-
HTML/CSS
- BEM
- OOCSS
- SMACSS
Web制作を効率的にするHTML/CSSの設計方法を解説

Web制作するときに効率的にコーディングするには「設計」が重要です。コーディングの依頼の際、デザインカンプを受け取っていきなりコーディングされる人もいると思います。しかし、設計図を作らずにコーディングをするのは効率的ではありません。
見落としやレイアウト崩れを起こす可能性があります。後で書いた要素を書き換えるなどの無駄が増えます。無駄のないコーディングをするためには設計が不可欠です。本記事ではWeb制作を効率的にする際の設計方法を解説します。
HTMLの設計方法
コンテンツをブロックにして並べる
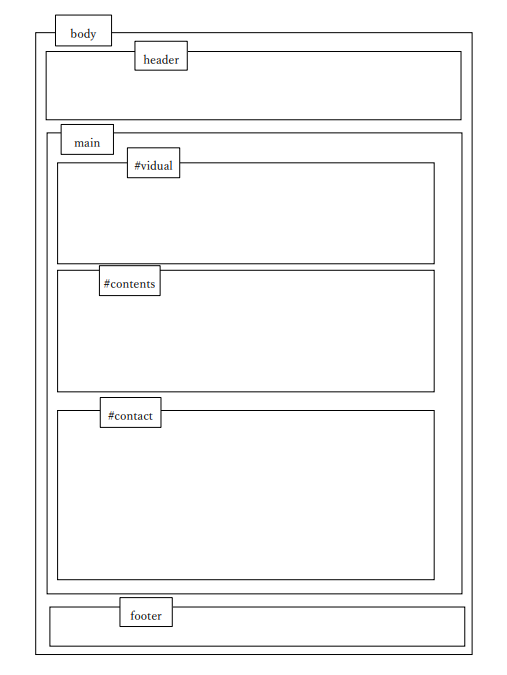
HTMLをコーディングする前にまず要素の並べ方を決めます。まずはbodyの大きな枠を書きます。そして、bodyの中に3つのブロックを縦に並べます。上からheader、main、footerです。この段階ではheaderとfooterの中身は空でOKです。
サイトのコンテンツを分けて下さい。サイトのコンテンツはmainの中に表示させます。コンテンツをmainの中に縦に並べます。並べた結果は以下の通りになります。下の画像はコンテンツを3つに分けたものです。

画像のmainの中にあるコンテンツはid名として表記しています。ブロックで分けている段階でid名やclass名を大雑把に決めておくと後で間違えが少なくなります。ただし、CSSの設計の際、命名規則がある場合があるので、大まかで十分です。
ブロックの中に要素を並べる
次にheaderやfooter、コンテンツの中に要素を並べていきます。初めは余白や幅、高さを意識せずに並べることをおすすめします。なぜなら、後からでも設定できるため、初めは自由度が高い方がいいからです。
要素を並べる際にはclass名やid名は一旦置いておいて、どんな要素を並べるかを考えてください。つまり、タグ名を中心に考えることが大切です。見出しになる部分にはhタグ、段落にはpタグを用意します。
特にリストやテーブルなどはタグの並べ方を決めておくことでCSSのコードも自動的に決まります。CSSのコーディング時間はHTMLの要素の並べ方が決まっているかどうか次第です。
ブロック分けをして要素を並べたものがHTMLの設計図です。あとは設計図さえできれば、図に沿ってコーディングをします。HTMLコーディングは設計図を作れば9割は完成したと言っても過言ではありません。
ブレイクポイントでの設計図は事前に決めておく
HTMLの設計図を作り際にはブレイクポイントでの設計図を予め決めておくことをおすすめします。なぜなら、最近、Webページはスマホで見られることが多いためです。スマホで見やすい設計は絶対になっています。
SEO対策としてもレスポンシブ対応ができていることは必達事項です。もし、レスポンシブ対応がないとスマホからアクセスしたユーザーは見にくいと感じます。見にくいとコンテンツを見ずに離脱され、Googleからの評価が下がる可能性があります。
レスポンシブ対応が分からない際にはまず以下の三点を意識してください。
- ヘッダーのナビゲーションメニューはハンバーガーメニューを使う
- 画像などの横に並べたコンテンツは縦に並べる
- 見出しの文字サイズは少し大きくする。
CSSの設計方法

CSSの設計には記法がある
CSSの設計には記法があります。CSSの設計に記法がある背景としては適当に作ってしまうと後でメンテナンスしにくかったり、本人以外には触れないコードなる可能性があるからです。また、余計なCSSが増えます。
どの記法も以下のことを意識されています。
- 中身を予想しやすい
- コードを再利用しやすい
- メンテナンスしやすい
- 拡張しやすい
CSSの設計する際にはどんなルールであろうとも上の4点を原理原則が基本です。Web制作は大規模になるほど、複数人でやることがあります。そのため、原理原則を守らないルールから外れると非効率です。
以下では有名な記法を紹介しています。どんな記法であっても、誰がみてもすぐに分かるCSSを意識して設計、コーディングが必要です。
記法①:OOCSS
OOCSSはオブジェクト指向型のCSSです。構造と見た目、コンテナと内容をそれぞれ分けてクラスを定義して組み合わせます。IDや子孫セレクタを使うのではなく、要素にクラスを定義して組み合わせることでコーディングを行っていきます。
以下に構造と見た目のCSSのプロパティを挙げます。
- 構造:width、heght、padding、border、margin、display、positionなど
- 見た目:color、background-color、font-weight、font-size
例えば、ボタンを作る場合には以下のようなコードになります。
.btn {
display: inline-block;
width: 200px;
height: 50px;
padding: 15px 50px;
text-align: center;
}
.btn-color {
background-color: blue;
border: black 1px solid;
color: #fff;
}記法②:BEM
BEMは要素をblockとelement、Modifierに分けて命名規則をもとにClass名を定義します。BEMはHTMLの構造を明確化して設計されます。そのため、命名規則が厳格です。また、Class名が長くなるため、見にくいと感じる人もいます。
命名規則は「block__element–modifer」として単語をつなぎます。例えば、リストの中のli要素にクラス名を作る際には「list__item」などというクラス名です。
BEMはクラス名をみただけでサイトの構造がわかりやすいです。しかし、慣れないとクラス名が長くなるだけで、あまりメリットを見いだせない人もいます。チームの開発をする場合にはBEMは活躍するので、基本的な考え方は知っておくことをおすすめします。
記法③:SMACSS
SMACSSはOOCSS、BEMを組み合わせたコーディングルールです。CSSを体系立てて、構造をより意識することで制作とメンテナンス性を安定して容易に行うことを目指しています。SMACSSは要素を以下の5つに分けます。
- BASE:デフォルトの設定。サイト全体のフォントサイズや余白、タグに直接に書くものです。
- Layout:レイアウトを指定するためのルール。header、footer、ナビゲーション、サイドバーに適用されます。
- Module:ボタンやテキストなどの再利用可能なパーツにはモジュールルールが適用されます。
- State:JavaScriptで操作されるクラスです。
- Theme:全体のスタイルを変更するために使われるルールです。BASEがあるので、使う機会は少ないです。
HTML/CSSを設計するメリット

効率的な作業ができる
HTML/CSSを設計することでコーディング時間を短縮できます。いちいち構造を書き出したり、設計図かするから時間がかかるのではと思うかもしれません。しかし、設計がないと行き当たりばったりなコードになります。
行き当たりばったりのコードは後で要素が足りなかったり、無駄な要素を作ったりします。つまり不要な修正やコードを書くための時間が取られます。また、複雑化しやすくメンテナンスがしにくいだけです。
Webページは一回作成したら終わりではありません。メンテナンス性を無視したコードでは制作の際には短くても、長期的に見たら大きく時間を必要です。メンテナンスの観点からも、誰がみても分かりやすいコードが必要です。
長期的に見れば設計図を作って残すことで効率化が図れます。
大規模なサイトでも失敗しない
大規模なサイトになるとコードが多くなり、最初のほうに書いたコードのことを忘れます。結果、コーディングが終わった後に確認するとckass名が重複してレイアウトが崩れているケースがあります。戻って修正しようとしてもどこのコードが悪いかを見つけるのが大変です。
設計を先に作っていれば、class名の重複によるデザイン崩れや修正場所もすぐに見つけることができます。
まとめ
HTML/CSSの設計は慣れないうちは時間がかかります。そのため、設計している時間にコードを書いた方が早いのではと思うかもしれません。しかし、案件が増えたり、コードの量が多くなるほど設計図は重要になります。
設計図は慣れればすぐに書けるようになるので、練習を繰り返すことをおすすめします。コーディングの練習にはCodeStepというサイトがおすすめです。デザインカンプからのコーディングもできるので、ぜひ参考にして下さい。