-
HTML/CSS
- html
- 初心者
HTMLとは何か初心者向けにわかりやすく解説(図や画像で説明)

「HTMLが何なのかわかりやすく知りたい…。」と思ったことはありませんか?
この記事では、図や画像を使ってHTMLをわかりやすく解説していきます。
内容としては「HTMLとは何か」と「HTMLの書き方」の2つなります。
まず、HTMLとは何かをみていきましょう。
HTMLとは何か

HTMLをざっくり説明
HTMLとはざっくりいうと「Webページをつくるためのコード」です。
あなたが普段みているWebサイトはHTMLでできています(もちろんこのページもです)。
HTMLのコードがどんなものか少し見てみましょう。
例えば、HTMLのコードは下のようなものになります。
<h1>HTMLを出力した例です</h1>
<h2>タイトル</h2>
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
<div><a href="#">リンク1</a></div>
<div><a href="#">リンク2</a></div>
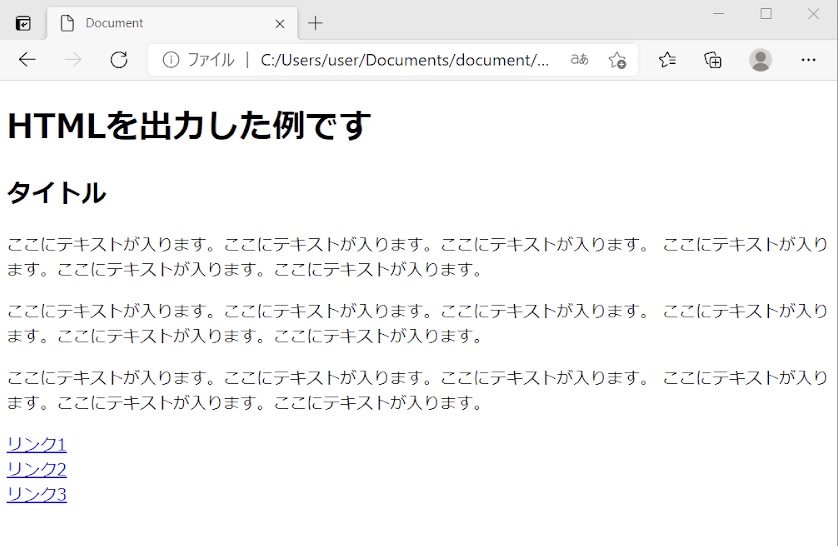
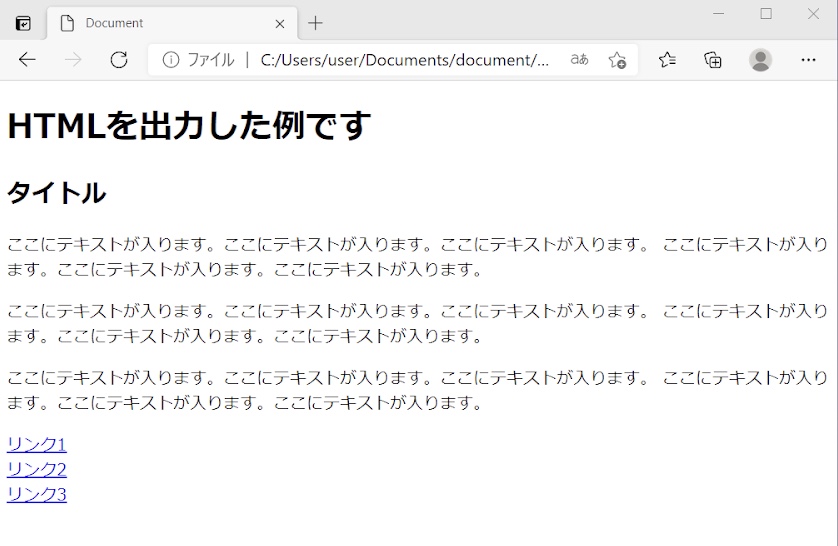
<div><a href="#">リンク3</a></div>このコードをブラウザで表示すると、下のようになります(※ブラウザとは、ChromeやSafari、Firefoxなどのことです)。

ちなみに、HTMLのファイルは下のようにサーバーから渡されます。

HTMLはWebページをつくるためのコードだということを覚えておいてください。
HTMLとセットで使うCSS
HTMLとセットでCSSというものを使います。
CSSとは簡単にいうと、「Webページの見た目を装飾するためのコード」です。
下の画面を見てください。

先ほどの画像ですが、これはHTMLのみの場合になります。
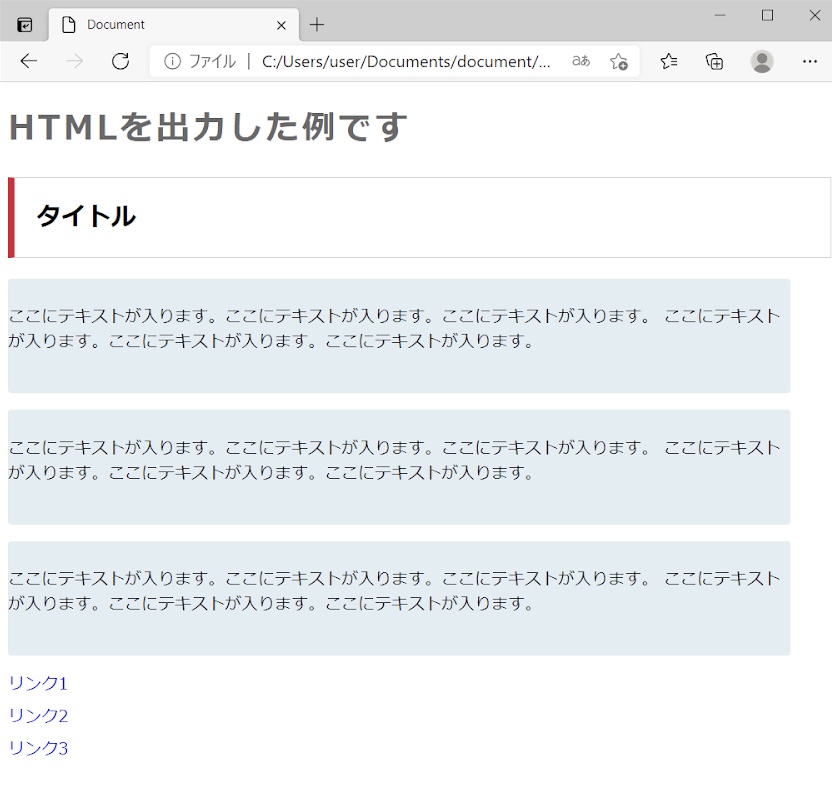
これにCSSを適用させたものが下の画面になります。

見た目が装飾されているのがわかります。
※CSSのコードはここでは割愛します。
CSSを使わないと文字だけになります。
※ちなみにHTMLだけでも見た目を装飾することは可能です。しかし、基本的にはCSSファイルに分けて、見た目を整えるコードを書きます。
また、CSSのファイルもHTMLと同様サーバーからブラウザに渡されます(先ほどの図にCSSファイルを追加しておきました↓)。

以上、HTMLとセットでCSSを使うということでした。
HTMLの書き方

はじめに
まず、HTMLを書くためには、テキストエディタを使います。
テキストエディタとは、コードを書くためのソフトウェアのことです。
※ちなみに、パソコンの標準装備のメモ帳でもコードは書けますが、メモ帳だと書きづらいです。
テキストエディタは色々あります。
有名どころとして、以下のテキストエディタを挙げておきます。
Visual Studio Code(ビジュアルスタジオコード)
※↑通称VScode(ブイエスコード)。Microsoftが開発したテキストエディタであり、Windows、MacOS、LinuxのOSで使うことができます。使いたい場合は、リンク先の公式サイトからインストールしてください。
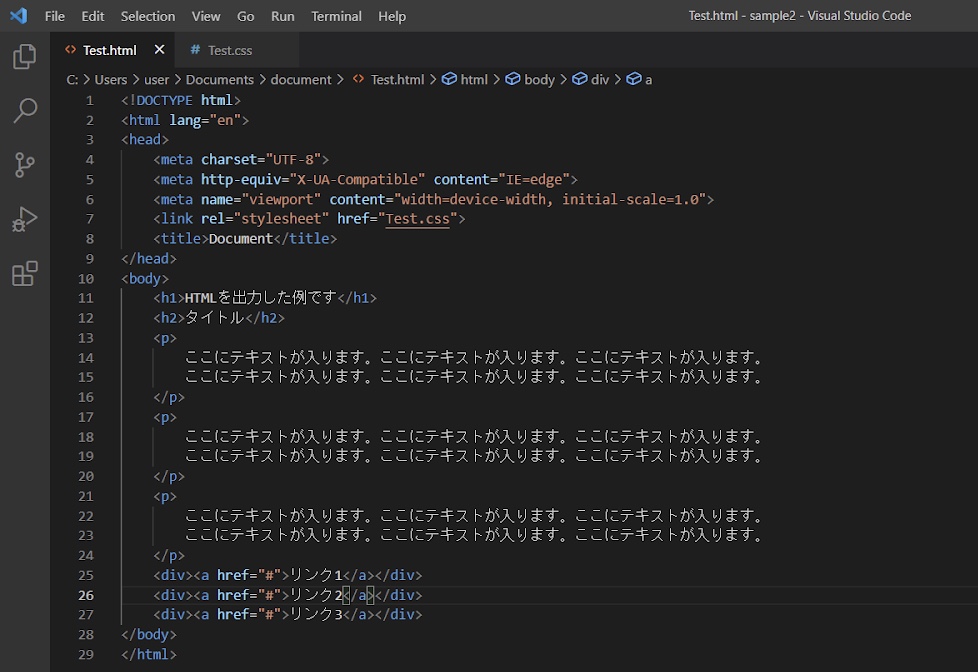
テキストエディタを使うと、コードがきれいに色分けされたり、文字を少し入力するだけでコードの候補が出てきたりします。
(テキストエディタ内では、コードが色分けされています↓)

以上、HTMLのコードを書くためにテキストエディタを使うということでした。
タグを書く
HTMLのコードを書くうえで、「タグ」というものを書いていきます。
タグとは、ざっくりいうと「<>で囲ったひとまとまり」のことです。
HTMLの実際のコードを見て確認してみましょう。
下の画像を見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>< ◯◯◯◯ >のように、<>で囲われたものがたくさんあるのが分かります。
これが「タグ」です。
※ちなみに上のコードは、HTMLファイルを書くときに定型的に書くコードです(このコードにはショートカットが存在します)。HTMLファイルに定型的に書くコードに関しては、以下の記事を読んでみてください。
タグを使うことで、コードに意味づけをしていきます。
※色々なタグがあり、それぞれ意味をもっています。
もう少しくわしく見てみましょう。
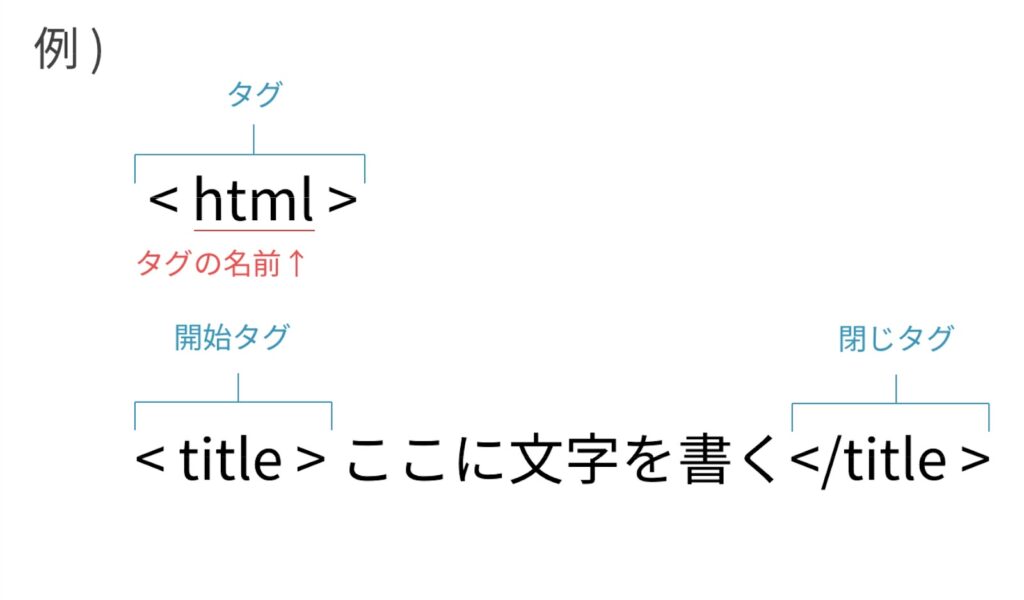
下の図を見てください。

<>の中に文字を書きます。その文字がタグの名前になります。
また、タグには、「開始タグ」と「閉じタグ」があるものがあります。
※閉じタグは、「< /◯◯◯ >」のように書きます。
開始タグと閉じタグのあいだに文字を書きます。
以上、HTMLのコードはタグでできているということでした。
タグの中にタグを書く
HTMLの書き方として、先ほどタグについて説明しました。
もう一度先ほどのコードを見ます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
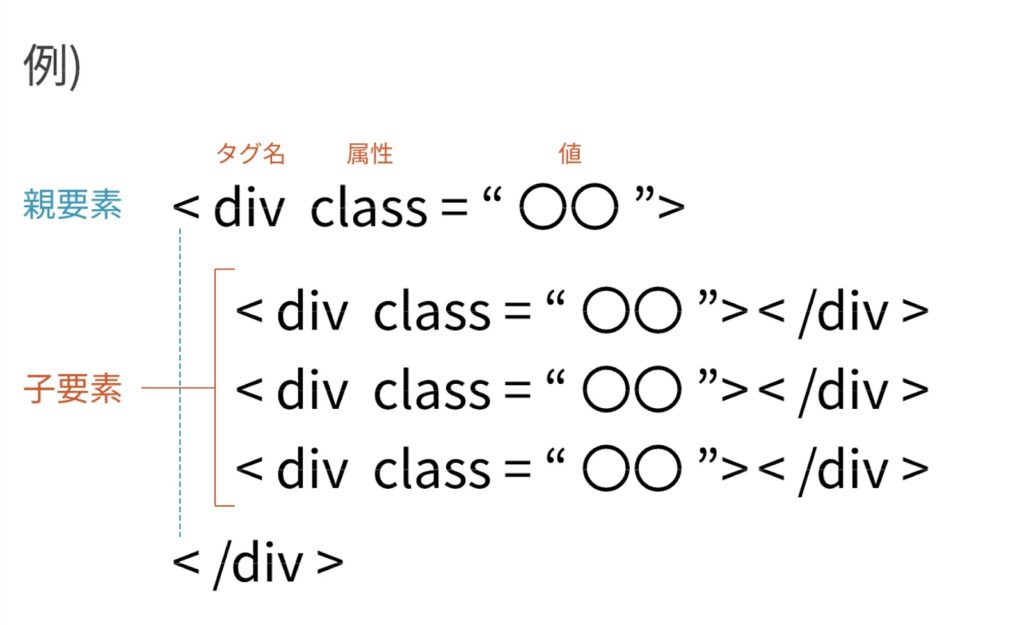
</html>上の画像をみると、タグに段差のある所があるのがわかります。
タグの中にタグが書かれているという構造があるのです。
このようなコードの構造を「入れ子構造」もしくは「階層構造」といいます。
外側のにあるタグを「親要素」、内側のタグを「子要素」といいます。

※上の図では、一つしか段差ができていませんが、好きなだけ階層を深くしていくことができます。
※補足として、子要素より階層が1個下の要素を親要素に対して「孫要素」、孫要素より階層が1個下の要素を親要素に対して「子孫要素」といいます。
タグの中にタグを階層状に書いていくという特徴を覚えておきましょう。
さいごに、今までの話を聞いて、HTMLを学んでみたいと思った方は、Progate(プロゲート)やドットインストールで学んでみてください(この2つのサイトは、とてもわかりやすいです)。
まとめ
ここまで、HTMLとは何かということと、HTMLの書き方を見てきました。
また、少しCSSにも触れましたが、HTMLとCSSはプログラミング言語とくらべ習得するのが簡単です。
なので、ITのエンジニアリングに興味がある人はHTMLやCSSから学んではどうでしょうか。
今回説明した知識をぜひ参考にしてみてください。