-
HTML/CSS
- iframe
- Youtube
- 動画
【初心者でも簡単】HTMLで作成したサイトへのYouTubeの埋め込み方法

商品やサービスを紹介するのにYouTubeを利用している方もいると思います。他にも、ブログの記事を分かりやすくするために、おすすめのYouTube動画の埋め込みをしているサイトも昨今では多くなりました。
文章よりも動画の方が内容を理解しやすいため、動画を使った説明は効果的です。しかし、YouTubeのサイトのリンクを貼るのは表示までに時間がかかったりとユーザーに優しくありません。そのため、Webページ上に埋め込む方がおすすめです。
本記事ではHTMLで作成したサイトへのYouTubeの埋め込み方法を解説します。
HTML上へのYouTube埋め込み方法
YouTubeの埋め込み
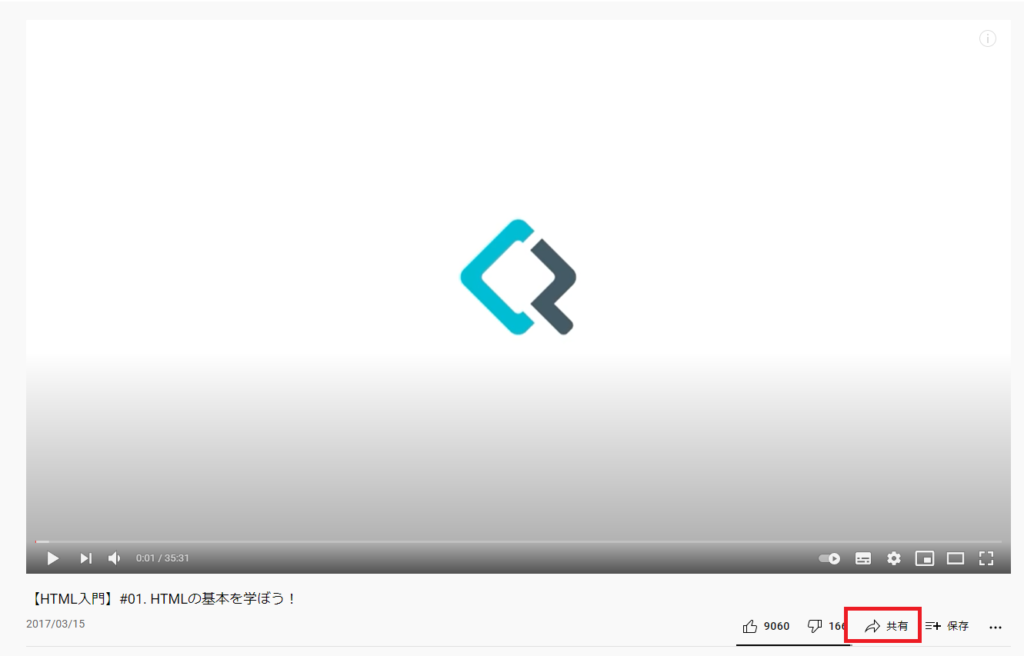
まず、自分が埋め込みたい動画のページを開いてください。動画の下に「共有」というリンクをクリックしてください。(下図赤枠部)。クリックすると様々なアプリのアイコンが表示されます。


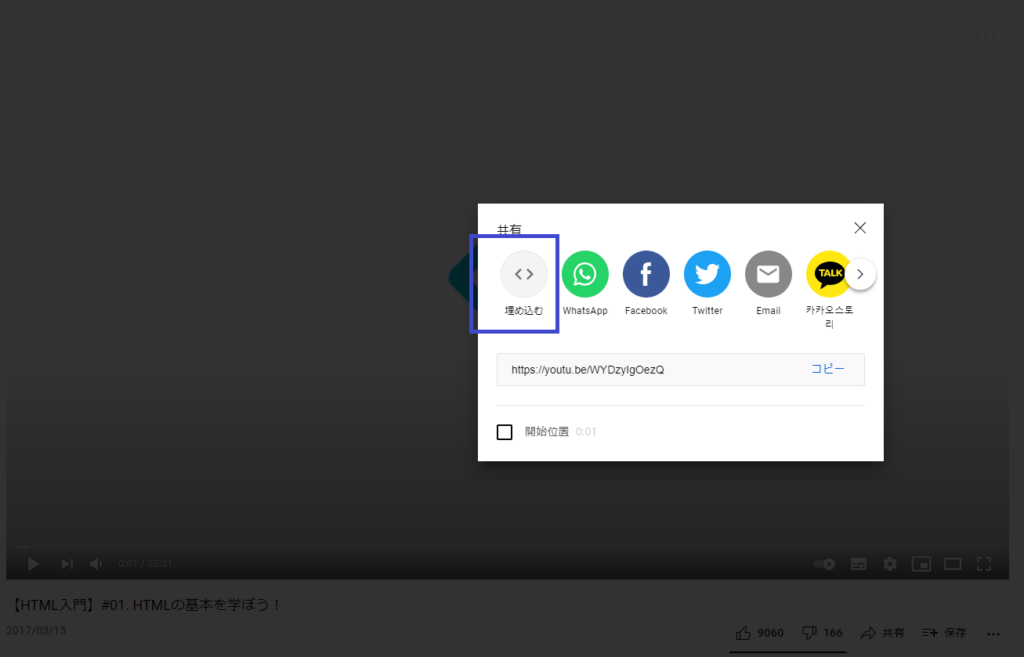
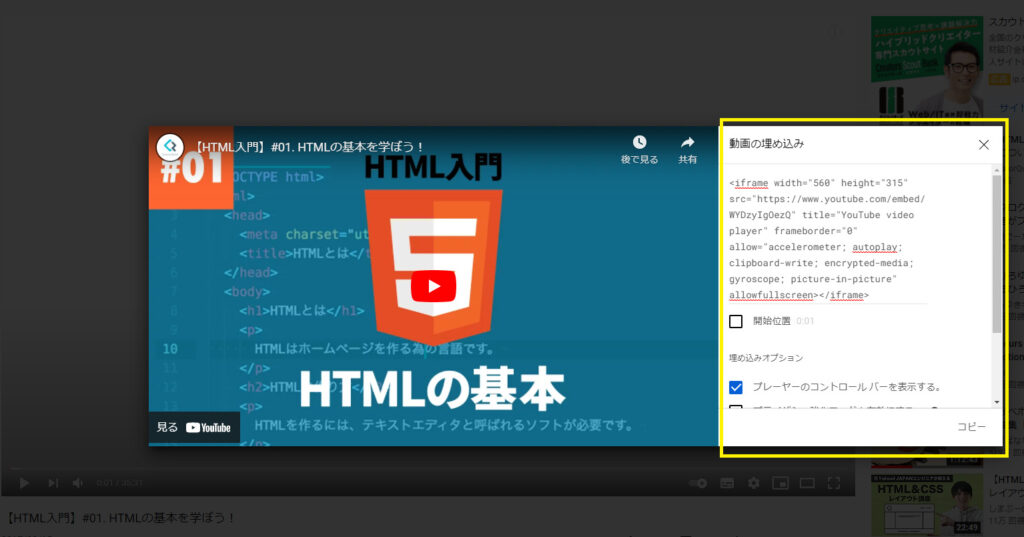
アイコンの一番左側に埋め込むというリンクをクリックします。クリックすると、iframeのタグが使われたHTMLのコードが表示されます(下図黄色枠部)。「動画の埋め込み」の部分に書かれたコードをコピーして、HTMLファイルに貼り付ければ完成です。なお、右下の「コピー」をクリックしてもコードがコピーできます。

サイズの調整
ページのレイアウトに合わせて、サイズを指定する際にはwidthとheightという値をiframeタグの中に入れる必要があります。ページを見やすくするためにYouTubeのサイズはページ内の他のコンテンツとバランスを取る必要があります。指定方法は以下の通りです。
<iframe width="560" height="315" src="・・・"> </iframe>埋め込みコードの初期値では560と315になっています。数値を変更することで画像サイズが変更されます。サイズの推奨は横(width):縦(height) = 16:9です。縦横比(アスペクト比)を極端に変えてしまうと動画が間延びしたり、見にくくなります。そのため、16:9を崩さないようにすることをおすすめします。
YouTubeを埋め込みしたときのオプション

ページの表示時に同時再生
YouTubeはページが表示したら自動で動画が始まるように設定することも可能です。iframeタグのsrcで指定したURLにあるembed/の後に続く文字列の後に「&autoplay=1」と入力すれば設定できます。autoplayは自動再生を設定するパラメータです。
1が自動再生で、0が自動再生なしです。autoplayを設定しなければ0がデフォルトになります。参考コードは以下の通りです。
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/D6Ac5JpCHmI?&autoplay=1"
frameborder="0"
allowfullscreen
></iframe>再生開始場所や終了場所を指定
埋め込んだYouTubeの動画の開始位置と終了位置を指定することがきます。YouTubeには長い動画があります。長い動画の中の一部で紹介したい内容がある場合は、開始点や終了点を設定すればユーザーにとって使いやすいサイトと感じてもらえると思います。
設定する方法は自動再生と同じ場所に、「start=開始点&end=終了点」で設定できます。開始点、終了点は動画の開始または終了したい秒数を入れます。例えば、開始1分のところから5分のところまでを再生したいと思えば「start=60&end=300」です。
参考コードは以下の通りです。
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/D6Ac5JpCHmI?start=60&end=300"
frameborder="0"
allowfullscreen
></iframe>関連動画の表示・非表示
YouTubeでは再生が終わると関連動画が出てきます。埋め込んだYouTubeの動画でも関連動画の表示がデフォルトです。もし、非表示にしたいのであれば、自動再生や開始点、終了点の設定同様にsrcの中に「rel」というパラメータを使います。
コードは以下の通りです。
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/D6Ac5JpCHmI?rel=0"
frameborder="0"
allowfullscreen
></iframe>relは0と1の2種類の値を取ります。0が「関連動画を表示しない」、1が「関連動画を表示する」です。
まとめ
近年、YouTubeでは様々なコンテンツが出てきており、ブログやWebページの中に貼り付ける機会も増えています。また、記事の内容をYouTubeで解説したり、逆にYouTubeの内容を記事にしたりすることも増えています。
WebサイトとYouTubeが身近になっている現在、HTMLへのYouTubeへの埋め込み方法は知っておくべき知識です。試しにYouTubeに動画を埋め込んで試してみてください。