-
HTML/CSS
- html
- 文章
HTMLで文章を書くときのポイント5選(普通の文章を書くコツも解説)

「HTMLで文章を書いてみたいけど、手が進まない…。」そんなお悩みはありませんか?
文章を書くコツを知らないと、書くのが難しいと思います。
この記事では、「HTMLで文章を書くときのポイント5選」「文章を書くコツ3選」を解説していきます。
それではまず、HTMLで文章を書くときのポイント5選からみていきましょう。
HTMLで文章を書くときのポイント5選

HTMLで文章を書くときのポイント5選は以下のようになります。
- メリハリをつける(hタグやstrongタグを使う)
- line-heightを調節する
- letter-spacingを調節する
- 文字を書くセクションの余白をしっかりとる
- 改行を工夫する
それでは、ひとつずつ見ていきましょう。
メリハリをつける(hタグやstrongタグを使う)
文章を書くときは、「メリハリ」を大切にしましょう。
メリハリが出ることで、文章が見やすく飽きにくいものになります。
メリハリをつけるために、hタグやstrongタグを使いましょう。
hタグは見出しをつくるのに使用し、strongタグは文字を太くするのに使います。
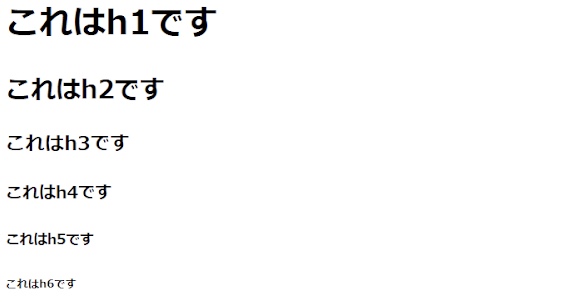
hタグはh1~h6まであり、h6に近づくにつれて小さくなっていきます。

<h1>これはh1です</h1>
<h2>これはh2です</h2>
<h3>これはh3です</h3>
<h4>これはh4です</h4>
<h5>これはh5です</h5>
<h6>これはh6です</h6>strongタグは使用すると以下のようになります。
これは<strong>strongタグ</strong>です
これらのタグを使うとコードを構造化することができ、SEO(検索エンジン最適化)にも役立ちます。
HTMLで文章を書くときは、hタグやstrongタグを使用してメリハリをつけましょう。
line-heightを調整する
line-heightを使うことで、行の高さを変更することができます。
行にほどよく高さをつけることで、自然な余白が生まれ文章が読みやすくなります。
例えば以下の文を見てください。

<section>
<p>
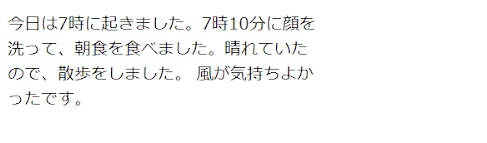
今日は7時に起きました。7時10分に顔を洗って、朝食を食べました。晴れていたので、散歩をしました。
風が気持ちよかったです。
</p>
</section>section {
width: 300px;
}少しだけ窮屈(きゅうくつ)なイメージです。
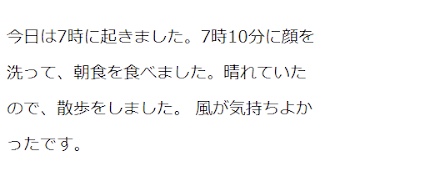
この文章のline-heightを以下のように調整します。
p {
line-height: 35px;
}出力してみましょう。

上のように行の高さをつけると、ゆるやかな印象になりました。
HTMLで文章を書くときは、line-heightを適切に指定しましょう。
周りのデザインや調和を考えて使ってみてください。
letter-spacingを調整する
続いて「letter-spacing」です。
letter-spacingは文字の間隔を調整するCSSのプロパティです。
このプロパティを使うことで、文字のあいだの窮屈さを解消することができます。
さきほど紹介したline-heightがタテの余白を作るものに対し、letter-spacingはヨコの余白をつくります。
以下の文を見てください。

<p>今日は文化祭です。</p>この文のletter-spacingを以下のように指定します。
p {
letter-spacing: 6px;
}出力すると以下のようになります。

文字の間隔が空きました。
伝えたいイメージに合わせて、letter-spacingを調整しましょう。
文章を書くセクションの余白をしっかりとる
文字を書くセクション間の余白をしっかりとりましょう。
同じ意味のまとまりを密集させて書くと見やすくなります。
これはデザインの基本4原則の「近接」にあたります(※下図参照)。

余白をとるときはCSSのmarginプロパティを用います。
文章を書くセクションの余白を十分に取るということを覚えておきましょう。
改行を工夫する
改行するときは、少し工夫が必要になるときがあります。
「、」や「。」の直前、単語の途中などではできるだけ改行しないようにしましょう。
そうすることで、文章が見やすくなり、ストレスなく読めるようになります。
ちなみに、HTMLで改行するときは、<br>タグを使用します。
改行の工夫についてもおさえておきましょう。
文章を書くコツ3選

PREP法を使う
文章を簡単に書く方法として「PREP法」があります。
この手法を使うと、手軽にわかりやすい文章をつくれるようになります。
PREP法
- (P: 結論) 最初に結論をいうことで用件をつたえます。
- (R: 理由) 結論の理由をいうことで、結論に説得力をもたせます。
- (E: 具体例) 次に、具体例をいうことで、聞いている人の理解を助けます。
- (P: 結論) さいごにもう一度結論をいうことで、何が言いたかったかを聞き手に思い出させます。
たとえば以下のようになります。
「わたしはカレーが好きです(結論)。なぜなら辛いものが好きで、お米も好きだからです(理由)。たとえば、色々なスパイスをふんだんに使ったチキンカレーが好きです(具体例)。カレーが本当に好きです(結論)。」
この型を使うと、文章で何を書けばいいかを迷いません。
わかりやすい文章を簡単に書けるPREP法を覚えておきましょう。
改行して一行空ける
改行して一行空けるというのも重要です。
ギュウギュウづめに書いていると単調で読みづらくなってしまうためです。
また、文章がどこで区切れているかわかりにくいです。
一行空けることを全くせずに、文章が文字壁(文がびっしり書かれて壁のようになったもの)にならないようにしましょう。
改行して一行空けるのが見やすさにとって重要だということを覚えておきましょう。
漢字とひらがなの配分を考える
漢字とひらがなの配分も考えましょう。
適切に漢字とひらがなを混ぜると文章が見やすくなります。
ポイントとしては、伝える相手によって配分を調整しましょう。
活字に慣れている人や、固い系の組織や人に対しては、漢字をある程度盛り込んでもかまいません。
逆に、こどもに対して書いたり、活字慣れしていない層に向けて文章を書くときは、ひらがなを多めに使いましょう。
以上、漢字とひらがなの配分が大切だということを伝えました。
まとめ
いかがでしたか?
HTMLでの文章の書き方が、前よりはクリアになったことでしょう。
また、文章を書くときに便利なコツがあるということも分かったことかと思います。
今回の知識をぜひ、文章を書くときに役立ててください。







