-
HTML/CSS
- html
- タグ
HTMLのタグでよく使う基本的なもの(よく書くコードの型も)

「HTMLでよく使う基本のタグが知りたい…。」そんなお悩みありませんか?
この記事では、HTMLでのコーディングの際によく使うタグを紹介していきます。
それに加え、HTMLでよく書くコードの型(雛形)も説明します。
それでは、よく使うタグを見ていきましょう。
HTMLのタグでよく使う基本的なもの

HTMLのタグでよく使うものとして、以下の5つを紹介します。
- divタグ
- pタグ
- hタグ
- aタグ
- metaタグ
それぞれみていきましょう。
divタグ
まずは一番使用するdivタグです。
divタグは、タグ自体に意味はなく、囲った部分をひとまとめにしてコードに区切りをつけるために使います。
コードは以下のように書きます。
<div class="class名"></div>
<!-- or -->
<div id="id名"></div>
<!-- or -->
<div class="class名" id="id名"></div>そして、divタグを書くときは基本的にclass属性やid属性をつけます。
class属性やid属性でdivタグに固有の名前をつけます。
そうすることにより、divタグに種類をつけることができ、CSSを特定のdivタグにのみ適用させることができます。
divタグに関しては以下の記事でも解説しているのでチェックしてみてください。
p タグ
pタグは文章を書く際に使います。
pはparagraph(段落)の略です。
コードは以下のように書きます。
<p>ここに文章を書きます。</p>文章を書くときは、基本的にpタグを使うので頻出のタグであるといえます。
pタグに関しては以下の記事でも解説しているのでチェックしてみてください。
hタグ
つづいて、hタグです。
hタグは見出しをつくるためのタグです。
ちなみにhは「heading(見出し)」の略です。
hタグは、h1~h6まで存在します。
h1が一番大きな見出しで、h6が一番小さいものになります。
使い方としては、たとえば、h1で一番大きい見出しをつくり、h2を小見出しとして使ったりします。
コードを試しに書いてみましょう↓
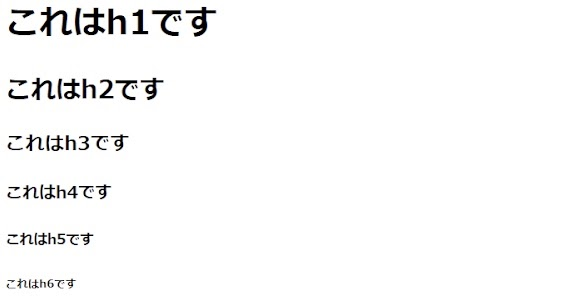
<h1>これはh1です</h1>
<h2>これはh2です</h2>
<h3>これはh3です</h3>
<h4>これはh4です</h4>
<h5>これはh5です</h5>
<h6>これはh6です</h6>上のコードを出力すると以下のように表示されます。

h1→h6にかけて文字が小さくなっているのがわかります。
また、hタグを使用するとSEO(検索エンジン最適化)にも役に立ちます。
※SEOはWebサイトを検索結果の上位に表示させるようにすることです。
hタグを使うことで、hタグで囲った部分が見出しであり重要なワードであるということをGoogleのAIに伝えることができます。
つまり、コードに意味をもたせることができるということです。
そうすることによって、検索エンジンのAIがコードの意味を理解して、Webページの質がAIに伝わるようになります。
また、意味をもたせてコードを書くことをセマンティックなマークアップと言ったりします。
以上、hタグに関してでした。
aタグ
つづいてa(アンカー)タグです。
aタグはリンクをつくる際に使用します。
コードは以下のように書きます。
<a href="URL">これはリンクです</a>出力すると以下のようになります。

リンクが表示されているのがわかります。
href属性の値のところに、リンク先のURLを書きます。
見た目としては、デフォルトで下線が引かれおり、色は青色になっています。
下線を消したい場合は「text-decoration: none;」とCSSに書いてあげると消えます。
また、色を変更したい場合はcolorプロパティを使うと色を指定できます。
aタグは以下の記事でも登場しているので、よかったらチェックしてみてください。
metaタグ
さいごに、metaタグです。
metaタグはWebページの設定などを行うために使うタグです。
また、metaタグの特徴として、今まで紹介してきたタグはbody要素に書きますが、metaタグはhead要素に書きます。
head要素は、<head></head>(headタグ)で囲まれた部分で、ブラウザで表示したときに見えない部分になります。
metaタグに関しては、以下の記事でくわしく解説しているのでチェックしてみてください。
HTMLでよく書くコードの型

次に、HTMLでよく書かれるコードの型(雛形)を説明していきます。
まず、そのコードの型を見てください↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>これがHTMLファイルに定型的に書くコードの型になります。
コードは、<body>と</body>の間のbody要素に書いていきます。
ちなみにこのコードの型は「Visual Studio Code」というテキストエディタで「!」と入力してからエンターキーを押すと表示されます(下図参照)。
このコードの型に関しては、以下の記事でくわしく解説しているので、知りたい方はチェックしてください。
HTMLのコードには型が存在するということを覚えておきましょう。
まとめ
いかがでしたか?
HTMLでよく使う基本的なタグについての理解が深まったことでしょう。
また、HTMLにはコードの型があるということもチェックしておきましょう。
ぜひ、今回紹介したタグを用いてコードを書き、ブラウザで出力させてみてください。







