままブラウザのタブの部分にもっていきます(下の画像を参照)。
↓

左クリックボタンを離します。
↓
ここでHTMLファイルが表示されます(下の画像)。

(上の場合では、HTMLファイルにコードを特に書いてないので、真っ白になっています。)
以上が、テキストエディタ「Visual Studio Code」からHTMLのファイルをブラウザに表示する方法です。
ブラウザとテキストエディタの関係性

HTMLを知りたての人にとっては、テキストエディタとは何かということや、
ブラウザとどう関係しているのかということが明確になっていないかもしれません。
確認のため、ブラウザとテキストエディタの関係性を見ておきます。
結論からいうと、テキストエディタとブラウザは完全に別の独立したツールであり、特にお互いに関係のないものです。
テキストエディタは「単にテキストやコードを書くためのツール」です。
つまり、文章を書いてファイルをつくるツールであるということです。
対して、ブラウザはHTMLファイルなどを表示し、かつ表示されたページを検索エンジンでさがすツールとなっています。
なので、テキストエディタはブラウザとは特に関係ありません。
まとめ
いかがでしたか?
HTMLファイルをブラウザで表示する方法がクリアになったと思います。
「エクスプローラーから表示する方法」と「テキストエディタから表示する方法」を説明しました。
また、テキストエディタとブラウザは別々に独立したツールだということを確認しておいてださい。
今回の知識を参考にして、HTMLの学習を進めていって下さい!







