-
HTML/CSS
- css
- html
- VSCode
- プラグイン
- 初心者
【2022年最新】VSCodeのプラグインおすすめ7選と使い方(HTML/CSS)

Web制作を行う上で欠かせないツールVScodeは、無料で利用できる高機能なテキストエディタですが、プラグインを入れることでさらにコーディングが楽になります。
この記事では、VScodeでコーディングを円滑に進めるために入れておきたいプラグインを9つご紹介します。
コーディングの速度に悩んでいる方・勉強を始めたての方は必見です。
プラグインのインストール方法
まずはVSCodeのプラグインをインストールする方法からご紹介します。

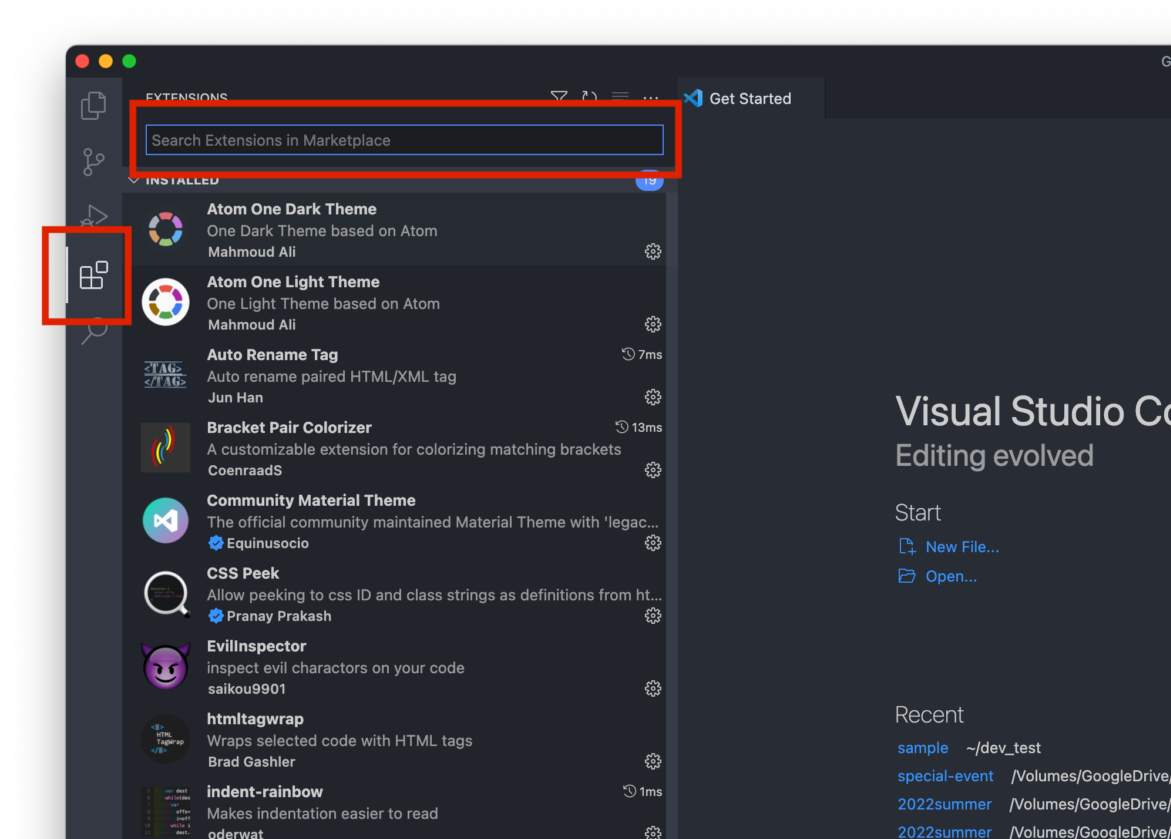
VScodeの左側のメニューバー内にあるの「拡張機能アイコン」をクリックすると検索窓が表示されます。
この検索窓からプラグインを検索していきます。
検索後、該当のものが表示されたら「install」で完了です。

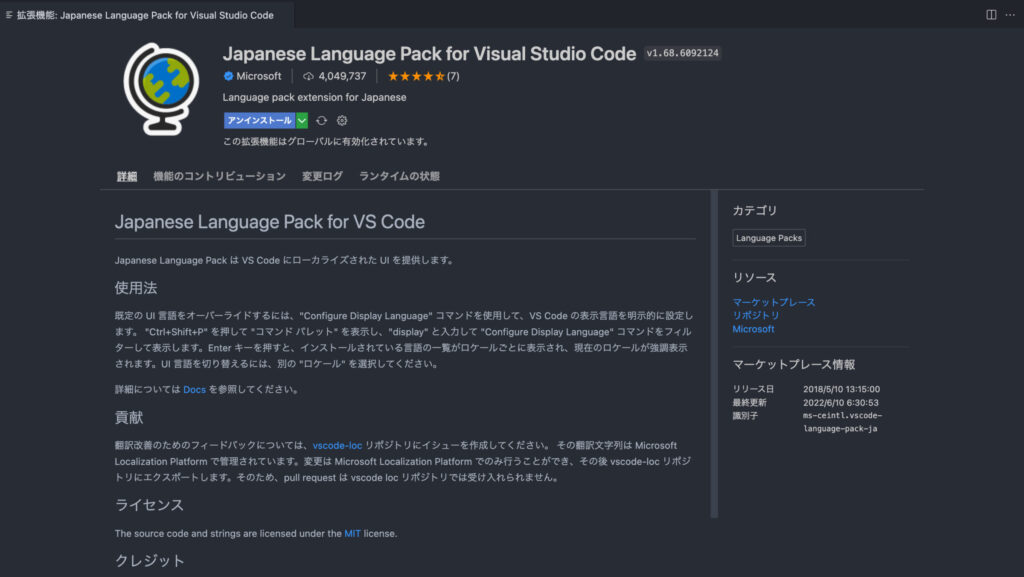
日本語化「Japanese Language Pack for Visual Studio Code」

VScodeは通常、英語表示になっています。まずは、英語から日本語へ変更してくれるプラグインをインストールして日本語にしていきましょう。
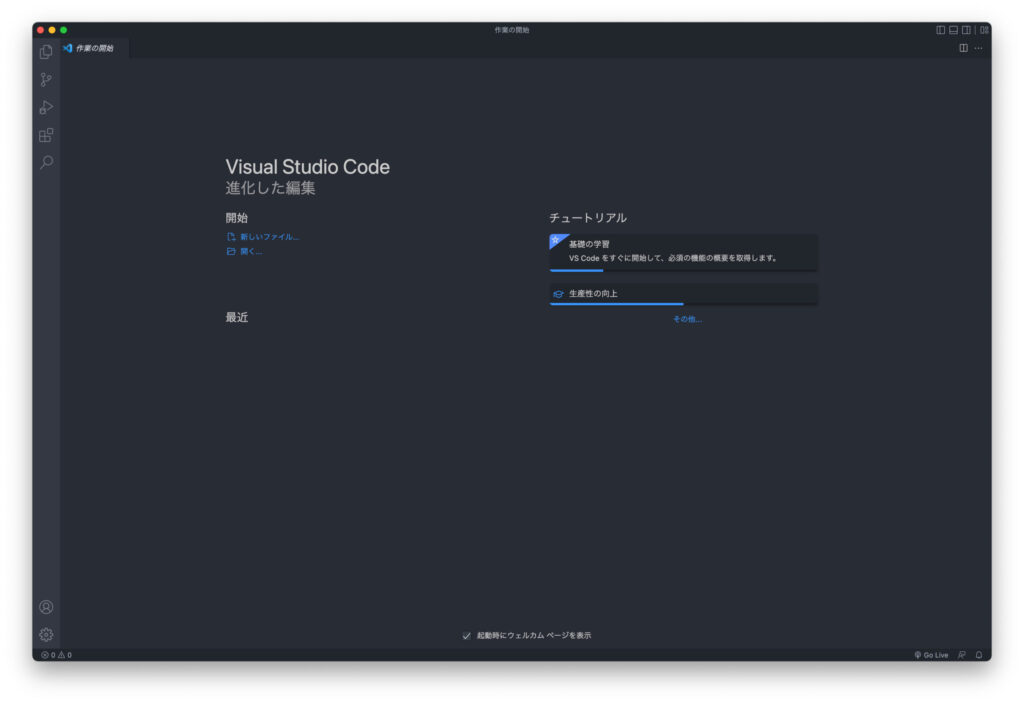
インストールが完了したら再起動するかどうかのボタンができます。再起動をすると以下の写真のようにの日本語になったのが確認できます。

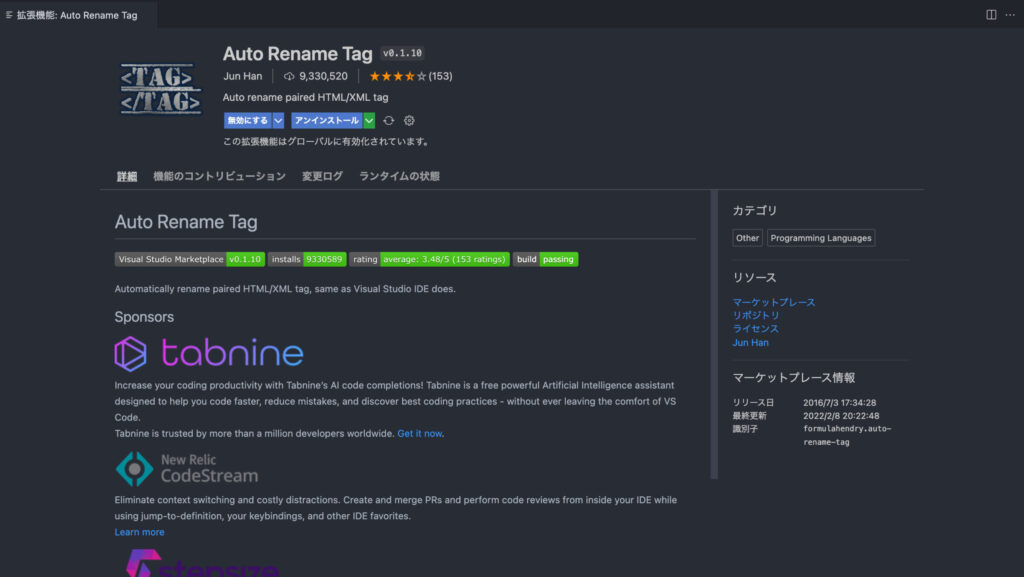
自動で開始タグ・閉じタグの変換「Auto Rename Tag」

「Auto Rename Tag」は、HTMLを開始タグを書き換えると、自動で終了タグも同じように修正してくれるプラグインです。HTMLタグを書き換えたいときに便利です。
「Auto Rename Tag」の使い方
例えば「section」タグを「div」タグに変更したいとき、「section」の開始タグを「div」へ書き換えます。
すると自動で「section」の終了タグも「div」の終了タグへ変換してくれます。
上記の動画のように、終了タグの「/」を維持したまま変換してくれるため、書き換えが容易になり、ミスが減ります。
インデントを色分けしてくれる「indent-rainbow」

「indent-rainbow」はインデントに色をつけてくれるプラグインです。マークアップの構造が一気に捉えやすくなります。
「indent-rainbow」の使い方
「indent-rainbow」をインストールすると自動的にインデントに色が付きます。

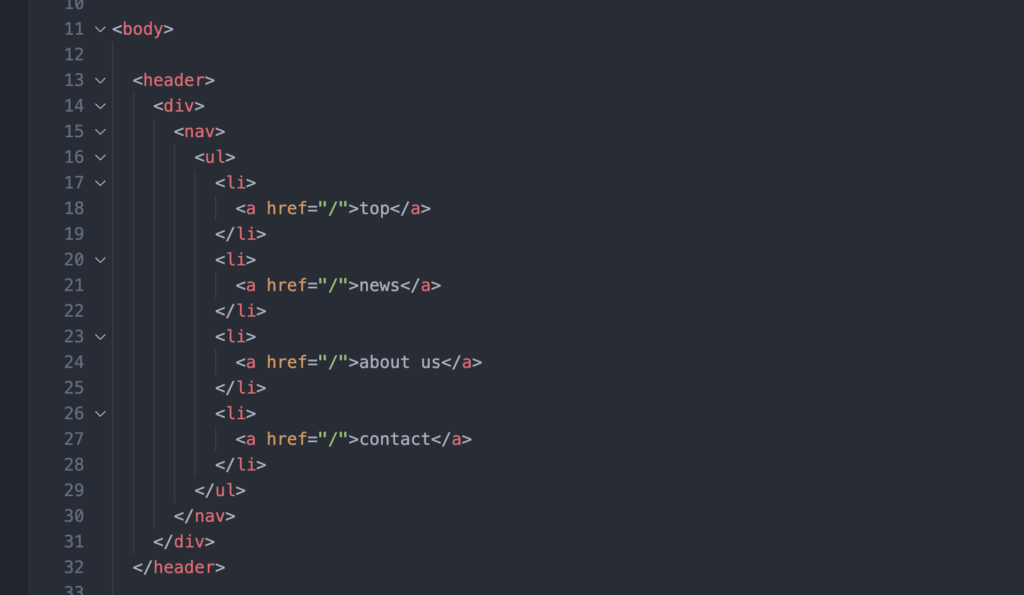
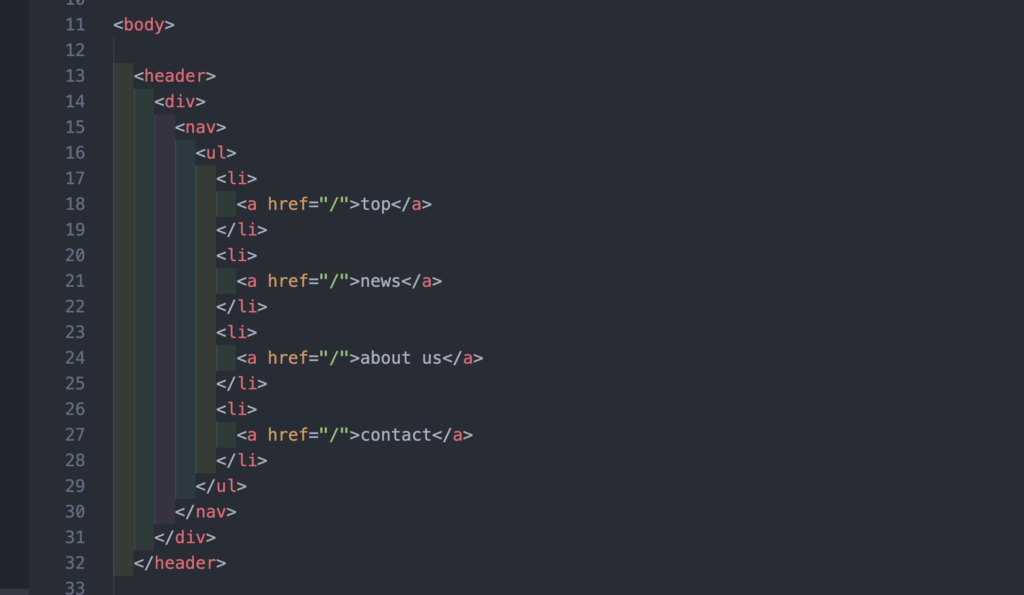
もう少し複雑な階層で比較してみると見やすさは一目瞭然です。


左はプラグインインストール前の状態で、右はプラグインインストール後の状態です。
左に比べて右の方が、それぞれの閉じタグの位置がわかりやすくなります。
文書構造も捉えやすくなるため、複雑な構造のマークアップの際は非常におすすめのプラグインです。
ファイルにアイコンをつけてくれる「Material Icon Theme」

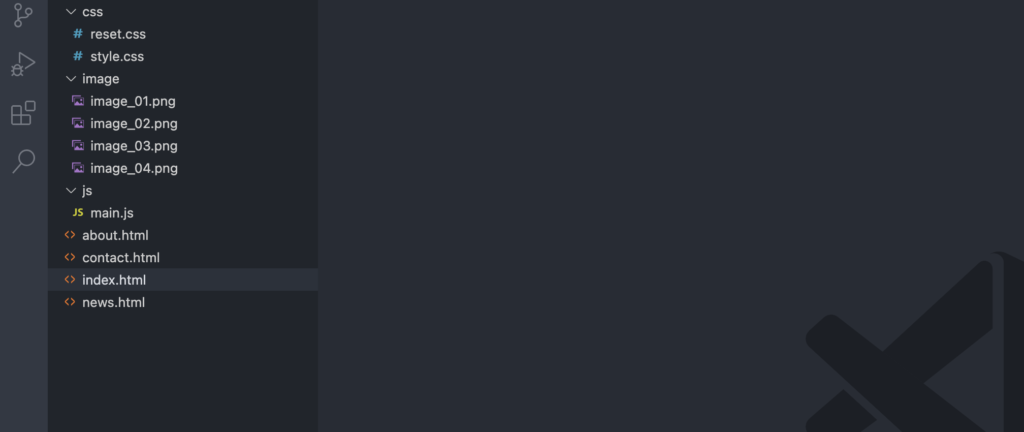
「Material Icon Theme」は拡張子ごとにファイルの先頭にアイコンを付与してくれるプラグインです。
ファイルの量が増えてくると探すのが大変になってくることもあると思います。
「Material Icon Theme」をインストールすることで、HTMLファイル、CSSファイル、画像などそれぞれのファイルにアイコンをつけてくれるのでファイルが探しやすくなります。

「htmltagwrap」

「htmltagwrap」は選択した部分をHTMLタグで囲うことができるプラグインです。 マークアップ後にさらにタグを追加したいときなどに便利です。
「Emmet」と同時に利用することでコーディングが非常に楽になります。
「htmltagwrap」の使い方
「htmltagwrap」を利用して、囲う手順は以下です。
- キーボードは半角の状態で、囲いたい部分を選択
- コマンドキーを入力(Mac:Option + W、Windows:Alt + W)
- 使用したいをタグを入力
以前はデフォルトでpタグで囲われる仕様でしたが、現在は好きなタグを入力することができます。
「Emmet」と「htmltagwrap」を同時に利用することも可能
「htmltagwrap」では、「Emmet」の機能も同時に利用することができます。
「Emmet」と「htmltagwrap」を同時した便利な使い方
例えば、それぞれのテキストをリストで一気に囲みたいときに「Emmet」と「htmltagwrap」を利用するとコーディングが非常に楽になります。
HTMLファイルからスタイルが確認できる「CSS Peek」

「CSS Peek」は、HTMLタグに適用されているCSSを確認することができるプラグインです。HTMLファイルからCSSを確認できるのが大きな特徴です。
大規模なサイトになってくると、CSSのコードが長い場合・複数のCSSファイルがある場合があります。その場合にスタイルの確認が容易になります。クリックすると該当箇所へ飛ぶこともできます。
「CSS Peek」の使い方
「CSS Peek」の使い方は以下です。
- Mac:Optionを押しながらカーソルを置く
- Wiondows:Altを押しながらカーソルを置く
HTMLファイルのclass名にマウスカーソルを置くことで「class」に指定しているスタイルがその場で確認ができます。
そのままclass名をクリックすると該当のファイルへ飛ぶこともできます。
「CSS Peek」が反応しないときはVSCodeの「設定」を確認する
「CSS Peek」をインストールしてもマウスカーソルが反応しないときはVSCode上の「hover」の設定を見直してみてください。
※classに対してCSSが書かれていないときはマウスカーソルは反応しません。
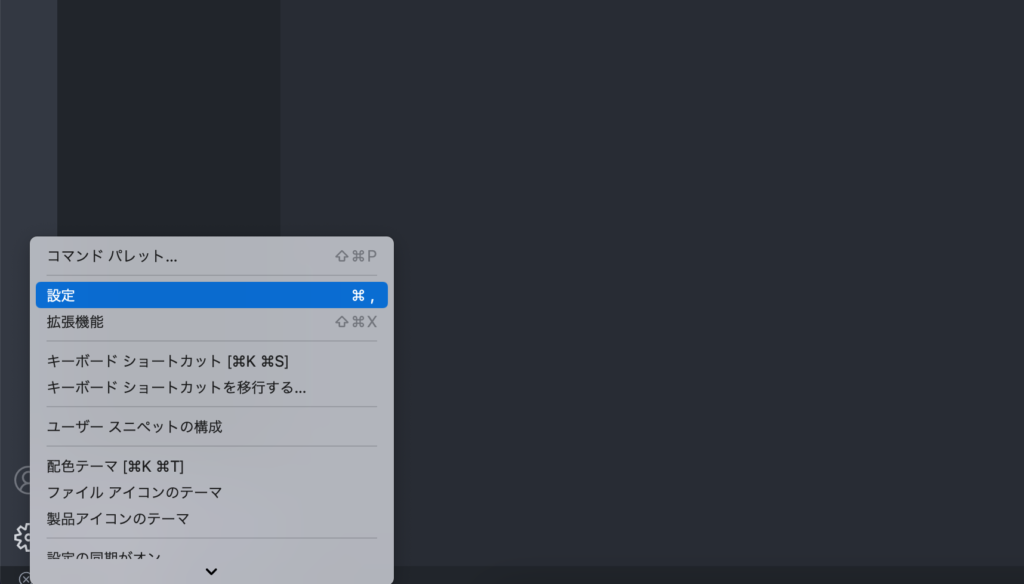
①VSCodeの左下部のメニューバーの歯車アイコン(管理)をクリックし、「設定」を選択

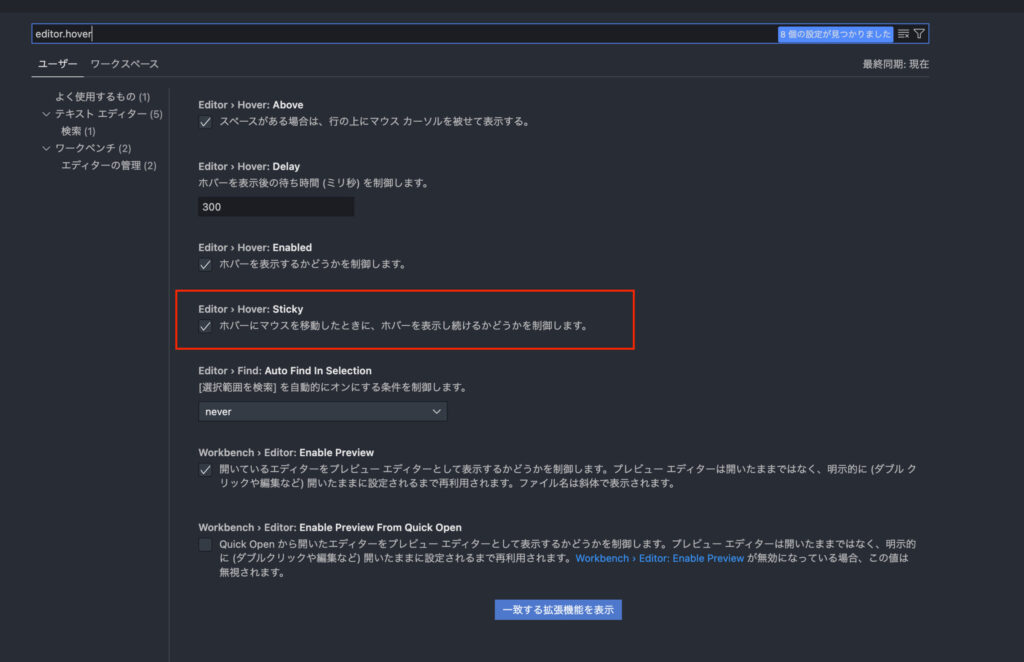
②「editor.hover」と入力して検索する

赤枠の「Editor > Hover: Sticky」にチェックが入っていなければチェックを入れてください。
チェックを入れることでclass名にマウスカーソルを置いたときに反応するようになります。
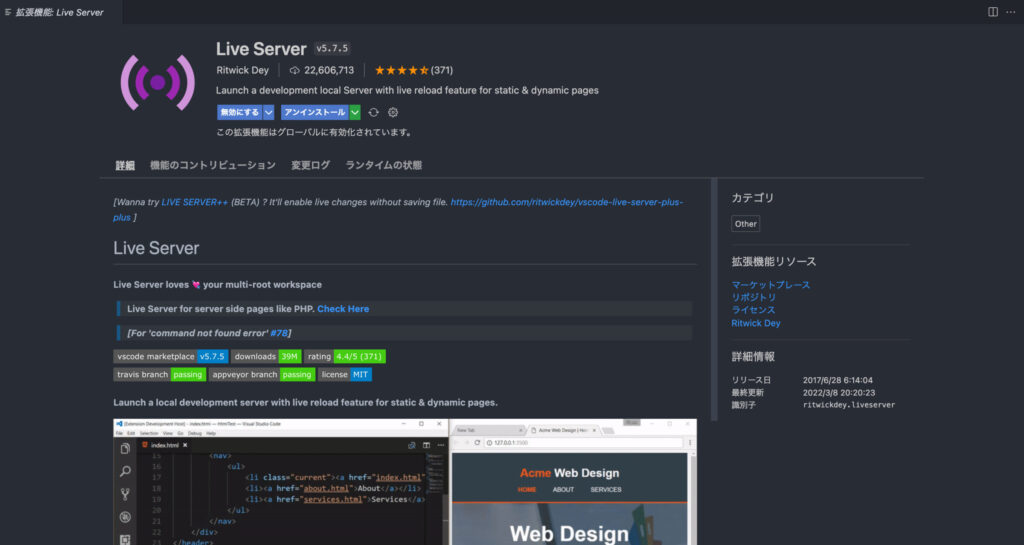
リアルタイムでブラウザへ反映してくれる「Live Server」

「Live Server」はローカルサーバーを簡単に立ち上げることができる・ライブリロードが行えるプラグインです。
コーディングしながら、常時ブラウザで表示の確認できます。
「Live Server」の使い方
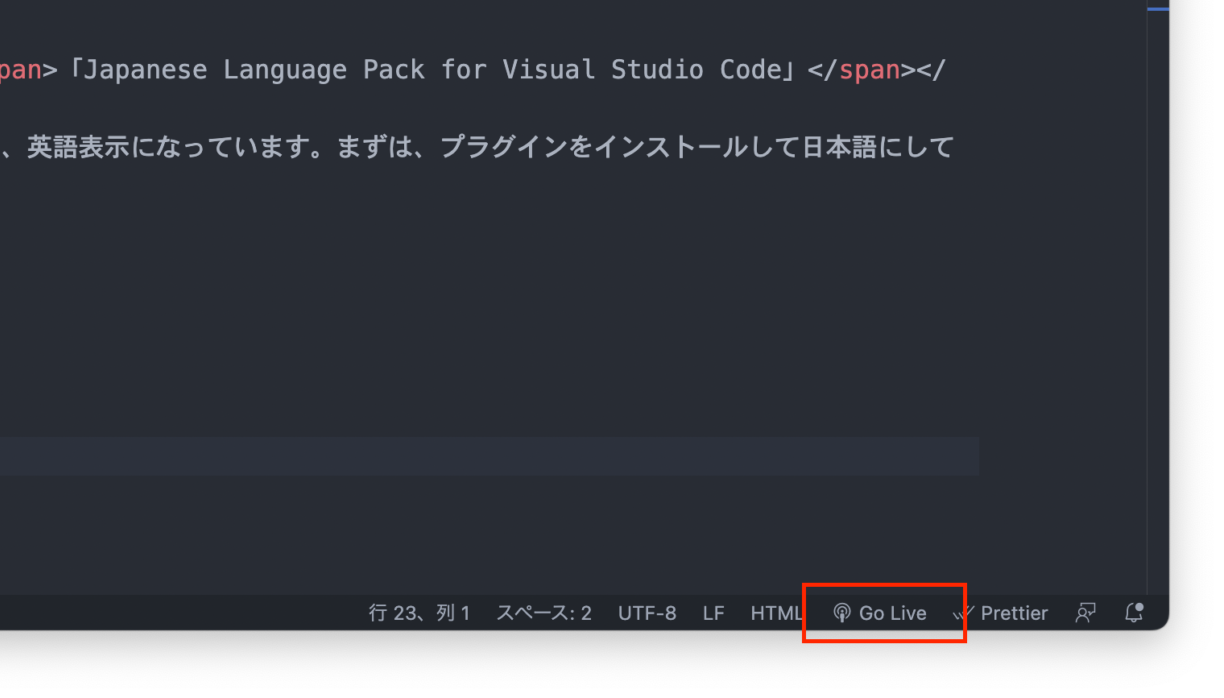
「Live Server」のインストールが完了するとVSCodeの下部のバーに「Go Live」が追加されます。

クリックすると現在の状態が反映されたブラウザが立ち上がります。

ライブリロードの使い方
以下の動画は実際にライブリロードを行っている動画です。
VSCodeのpタグ本文をコメントアウトし保存します。すると、ブラウザの本文が非表示になっているのが確認できます。
「保存」のショートカットキー
| Mac | Command + S |
| Windows | Ctrl + S |
おまけ:VSCodeの「テーマ」の変更

VScodeでは自分の好きなデザインのテーマのパッケージをインストールしてデザインを変更することができます。
淡い色を利用したかわいいテーマ、はっきりした色味のかっこいいテーマまで種類は様々あります。また、デフォルトでもいくつかテーマ展開があります。
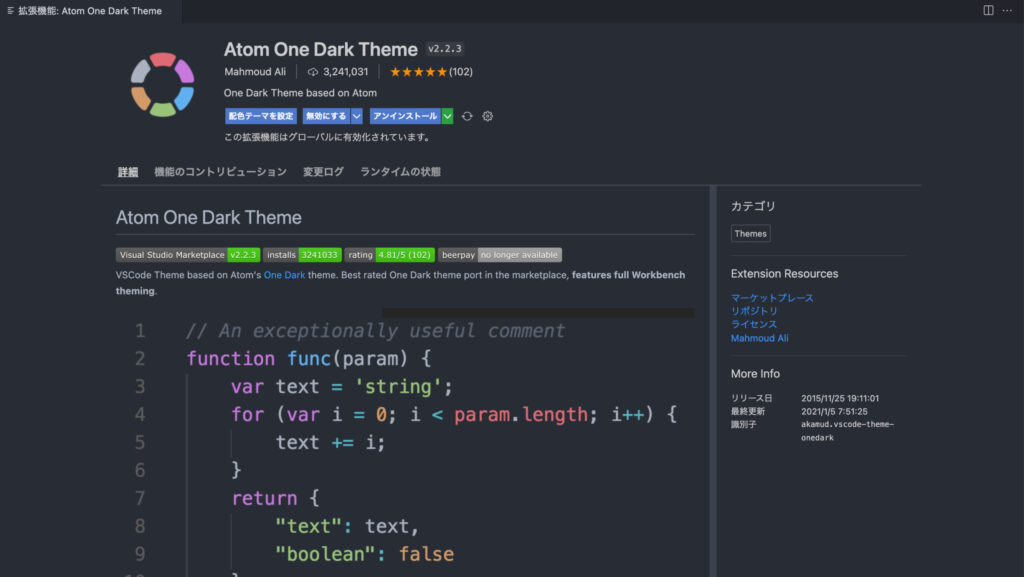
筆者が利用しているテーマは「Atom One Dark Theme」です。VScodeとはまた別の「Atom Editor」と呼ばれるのテキストエディタのデザインを意識したテーマです。
「Atom One Dark Theme」は目に優しい色合いで見やすいので利用しています。
デザインテーマを変更する方法
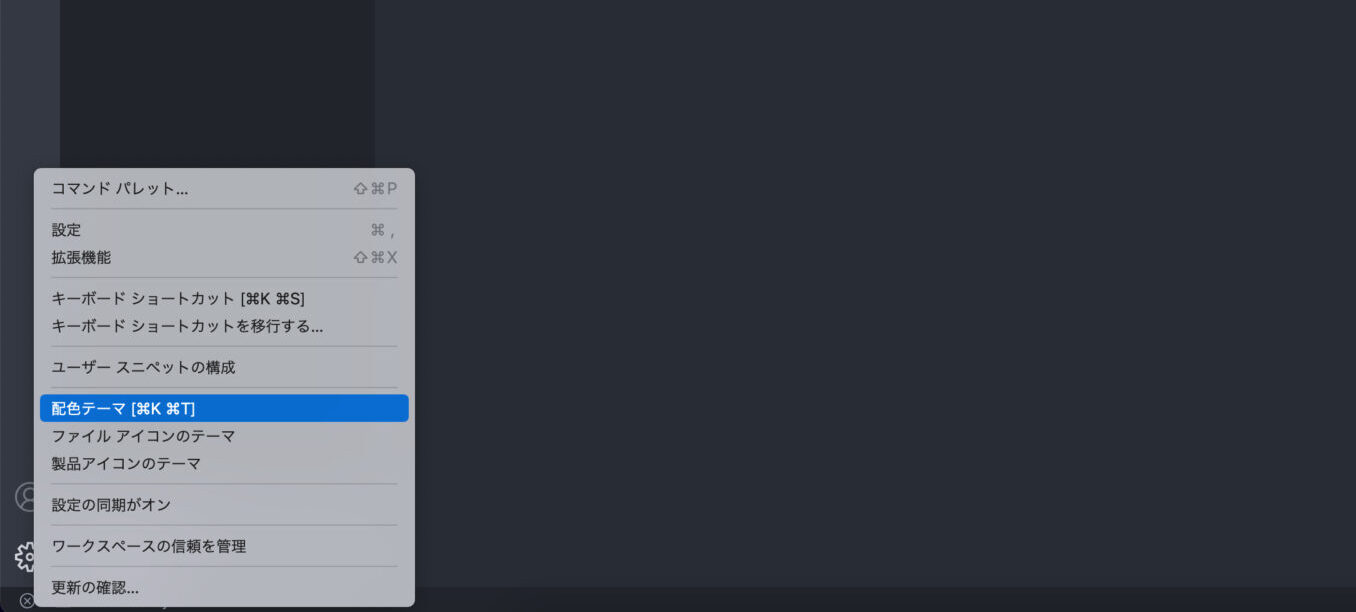
「管理」から「配色テーマ」を選択
VSCodeの左下部のメニューバーにある歯車アイコンをクリックし、「配色テーマ」を選択します。

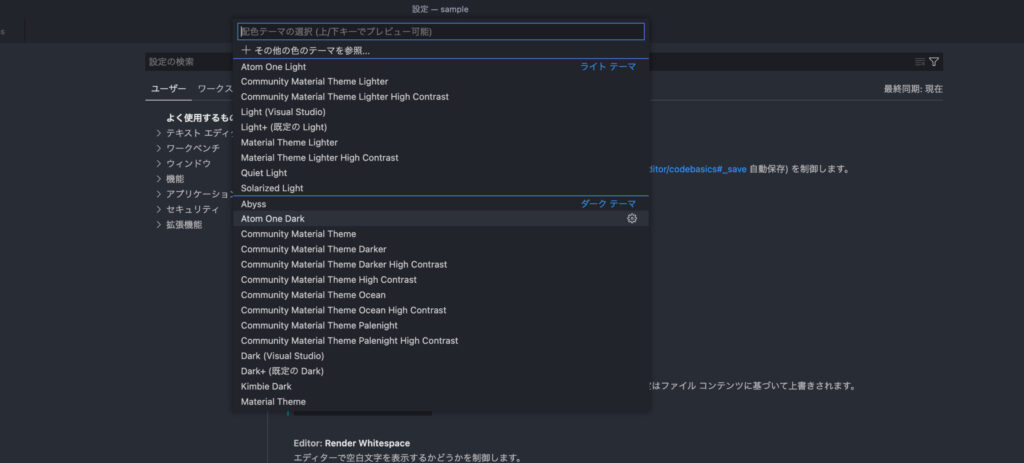
設定したいテーマを選択
インストールしたテーマ、デフォルトのテーマ一覧が表示されます。

ライトテーマはベースが白、ダークテーマはベースが黒になっています。
キーボードの「↓」を押すことで、テーマをプレビューすることができます。
テーマによってデザインがかなり違います。そしてテーマによってコードの見やすさも変わります。
「VSCode テーマ」と検索すると豊富にテーマが出てくるので、興味がある方は調べて自分に合ったものを是非探してみてください。
まとめ
少し前まではプラグインで補っていた部分も多かったですが、VSCodeのアップデートにより拡張機能や従来の設定でも便利に利用できるようになっています。
しかし、プラグインをインストールすることでVSCodeでのコーディングがより楽になります。
プラグインをインストールすることで、閉じタグを忘れたり、閉じタグの位置を間違えたりなどミスを事前に防ぐこともでき、必然とコーディングの速度も上がります。
そして、基本的にはインストールするだけで利用できるようになるのでインストールしてみて、自分のコーディングスタイルに合ったプラグインを探してみてください。







