-
HTML/CSS
- html
- テンプレート
HTMLの雛形(HTMLファイルに定型的に書くコード)を解説

「HTMLのコードを実際に書いてみたいけど、どのように書けばいいか分からない…」そんなお悩みありませんか?
HTMLを書く際に必要なコードが分からないと、最初の一歩が踏み出しにくいです。
この記事では、HTMLの雛形(まず最初に書く型)について解説していきます。
HTMLファイルに最初に書くコード
まず、HTMLに最初に書く雛形を以下に記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>ここで朗報なのですが、HTMLの雛形を一発で表示させる方法があります。
それがテキストエディタのショートカットです。
「Visual Studio Code」というテキストエディタの例を挙げます。
編集画面で「!」と打つと、「Emmet Abbreviation」と表示されます。↓↓
HTMLの雛形(型)が出てきました。
あとはhtml lang=”en”となっている箇所を”ja”に変更して日本語に対応させることで完成です。
冒頭で示した雛形はVisual Studio Codeのものでした。
他のテキストエディタでも、基本的にHTMLの雛形を入れるショートカットが存在するので、確認してみてください(エディタによって雛形の書かれ方が少しだけ異なります)。
次に、先ほど示したHTMLの雛形コードの意味を説明をしていきます。
雛形にあるコードのそれぞれの意味

さて、ここからは冒頭で挙げたHTMLの雛形のコードを、上から順番に一つ一つ解説していきます。
DOCTYPE
まずは、一行目に書くこのコードです。
<!DOCTYPE html>上のコードは、DOCTYPE宣言といいます。
DOCTYPEは、「Document Type」の略で、「ドキュメントの型」という意味です。
ここでは、文書がHTMLの型であることを宣言しています。
html lang=””
次に、htmlタグです。
<html lang="ja"></html> htmlの文字の横にあるlangは、「language(言語)」の略で、enは「English (英語)」という意味です。
日本語で書く場合は、「Japanese(日本語)」の略の「ja」を使い、lang=”ja”と書きます。
head
htmlタグの下にあるのが、headタグです。
<head></head>headタグで囲まれたところ(head要素)にHTMLの文書の情報を書いていきます。
meta
続いてhead要素に書くmetaタグというものが存在します。
<meta charset="UTF-8">metaタグに囲まれたmeta要素では、Webページを見る一般の人には見えない、文書のメタ情報を書きます。
このコードは文字コードを指定しています。推奨されている文字コード「UTF-8」を指定しましょう。
※UTF-8以外だとブラウザに表示されたとき文字化けを起こす可能性があります。
<meta http-equiv="X-UA-Compatible" content="IE=edge">このコードはIE(Internet Explorer)を最新バージョンで動かさせるためのコードです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">続いて「viewport」です。このコードにより、Webページが画面にどう表示されるかを設定します。
「width=”device-width」は使用端末の横幅にページの横の長さを合わせるという意味です。
また、「initial-scale=”1.0″」は初めにページが非表示されるとき、画面の倍率が1倍(つまりズームなし)という意味です。
title
titleタグは、ページのタイトルをつけるタグです。
<title>Document</title>タイトルは検索結果と、ブラウザのタブの上部に表示されます。
body
最後にbodyタグです。
<body></body>bodyタグに囲まれたところ(body要素)に書いたものが、ブラウザに目に見える形で表示されます。
body要素にページの内容を書いていきます。
よくあるレイアウトの例とコードを説明
さいごに、よくあるWebページのレイアウトをコードとともに見ていきましょう。
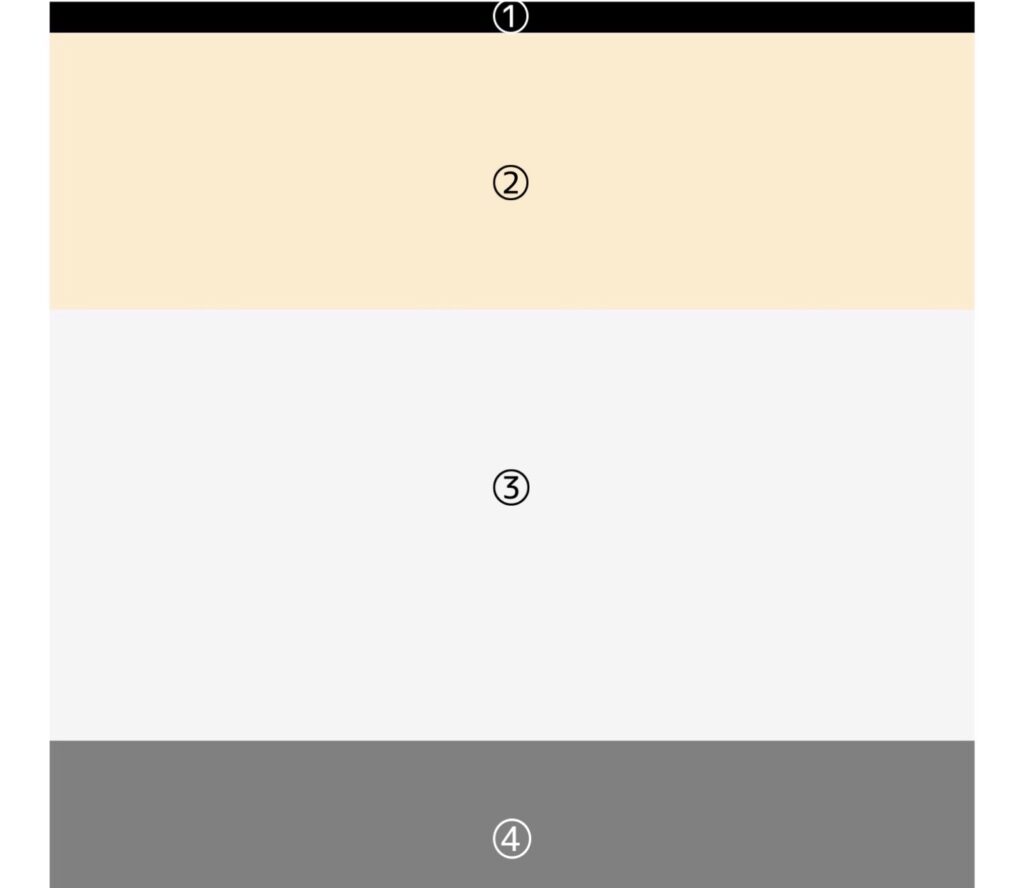
下のレイアウトをみてください。

上から、①ナビゲーションバー②ヘッダー③本文を書くスペース④フッターとなります。
このレイアウトのコードは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="〇〇〇.css" />
</head>
<body>
<header>
<nav></nav>
</header>
<main></main>
<footer></footer>
</body>
</html>header {
height: 500px;
background-color: BlanchedAlmond;
}
nav {
height: 50px;
background-color: black;
}
main {
height: 700px;
background-color: whitesmoke;
}
footer {
height: 250px;
background-color: gray;
}冒頭で紹介したHTMLの雛形になかったコードの解説をしていきます。
まずhead要素内にある下記のコードです。
link rel=”stylesheet” href=””
このコードにより、別に用意してあるCSSファイルを読み込むことができます。
<link rel="stylesheet" href="Memovs.css">header
次に、body要素内にあるheaderタグです。
<header></header>headerタグに囲まれたところに、ヘッダーの内容を書いていきます。
ヘッダーには、そのWebページのデザインによりますが、アイキャッチ画像やタイトルなどが入ります。
nav
これはナビゲーションをつくるためのコードです。
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>ナビゲーションには、よく使うページに遷移するためのリンクなどが貼られます。
main
<main></main>このmainタグ内にメインとなるコンテンツを書いていきます。ページ内の主なコンテンツを括るタグとして使用されています。
footer
footerタグに囲まれたところにフッターの内容を書きます。
<footer></footer> ホームページなどでは、著作権の表示や、ナビゲーションのリンクが書かれたりします。
まとめ
いかがでしたでしょうか。
HTMLを書くときに、まず何を書けばいいのか分かりましたね。
今回の解説を参考に、ぜひHTMLのコードを実際に書いてみてください。