-
HTML/CSS
- html
- 文字
【HTML/CSS】文字を強調させる方法(SEOとの関連も説明)

「HTMLで文字を強調する方法を知りたい…。」と思ったことはありませんか?
この記事では、HTML/CSSのコーディングで文字を強調する方法を網羅的に解説していきます。
また、文字の強調とSEOの関連にも触れます。
それでは見ていきましょう。
【HTML/CSS】文字を強調させる方法

HTMLとCSSで文字を強調させる方法として、以下の5つのタグやCSSプロパティを使う場合を見ていきます。
- strongタグ
- emタグ
- hタグ
- font-sizeプロパティ
- colorプロパティ
それぞれみていきましょう。
strongタグ
まず、「strongタグ」です。
使い方は簡単で、強調したい文字をstrongタグで囲むだけです。
そうすると、タグで囲まれた文字が太文字になります。
同時に、コードに強調の意味がもたらされます。
コードは以下のように書きます。
<p>この文は<strong>strongタグ</strong>を使っています。</p>出力してみましょう。

タグで囲まれた部分が太字になりました。
また、文字を太字にするタグとして「bタグ」があります。
囲った部分を太字にするという点で、strongタグと似ていますが、bタグには強調の意味がありません。
つまり、検索エンジンのAIはbタグで囲った部分を「強調」の意味だととらえないということです。
反対にstrongタグは強調の意味をもたせることができます。
単に文字を太くするだけならCSSの「font-weightプロパティ」使うこともできます。
文字を太くする方法については以下の記事でくわしく説明しているので、興味がある方は読んでみてください。
このことを覚えておきましょう。
emタグ
続いて、emタグです。
emタグで文字を囲うと、文字が斜体になり、コードに強調の意味が付与されます。
コードは例えば、以下のように書きます。
<p>この文は<em>emタグ</em>を使っています。</p>出力してみましょう。

emタグで囲った文字が斜体になりました。
ちなみに、日本語はフォントに斜体用意されているもののみ斜体になります(デフォルトのフォントだと斜体にならないので注意しましょう)。
(補足)
文字を斜体になにするタグとして「iタグ」があります。
ただし、iタグはemタグと異なり、コードに強調の意味を付与することはありません。
文字を強調したくなくて、かつ斜体にしたいときに使いましょう。
hタグ
続いて、「hタグ」です。
hタグは見出しをつくるためのタグです。
ちなみにhタグは、h1~h6まであり、h6に近づくほど小さい見出しになっていきます。
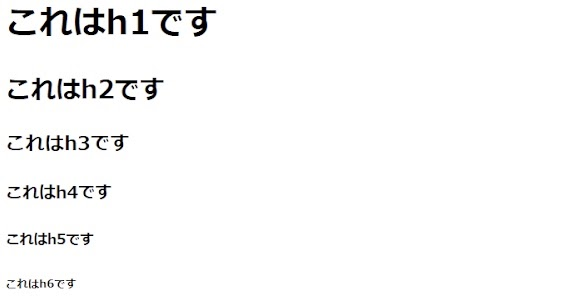
試しに下のようにコードを書いてみます。
<h1>これはh1です</h1>
<h2>これはh2です</h2>
<h3>これはh3です</h3>
<h4>これはh4です</h4>
<h5>これはh5です</h5>
<h6>これはh6です</h6>出力すると以下のようになります。

h1~h6で囲った文字が表示されました。
hタグで囲った文字は、デフォルトでは通常の文字よりも大きく、太字になっています。
font-sizeプロパティ
続いて、「font-sizeプロパティ」です。
このプロパティでは文字の大きさを変えます。
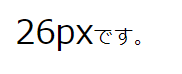
文の一部分を、font-sizeで強調したいときは、例えば以下のようにコードを書きます。
<span class="size">26px</span>です。.size {
font-size: 26px;
}出力すると以下のようになります。

font-sizeをあてた部分の文字の大きさが変わりました。
文字の大きさに関しては、以下の記事でさらにくわしく触れているので、興味があれば読んでみてください。
colorプロパティ
次に、「colorプロパティ」です。
colorプロパティは文字の色を変えます。
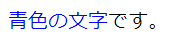
文字を強調するとき、コードは例えば以下のように書きます。
<span class="color">青色の文字</span>です。.color {
color: blue;
}出力すると以下のようになります。

文字の色が一部変更されました。
以上、colorプロパティで文字の色を変えて強調させる場合でした。
文字の色を変えることに関しては、以下の記事でさらにくわしく解説しているので、よかったら読んでみてください。
文字の強調とSEO

最後に、文字の強調とSEO(検索エンジン最適化)の関連に関して説明します。
SEOは「Search Engine Optimization(検索エンジン最適化)」の略で、Webページを検索結果の上位に表示させるようにすることです。
先ほど紹介した、「strongタグ」「emタグ」「hタグ」を使うと、コードに意味が与えられ、SEOに役に立つ可能性があります。
意味をもたせてコードを書くと、GoogleのAIがコードの構造を理解しやすくなり、Webページの質が伝わりやすくなるためです。
重要なキーワードなどは、上記のタグ(特に見出しをつくるhタグ)を使用して強調させましょう。
以上、文字の強調とSEOの関連に関して触れておきました。
まとめ
いかがでしたでしょうか。
この記事を通じて、HTML/CSSのコーディングで、文字を強調させる方法が網羅的に理解いただけたことでしょう。
今回の知識を、ぜひ実際にコーディングをするときに活かしてみてください。
この記事の内容が役に立てば幸いです。