-
HTML/CSS
- html
- テキストエディタ
HTMLはどこに書くのか(結論: HTMLファイルに書きます)

「HTMLを知ったけどどこに書けばいいかわからない…。」そんなお悩みありませんか?
HTMLの存在を知っても、具体的に何をすればいいかわかりにくいですよね。
この記事では、「HTMLを書く場所」「テキストエディタ」「HTMLの書き方」の3つを解説していきます。
それでは、それぞれ見ていきましょう。
HTMLはどこに書くのか

結論から言うと、HTMLはHTMLファイルの中に書きます。
HTMLファイルは、メモ帳やテキストエディタから作成します。
※テキストエディタでの作成方法に関しては次章で解説していきます。
まず標準でパソコンに入っているメモ帳で作成する場合を見ていきます(ここでは、Windowsの場合を見ていきます)。
メモ帳を開くと下のような画面が表示されます。

ここで一番左上にある「ファイル」をクリックし、「保存」の項目をクリックします。
※なお、「Ctrl+S」のショートカットでも保存することができます。
そうするとどこに保存したいか聞かれるので、保存したい場所を選んで「ファイル名.html」と名前をつけて保存します。
※「.html」は、ファイルがHTMLファイルであるということを示す拡張子です。PDFファイルの「.pdf」なら見たことがある方が多いでしょう。
これで先ほどのメモ帳の内容がHTMLファイルとして保存されます。
今回はすぐに実践できる例としてメモ帳を用いて説明しましたが、HTMLやプログラミング言語のコードを書く時は、テキストエディタを使います。
次からテキストエディタに関して詳しくみていきましょう。
テキストエディタ

テキストエディタとは
まず、テキストエディタに関する簡単な説明です。
テキストエディタは、プログラミング言語のコードなどをスムーズに書くための、編集アプリケーションになります。
テキストエディタは様々なものがありますが、今回は「Visual Studio Code(ビジュアルスタジオコード)」(※)を例に見ていきます。
(※)Visual Studio Code、通称VS Code(ブイエスコード)はMicroSoftが開発したテキストエディタであり、人気のテキストエディタの一つです。他の有名なテキストエディタとしては、「Atom(アトム)」「秀丸エディタ」などが挙げられます。
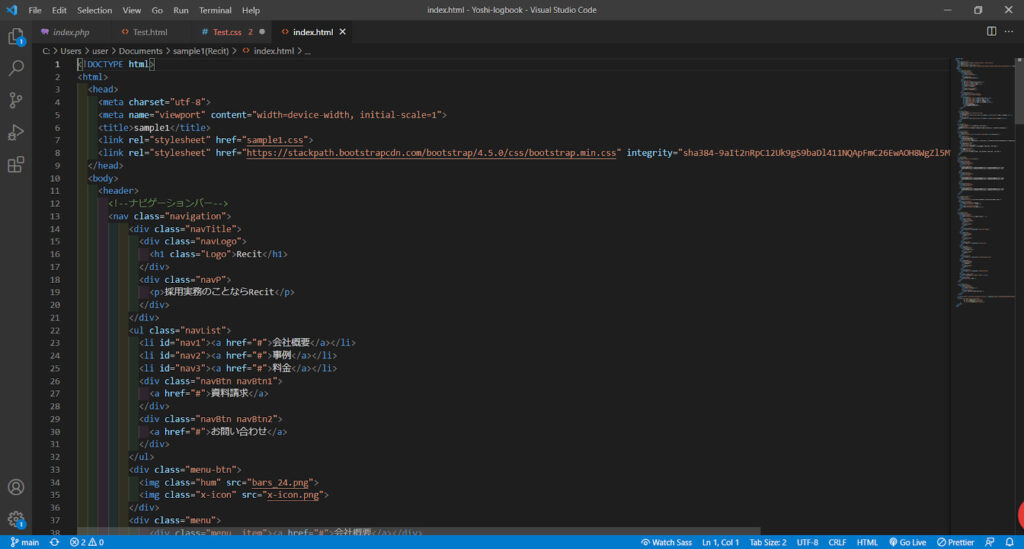
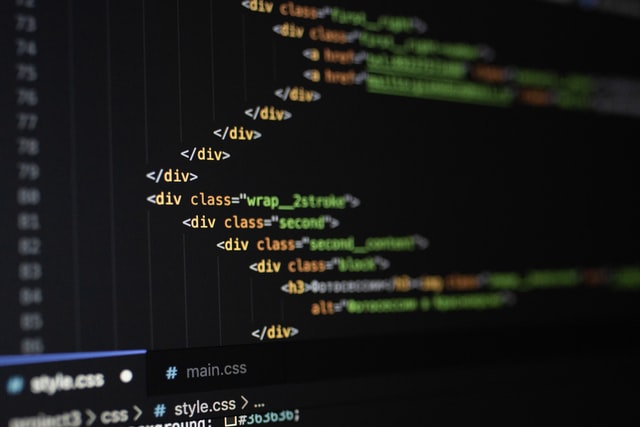
VS Code(ブイエスコード)の画面を見てみましょう↓

この場合、画面にはHTMLのコードが書かれていて、コードの文字に色分けがされています。
テキストエディタは、先ほどのメモ帳とは違い、コードを色分けしてくれたり、ショートカットや拡張機能が用意されていたりと、コード効率的に書けるようにしたツールになります。
よって、HTMLやCSS、プログラミング言語を学習する際は、まず最初にテキストエディタをパソコンにインストールする必要があります。
もしあなたがしっかりととHTMLやプログラミング言語を学びたいのであれば、テキストエディタの公式ページに飛んでダウンロードしてみましょう。
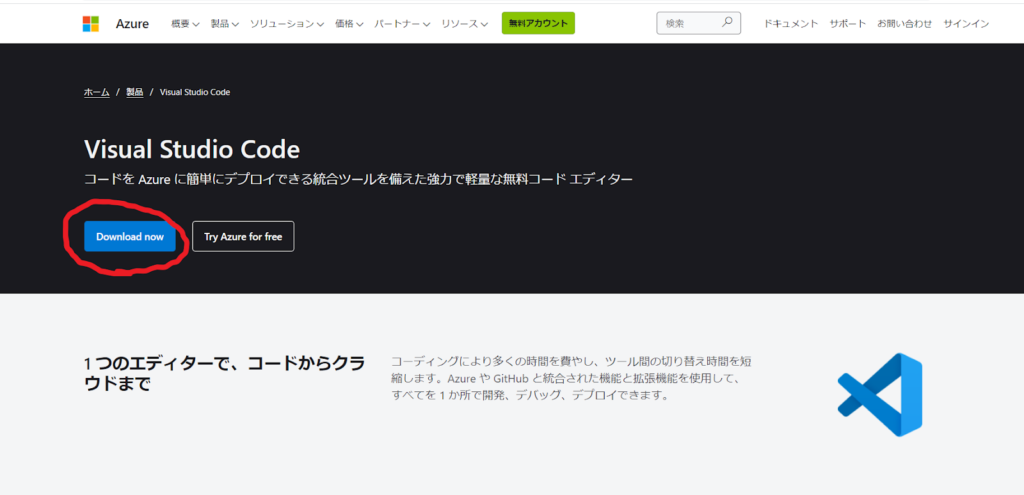
ちなみに、VS Codeは以下の公式サイトの画像の、赤丸で囲ったボタンを押すとダウンロードできます。

テキストエディタに関しては、以下の記事でも紹介しているので、そちらもチェックしてみてください。
VS CodeでのHTMLファイル作成方法
ここからは、先ほど紹介したVS CodeでHTMLファイルを作成する方法を説明します。
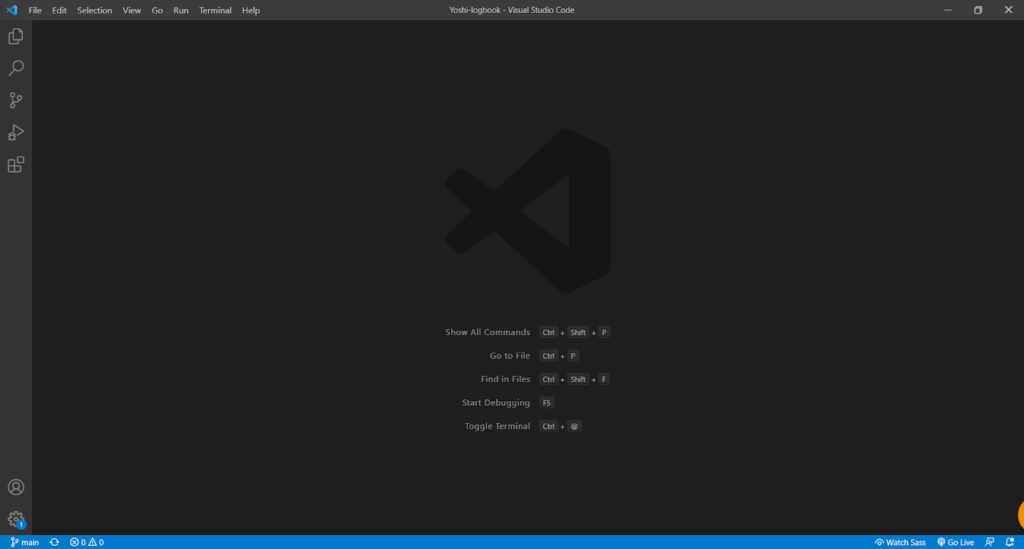
まずはVS Codeを開きます。
下のような画面が出てきます。

(デフォルトでは英語ですが、拡張機能を使えば日本語表示にもできます。)
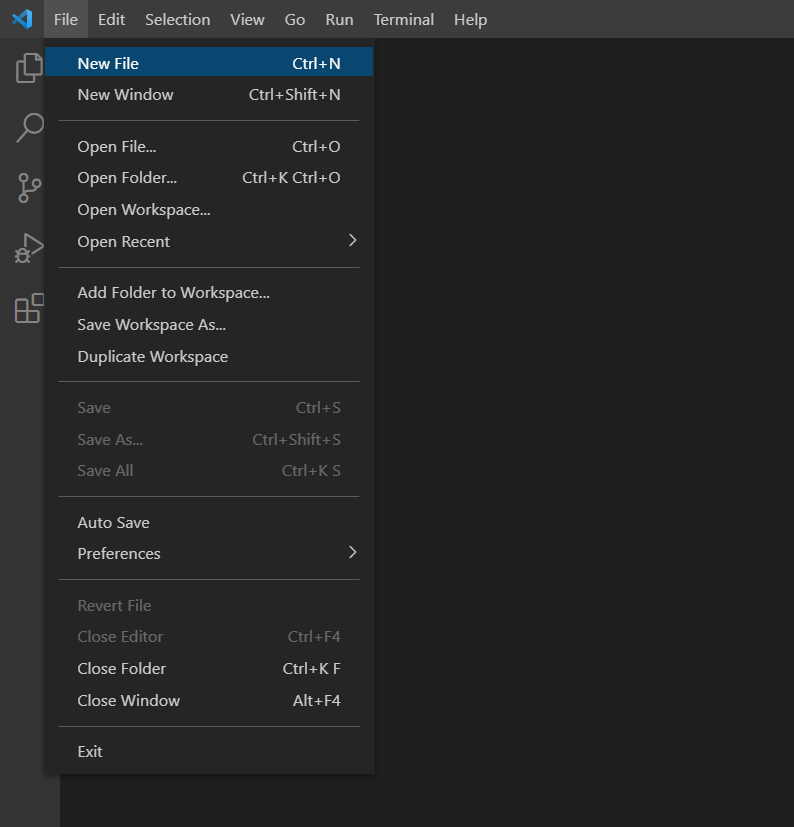
一番左上の「File(ファイル)」の部分をクリックして、表示されるメニューの一番上の「New File(新規ファイル)」をクリックします。

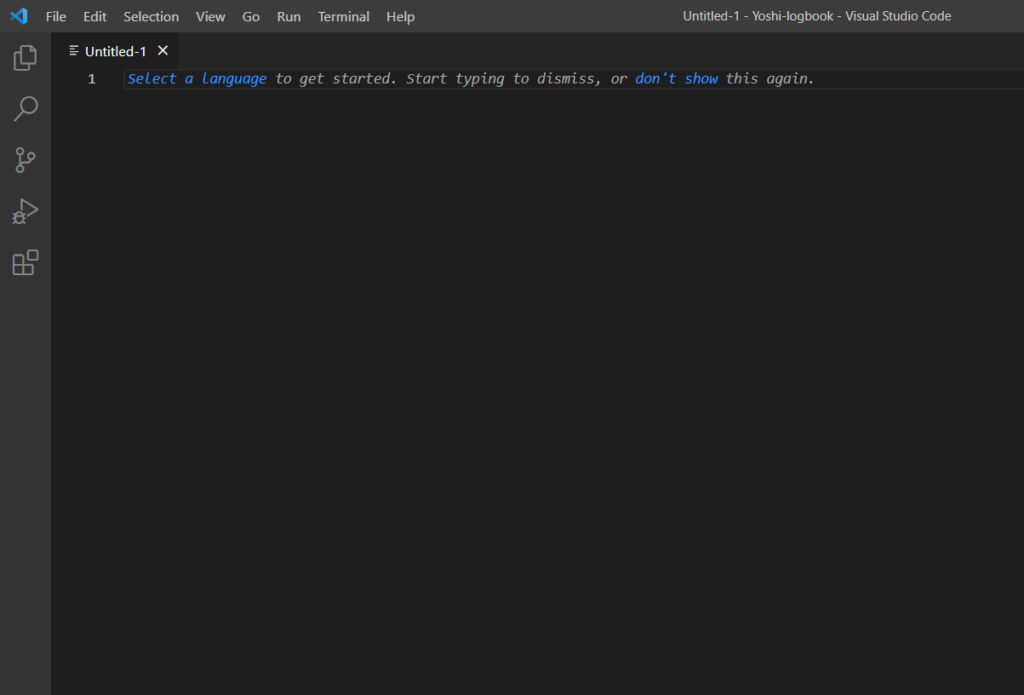
そうするとコードを入力するタブが表示されます。

そこで「Ctrl+S」のショートカットを入力します(左上の「File(ファイル)」→「Save(保存)」の項目をたどってもかまいません)。
そうするとエクスプローラーが表示され、どこにファイルを保存するか決めることができます。
あとは冒頭で説明したメモ帳の時と同じです(ファイルを保存したい階層で「ファイル名.html」と名前を付けて保存するだけです)。
ここまで、HTMLファイルの作成方法とテキストエディタに関して説明してきました。さいごに、HTMLの書き方に関して軽く触れておきます。
HTMLの書き方

最後に、HTMLの書き方を少し解説します。
まずHTMLコードを書くうえで最初に書く型があります。
それが以下のようなコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>上のコードをベースにしてHTMLを書いていきます。
ただ、この雛形コードは毎回1から入力する必要はなく、テキストエディタにショートカットが用意されています。
VScodeだと、「!」入力してエンターキーを押すと表示されます。
上記コードに関しては、以下の記事で詳しく説明しているので、そちらも合わせて読んでみてください。
HTMLのコードは、「<」と「>」に囲まれた単位のタグというものを使って書いていきます。
タグには、「<div></div>」のように開始タグと閉じタグがあります(「/(スラッシュ)」がついている方が閉じタグになります)。
※閉じタグが存在しないタグもあります(先ほどの雛形コードでいうと、metaタグなど)。
開始タグと閉じタグの中に、タグや文字を書いていくかたちになります。
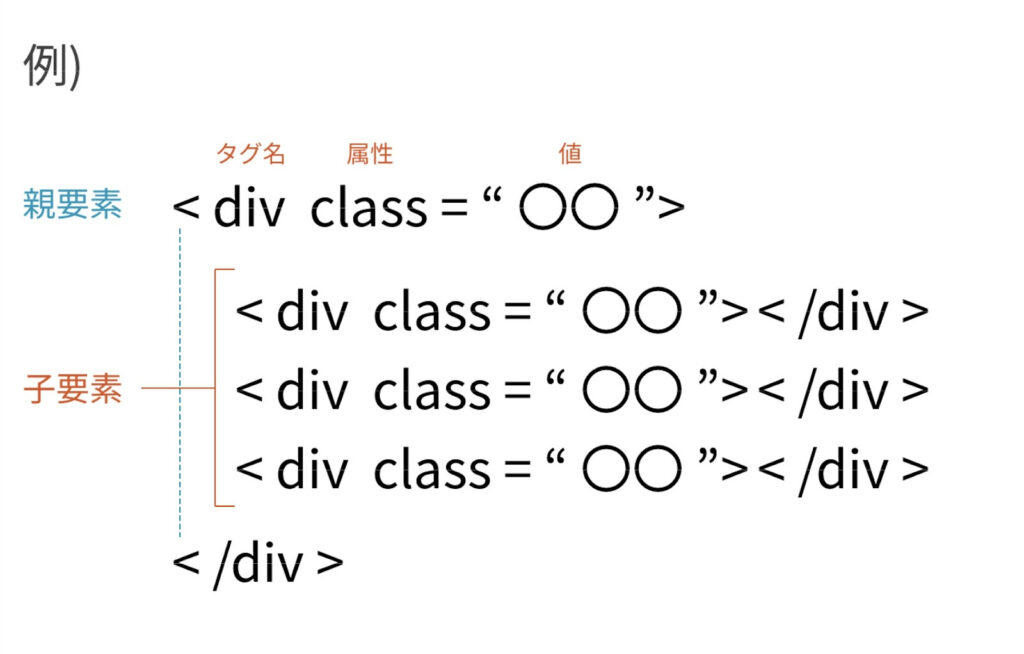
また、先ほどの雛形コードの上半分あたりをみると分かるように、コードを入れ子構造にして書きます(以下の図を参照)。

入れ子構造とは、タグの中にさらにタグを書いていくといった構造のことです。
また、基本的なコードは、「<body>」と「</body>」にはさまれた場所(body要素)に書いていきます。body要素に書いたコードがブラウザで表示されることになります。
※「<head>」と「</head>」にはさまれた場所(head要素)の内容は、Webページを設定するものであり、ブラウザには表示されません。
ちなみに書いたコードは、テキストエディタ内のタブ上部をブラウザにドラッグ&ドロップすればブラウザに表示されます。
HTMLをブラウザに表示する方法に関しては、以下の記事でくわしく解説しているので知りたい人は読んでみてください。
また、HTMLの書き方に関しては以下の記事でも書いているので、そちらもチェックしてみてください。
まとめ
いかがでしたか?
HTMLはHTMLファイルに書き、テキストエディタで内容を編集していくということがわかりました。
また、HTMLのコードの基礎知識も説明しました。
今回の知識をもとに、ぜひ自身でテキストエディタにコードを書いてみてください。
この記事がお役に立てば幸いです。