-
HTML/CSS
- html
- レスポンシブ
【HTML/CSSで】スマホ対応のWebページをつくる方法

Webサイトをスマホ対応にしたいと思ったことはありませんか?
現代はPCだけではなく、スマホからWebサイトにアクセスする人が多いです。
Webサイトをつくる側としては、Webサイトをスマホにレスポンシブ対応することが求められています。
では、どうやってスマホ対応にさせればいいのか、詳しく解説していきます。
スマホ対応のページをつくるには
スマホ対応のページをつくるには以下の2種類の方法があります。
- CSSでメディアクエリを使用する
- 別のHTML/CSSファイルでスマホ用のページを用意する
ここからは、よく使用される①の「メディアクエリ」を使ったスマホ対応ページの作り方を解説していきます。
メディアクエリとは
メディアクエリとはCSSの機能の一つで、画面幅によって適用されるスタイルを切り替える事ができます。
この機能を使うことで、表示をスマホサイズの幅に対応させます。
メディアクエリを使う前に、下記のコードをHTMLファイルのheadタグ内に書いておきましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0>上記のコードは、その時点での画面の横幅を取得することができます。
少し複雑な処理が書かれていますが、スマホサイズ等のレスポンシブ対応させる為の定型文の様な物で、深い理解は必要ないと思います。
メディアクエリの基本的な書き方
メディアクエリはCSSファイルに書きます。
メディアクエリで画面をスマホ対応にする場合、「max-width」と「min-width」の2種類を使うことが考えられます。
- max-width
「max」は「最大」、「width」は「幅(横の長さ)」という意味です。
書くときは
@media screen and (max-width: ◯◯px) {
/* 適用したいCSSを書く */
}と書きます。
◯◯pxが画面の横幅を示しています。
つまり、横幅が◯◯px以下の画面では、{ }内に書かれたCSSが適用されるという意味です。
※◯◯pxという基準点をブレイクポイントと言います。
このような特性から、先にPC用のページのコードを書いた場合(PCファースト)に使われます。
ちなみにスマホの画面の幅は機種によって異なります。範囲でいうと、縦向きの場合は大体300〜450px、横向きの場合はおおよそ500〜900pxくらいです。
明確にこれくらいのpx(ピクセル)にするという規定はないので、上記の幅から状況に応じて指定しましょう。
- min-width
「min-width」は先ほど紹介した「max-width」の逆バージョンです。
「min」は最小という意味です(minimumの略)。
書くときは、
@media screen and (min-width: ◯◯px) {
/* 適用したいCSSを書く */
}と書きます。
つまり、横幅が◯◯px以上の画面では、{ }内に書かれたCSSが適用されるという意味です。
このような特性から、先にスマホ用のページのコードを書いた場合(PCファースト)に使われます。
【メディアクエリの補足】
ブレイクポイントに応じてCSSファイルを分けておくとコーディングのミスが減るということが挙げられます。
メディアクエリを用いて画面の幅で表示を切り替える際、ブレイクポイントを複数指定することがあります。
指定したブレイクポイントの{ }内に適切なCSSを書けるように工夫しましょう。
Webページをスマホ対応にするときの例
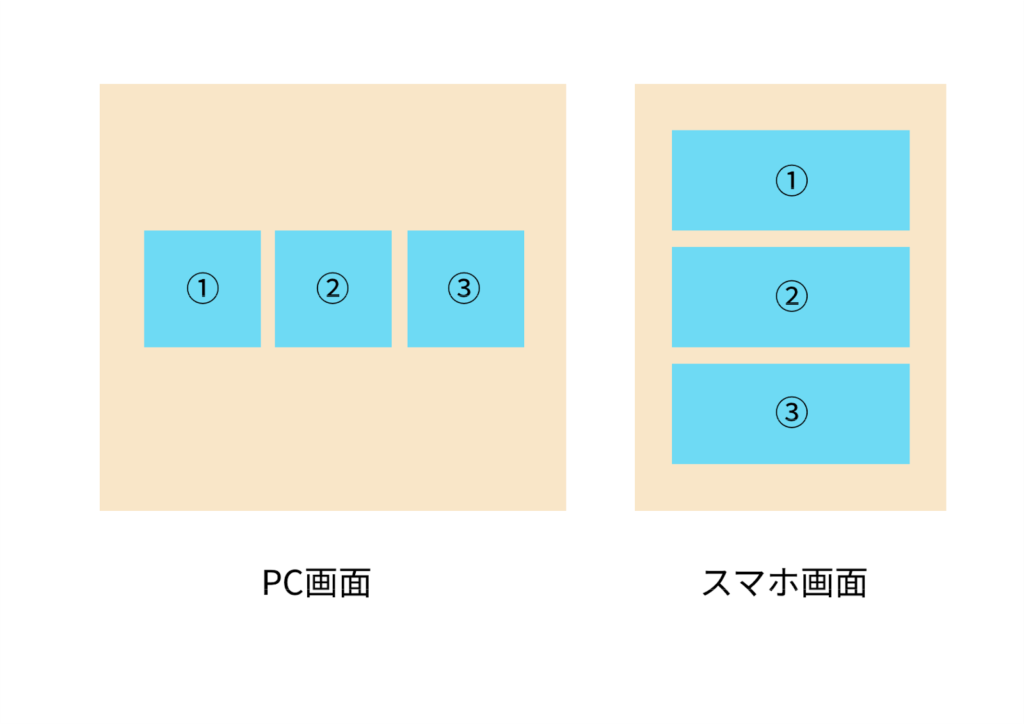
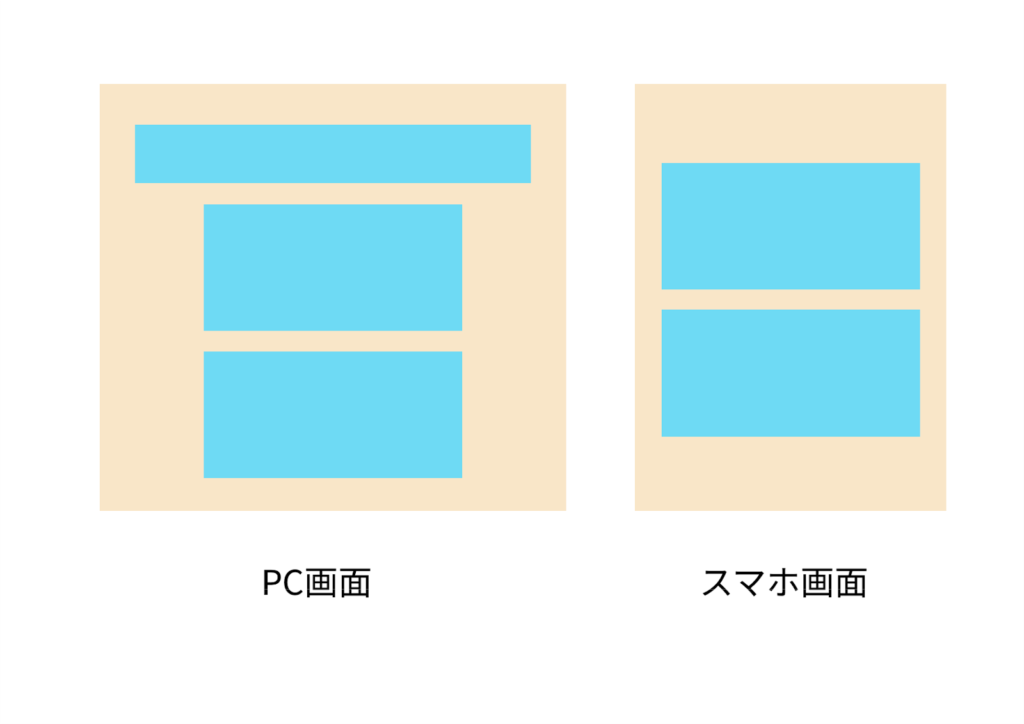
- 横並びの要素を縦並びにする

PC用画面では横に配置されているブロックを、スマホ用画面では縦並びにすることがよくあります。
横並びにする「float」プロパティや「Flexbox」を解除することで、縦並びにすることができます。
これはよく見られるデザイン設計です。
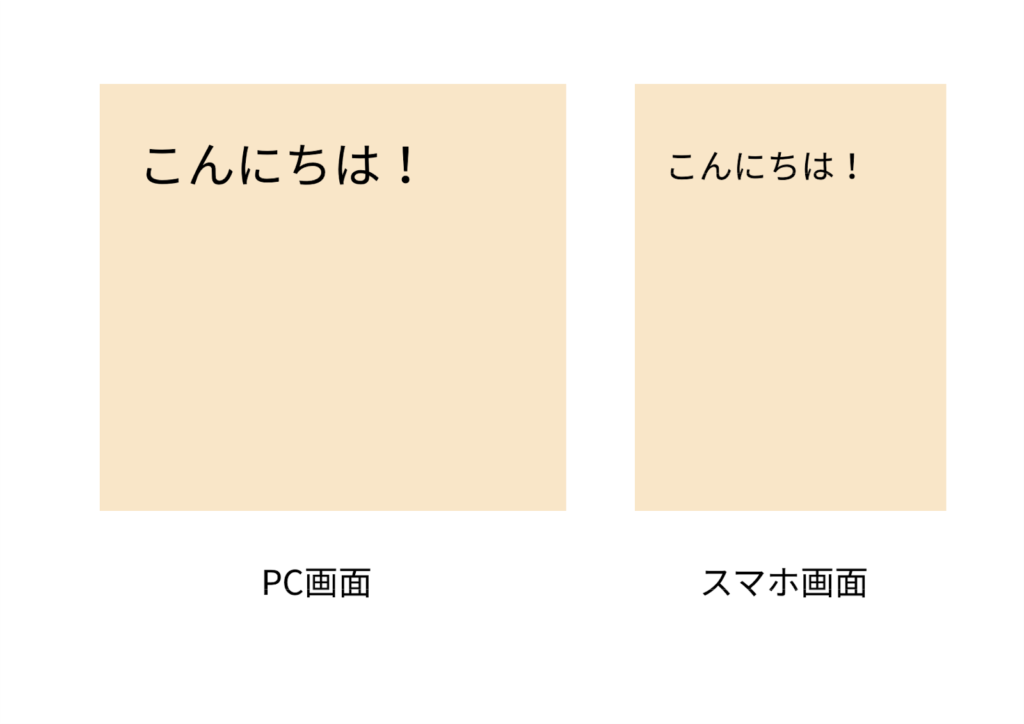
- 文字の大きさを変える
PCサイトで大きく表示されている文字を、スマホ版では小さく表示します。

画面を切り替えたい点(ブレイクポイント)で文字の大きさ(font-size)を変更することで、文字の大きさを画面によって変えられます。
また、文字の大きさを「%」指定などで決めるのもアリです。相対値を指定することで、ある程度レスポンシブに対応することもできます。
※相対値指定をする単位として「%」の他に、「em」、「rem」などがあります。
逆に、「px」は絶対値(状況によって変わらない値)を指定する単位となります。
- PC版に表示されている項目を消す
PCサイトで表示されている要素がスマホ版に入りきらない場合は、思い切って表示をしないというのも選択肢の一つです。
「display: none」で表示を消したい要素を消すことができます。

例えば、767px以下のときに表示しない際は、
@media screen and (max-width: 767px) {
classやid {
display: none;
}
}と書きましょう。
PC画面で表示されていたナビゲーションバーの表示を消して、代わりにスマホ画面ではハンバーガーメニューを挿入するという設計はよく見られます。
まとめ
スマホ対応にしたい場合はメディアクエリを使い、表示の切り替えをするのが一般的です。
また、PC画面を先につくるのか、スマホ画面を先につくるのかによって、メディアクエリの使い方も変わってきますので、max-widthやmin-widthについて使い分けていくと良いでしょう。
以上の知識を踏まえ、ぜひ実践してみてください。