-
HTML/CSS
- html
- 引用
HTMLで引用を表現するには?(引用のタグを理解しましょう)

「HTMLのコーディングをしていて、引用をしたいけどどうすればいいのだろうか…。」という疑問はありませんか?
Webページを作成していて、他のコンテンツを引用することもありますよね。
この記事では、「HTMLで引用を表現するには?」「引用するときの思考」「HTMLとSEOの関連」の3つを解説していきます。
それでは、見ていきましょう。
HTMLで引用を表現するには?

HTMLで引用を表現するときは以下の3つのタグを使います。
- blockquoteタグ
- qタグ
- citeタグ
これらのタグを使うことで、引用していることをGoogle検索エンジンのAIに伝えることができます
※ただし、上記のタグはSEOとあまり関連がない可能性があるといわれています。しかし、コピーコンテンツであることを否定できる可能性があるので書いておくに越したことはないでしょう。コピーコンテンツであることを否定できれば、相対的にSEOにプラスに働くことになります。
それでは、それぞれのタグを見ていきましょう。
blockquoteタグ
長い文を引用するときはblockquoteタグを使用します。
このタグを使うことで、改行とインデントがなされ、かつGoogleのAIに引用をしていることが伝えられます。
コードの書き方は以下のようになります。
<p>以下が引用文になります。</p>
<blockquote cite="〇〇">
<p>
ここにテキストが入ります。ここにテキストが入ります。<br />ここにテキストが入ります。ここにテキストが入ります。
</p>
</blockquote>
<p>引用しました。</p>上のコードを出力すると以下のようになります。

行が改行されてインデントされているのがわかります。
また、blockqouoteタグを使うときはcite属性を使いましょう。
この属性には、「引用するコンテンツのURL」か「引用する本のISBN(International Standard Book Number)」を書きます。
URLを書くときは「cite=”引用するコンテンツのURL”」と書きます。
ISBNを書くときは「cite=”url:isbn○○○○○”(○の部分に数字が入ります)」と書きます。
長い文を引用するときはblockquoteタグを使用しましょう。
qタグ
一行で収まるような言葉や文を引用するときにqタグを書きます。
qは「quotation(引用)」の略です。
使い方は以下のようになります。
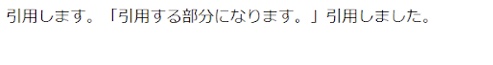
<p>引用します。<q cite="〇〇">引用する部分になります。</q>引用しました。</p>上のコードを出力すると以下のようになります。

qタグで囲んだ部分に「」(カギかっこ)がついているのがわかります。
<q>を用いると、自動で「」(カギかっこ)が入るので、自分で入れないようにしましょう。
また、blockquoteタグと同じようにcite属性を用いましょう。
一行で収まるような言葉や文を引用するときはqタグを使用しましょう。
citeタグ
さきほど、引用のタグを紹介したときにcite属性が出てきました。
cite属性のほかに、citeタグも存在します。
citeタグは、たとえば、以下のように使います。
<p>小説<cite>竜馬がゆく</cite>には次ような言葉がある。</p>citeタグは引用元のコンテンツのタイトルを囲むものです。
よって著者名(人名)は囲まないようにしましょう。
cite属性のほかにciteタグが存在することもおえておきましょう。
引用するときの思考

ここからは、引用するうえでの重要な思考について軽く触れていきます。
まず、大前提として引用は自分の主張を支えるものです。
引用部分がメインになってしまうと、それはあくまで他人の意見になってしまうためです。
引用は、たとえば「×××××が私の主張です。実際に、大学の研究結果では△△(引用部分)とあります。」といったように使います。
自分の主張がメインで、引用部分はサブであるということを明確にしましょう。
また、引用する際は、引用先のコンテンツの信頼性も考えましょう。
信憑性のうすいところから引用してしまうと、自分の主張が弱くなります。
それだけでなく、引用した本人の信頼性も下がってしまう可能性があります。
信憑性のあるコンテンツからの引用を心がけましょう。
また、引用はあくまでも自分の主張を支えるものだということをいま一度確認しておきましょう。
HTMLのコーディングとSEO

ここまで、引用について見てきました。
引用のタグは、意味をもつタグになります。
HTMLのコーディングをする際は、コードに意味をもたせることが重要です。
なぜなら、コードに意味をもたせるとSEOに役立つからです。
意味をもつタグを使用してコーディングすることで、Googleの検索エンジンがコードの意味を理解できるようになります。
冒頭で説明した、「blockquoteタグ」「qタグ」「cite属性」もそういった理由で使用します。
ほかに、よく使う意味をもつタグとしては例えば以下のようなタグが挙げられます。
- header
- main
- footer
- section
- article
これらのタグは、タグで囲んだパートに意味をもたせます。
これらのタグを使うことで、HTMLのコードを構造化することができます(結果Googleの検索エンジンがコードの意味を正確に理解できるようになります)。
なので、HTMLのコーディングをする前に、意味をもつ使いそうなタグをざっと確認しておきましょう。
HTMLのコーディングをする際は、コードに意味をもたせることを忘れないようにしましょう。
まとめ
いかがでしたか。
引用するときのHTMLのコードに関して理解が深まったことでしょう。
引用するときには、「blockquoteタグ」「qタグ」「citeタグ」を使いましょう。
また、引用は自分の主張を支えるものとして使いましょう。
引用をするときは、ぜひ今回の知識を生かしてみてください。







