-
HTML/CSS
- 初心者
- 教材
- 無料
【無料】実務のスキルが身に付くコーディング教材(初心者編)

マークアップ(HTMLの記述)
HTMLタグは「半角英数」で記述してください。
全て「index.html」ファイルに記述していきます。
ベースとなるheadタグ
HTMLには最初の雛形があります。下記がそのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WP-LOAD LP</title>
</head>
<body></body>
</html>この雛形は、VSCodeであれば! + Enterで出力する事ができます。
これはVSCodeのEmmet(エメット)という便利な機能ですが、使用した場合は言語設定が<html lang=”en”>となっていますので、”ja”に直して日本語化しましょう。
headタグの中にはWebサイトの情報となるコードを記述します。
例えば、<meta charset="UTF-8" />では、文字コードを「UTF-8」に指定しています。のちに解説するCSSファイルの読み込みもここで行います。
色々複雑な事が書いてありますが、ここはHTMLを記述する際のテンプレートとして覚えておけばOKです。
titleタグ
headタグの中にあるtitleタグはブラウザのタブの部分に反映されます。 titileタグの中身を書き換えましょう。

<title>WP-LOAD LP</title>ヘッダー(header)
ここからは、bodyタグに記述していきます。

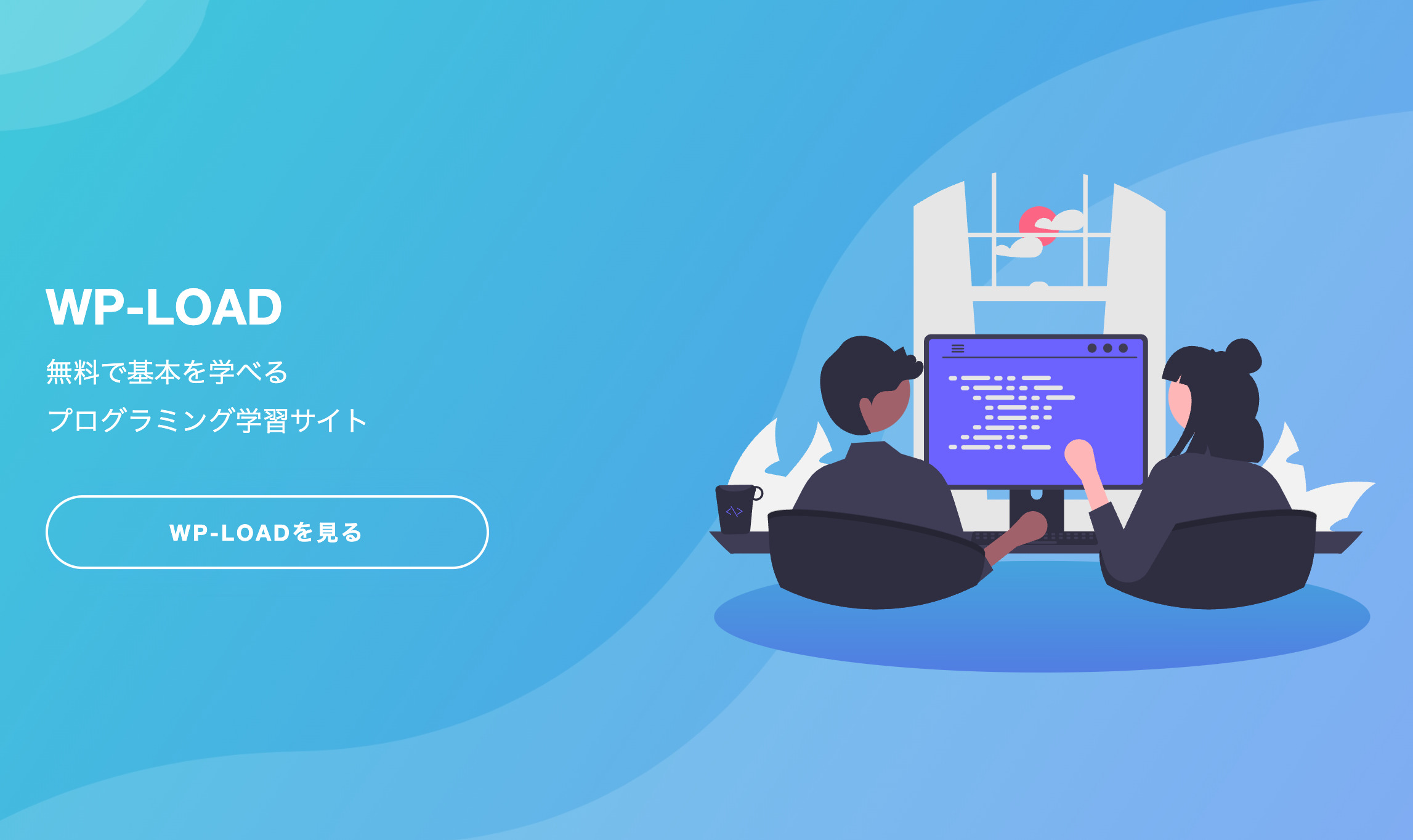
メインビジュアルの画像を配置する方法ですが、今回は背景画像(background-image)で配置します。
<body>
<header class="header">
<section class="mainvisual">
<div class="wrapper">
<div class="catchcopy">
<h1>WP-LOAD</h1>
<p>
無料で基本を学べる<br />
プログラミング学習サイト
</p>
<div class="button button__border">
<a href="https://wp-load.in/">WP-LOADを見る</a>
</div>
</div>
<img src="./images/mainvisual.svg" alt="パソコン作業のアイコン" />
</div>
</section>
</header>
</body>画像のパスについて
HTMLで画像を表示させるためには「パス」を指定する必要があります。「パス」とは、HTMLから画像を呼び出すのに必要な道のりのようなものです。
この教材では下記の場面で使用します。
- CSSファイルを読み込むとき
- 画像を読み込むとき
- jQueryを読み込むとき
「パス」は「絶対パス」「相対パス」が存在します。今回は「相対パス」を使用するので「相対パス」について軽くご説明します。
相対パスは「../images/image.jpg」や「./images/image.jpg」のように「.」や「..」を利用して階層を指定します。
「.」は同じ階層、「..」では1つ上の階層を指定します。この点を踏まえてWP-LOADのLPで考えてみます。

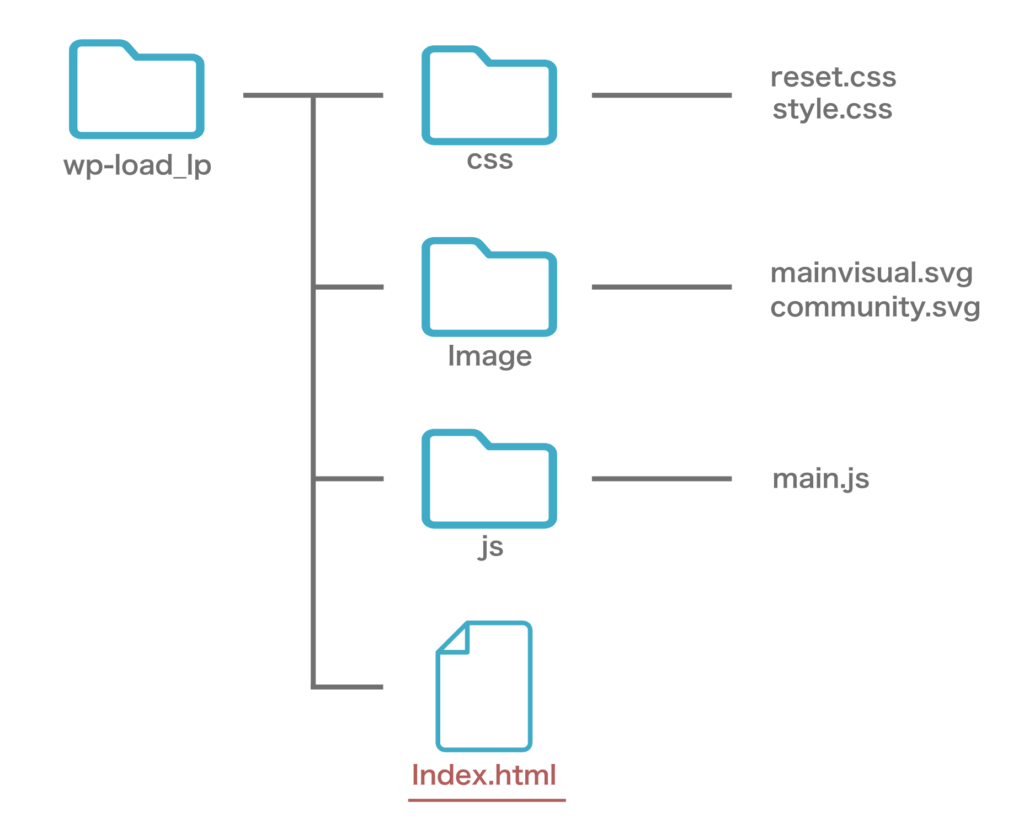
「index.html」から「mainvisual.svg」のパスを考えてみます。道のりは「index.html」→「imagesフォルダ」→「mainvisual.svg」
よってパスは
「./images/mainvisual.svg」となります。(「index.html」と「imagesフォルダ」は同じ階層なので「.」を使用します)
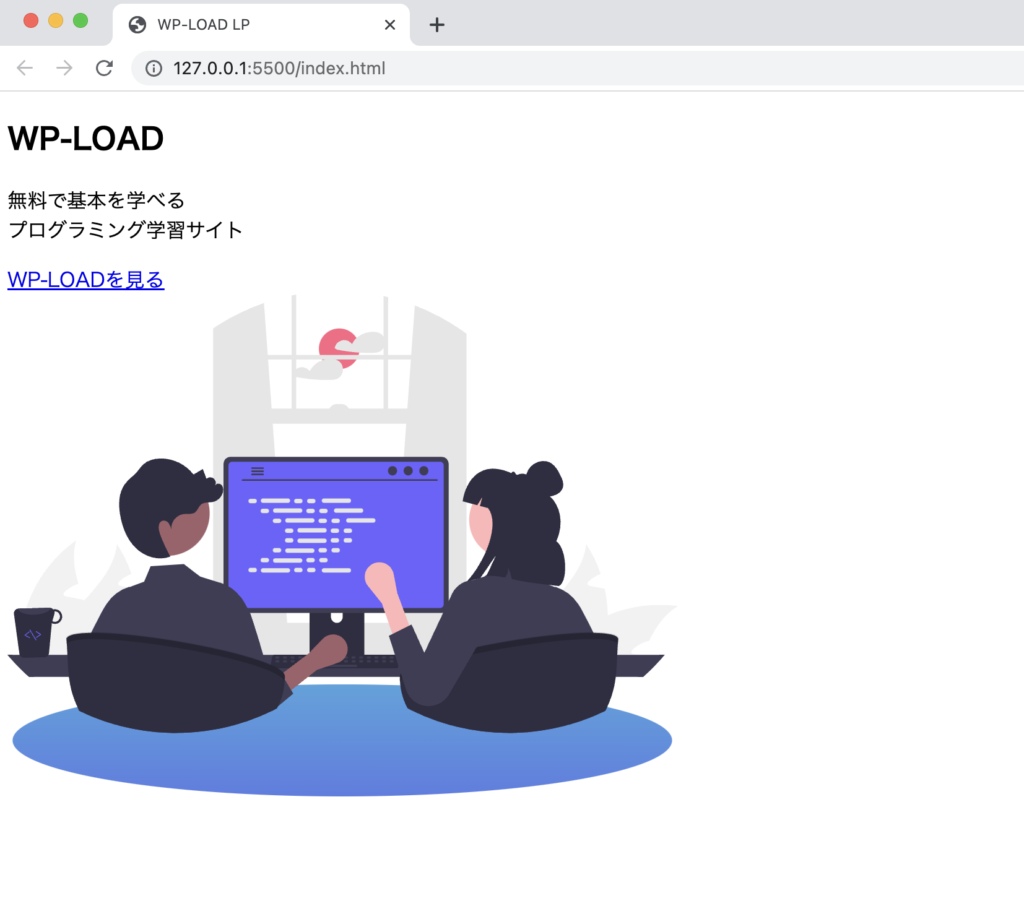
このパスはimgタグのsrc=””に記述します。
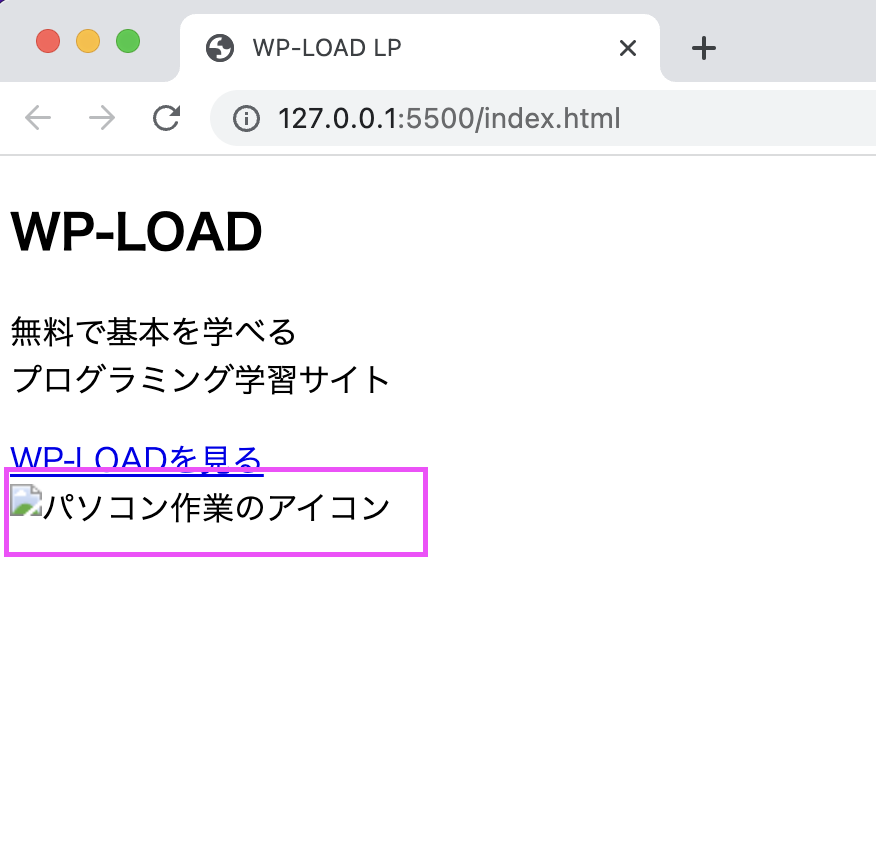
<img src="./images/mainvisual.svg" alt="パソコン作業のアイコン" />altは画像が表示されなかった場合テキストとして表示されるものです。

画像がうまく表示されない方は以下を確認してください。
- imagesフォルダに画像が入っているか
- パスは間違っていないか
現状このように表示されていればOKです。

メイン (main)
mainタグの中にコンテンツ(WP-LOADについて、このLPについて、ライターさん募集中)が3つ入るようにマークアップします。
WP-LOADについて
<section class="about">
<h2>WP-LOADについて</h2>
<div class="content">
<img src="./images/community.svg" alt="コミュニティ" class="content-image" />
<div class="content-text">
<h3>チームで運営しているコミュニティ</h3>
<p>
WP-LOADは複数人のWeb制作・プログラマーが集まって出来ているWebメディアです。<br />
これからプログラミングを学びたい方や、既に実務で取り組まれている方でオンラインコミュニティを作り、チームで活動をしています。<br />
チームで活動をすることで、それぞれの考え方や目線の違いを共有して情報を発信できることが特徴です。
</p>
</div>
</div>
<div class="content">
<img src="./images/programming.svg" alt="プログラミング" class="content-image" />
<div class="content-text">
<h3>プログラミング初学者向け</h3>
<p>
WP-LOADはプログラミングを学びたい初学者向けのWebメディアです。<br />
HTML/CSS/jQuery/WordPressを主に解説しています。その他、Gitやネットワーク、ブラウザの仕組みなど、基礎から実務に必要な知識まで幅広く学ぶことができます。コーディング教材も用意しているので、ぜひチャレンジしてみてください。<br />
2019年9月より運営を開始して、現在(2021年11月)もデザインリニューアルやページ高速化、SEO強化を定期的に行っています。
</p>
</div>
</div>
</section>このLPについて
<section class="attention">
<div class="wrapper">
<h2>このLPについて</h2>
<h3>ポートフォリオに掲載可能なコーディング練習用教材です</h3>
<p>
このサイトはHTML/CSS、jQueryを勉強中のプログラミング初学者に向けて制作しています。<br />
jQueryは初学者でも導入しやすいスムーススクロール、フェードインを採用しています。実践に近いコーディングが学べるので是非チャレンジしてみてください!
ポートフォリオサイトへ実績として掲載可能です。模写したものをポートフォリオとして使用してもOKです。
</p>
<p>
デザインデータ、コーディングの手順や解説については下記のURLよりご確認ください。<br />
<a href="https://wp-load.in/html-css/teaching-materials">https://wp-load.in/html-css/teaching-materials</a>
</p>
<h3>※注意事項</h3>
<p>
当LPで使用している画像の再配布・販売は禁止です。
</p>
</div>
</section>ライターさん募集中!
<section class="writer">
<h2>ライターさん募集中!</h2>
<div class="wrapper">
<img src="./images/writer.svg" alt="ライター" class="content-image" />
<div class="content-text">
<p>
WP-LOADではWeb制作・プログラミング記事を執筆して頂けるライターさんを募集しています。興味がある方はお問い合わせフォームよりお気軽にお問い合わせください。
</p>
<dl>
<dt>【必須スキル】</dt>
<dd>・ライティング経験がある</dd>
<dd>・ワードプレスのテーマ開発経験がある</dd>
</dl>
<p>ライティング・Web制作について現在勉強中の方も大歓迎です!</p>
<div class="button button__main">
<a href="https://wp-load.in/contact">お問い合わせ</a>
</div>
</div>
</div>
</section>全てmainタグの中に全てのコンテンツが入っていればOKです。
フッター(footer)
<footer class="footer">
<section class="contact">
<div class="wrapper">
<div class="content-text">
<h2>Webサイト作成依頼について</h2>
<p>
WordPressを使用したコーポレートサイトやメディアサイトなど、デザイン込みで制作・納品致します。<br />
ドメイン取得からサーバー設置まで、SEO対策とページ高速化カスタマイズ、UI・UXの観点からユーザーへのストレスを最小限にしたサイト制作を行います。
</p>
<div class="button button__border">
<a href="https://wp-load.in/contact">お問い合わせ</a>
</div>
</div>
<img src="./images/contact.svg" alt="お問い合わせ" />
</div>
</section>
<p class="footer__link">
<a href="https://wp-load.in/">WP-LOAD</a>
</p>
<div id="pagetop" class="button__to-top">
<a href="/">
<img src="./images/arrow.svg" alt="トップへ戻る" />
<span>TOPへ</span>
</a>
</div>
</footer>SVG画像について
当LPではSVG画像を使用しています。
「SVG」はベクター画像と呼ばれるもので、サイト上ではアイコンとして利用されることが多いです。拡大しても綺麗に表示される特徴を持っています。

PNG画像とSVG画像の大きさを拡大して比較してみました。左のPNG画像がぼやけているのに対してSVG画像は綺麗に表示されているのがわかると思います。
SVGとPNGはそれぞれメリット・デメリットがあるので場面に合わせて使い分けます。
HTML完成形
HTMLは下記のようにマークアップされていればOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WP-LOAD LP</title>
</head>
<body>
<header class="header">
<section class="mainvisual">
<div class="wrapper">
<div class="catchcopy">
<h1>WP-LOAD</h1>
<p>
無料で基本を学べる<br />
プログラミング学習サイト
</p>
<div class="button button__border">
<a href="https://wp-load.in/">WP-LOADを見る</a>
</div>
</div>
<img src="./images/mainvisual.svg" alt="パソコン作業のアイコン" />
</div>
</section>
</header>
<main>
<section class="about">
<h2>WP-LOADについて</h2>
<div class="content">
<img
src="./images/community.svg"
alt="コミュニティ"
class="content-image"
/>
<div class="content-text">
<h3>チームで運営しているコミュニティ</h3>
<p>
WP-LOADは複数人のWeb制作・プログラマーが集まって出来ているWebメディアです。<br />
これからプログラミングを学びたい方や、既に実務で取り組まれている方でオンラインコミュニティを作り、チームで活動をしています。<br />
チームで活動をすることで、それぞれの考え方や目線の違いを共有して情報を発信できることが特徴です。
</p>
</div>
</div>
<div class="content">
<img
src="./images/programming.svg"
alt="プログラミング"
class="content-image"
/>
<div class="content-text">
<h3>プログラミング初学者向け</h3>
<p>
WP-LOADはプログラミングを学びたい初学者向けのWebメディアです。<br />
HTML/CSS/jQuery/WordPressを主に解説しています。その他、Gitやネットワーク、ブラウザの仕組みなど、基礎から実務に必要な知識まで幅広く学ぶことができます。コーディング教材も用意しているので、ぜひチャレンジしてみてください。<br />
2019年9月より運営を開始して、現在(2021年11月)もデザインリニューアルやページ高速化、SEO強化を定期的に行っています。
</p>
</div>
</div>
</section>
<section class="attention">
<div class="wrapper">
<h2>このLPについて</h2>
<h3>ポートフォリオに掲載可能なコーディング練習用教材です</h3>
<p>
このサイトはHTML/CSS、jQueryを勉強中のプログラミング初学者に向けて制作しています。<br />
jQueryは初学者でも導入しやすいスムーススクロール、フェードインを採用しています。実践に近いコーディングが学べるので是非チャレンジしてみてください!
ポートフォリオサイトへ実績として掲載可能です。模写したものをポートフォリオとして使用してもOKです。
</p>
<p>
デザインデータ、コーディングの手順や解説については下記のURLよりご確認ください。<br />
<a href="https://wp-load.in/html-css/teaching-materials"
>https://wp-load.in/html-css/teaching-materials</a
>
</p>
<h3>※注意事項</h3>
<p>当LPで使用している画像の再配布・販売は禁止です。</p>
</div>
</section>
<section class="writer">
<h2>ライターさん募集中!</h2>
<div class="wrapper">
<img src="./images/writer.svg" alt="ライター" class="content-image" />
<div class="content-text">
<p>
WP-LOADではWeb制作・プログラミング記事を執筆して頂けるライターさんを募集しています。興味がある方はお問い合わせフォームよりお気軽にお問い合わせください。
</p>
<dl>
<dt>【必須スキル】</dt>
<dd>・ライティング経験がある</dd>
<dd>・ワードプレスのテーマ開発経験がある</dd>
</dl>
<p>ライティング・Web制作について現在勉強中の方も大歓迎です!</p>
<div class="button button__main">
<a href="https://wp-load.in/contact">お問い合わせ</a>
</div>
</div>
</div>
</section>
</main>
<footer class="footer">
<section class="contact">
<div class="wrapper">
<div class="content-text">
<h2>Webサイト作成依頼について</h2>
<p>
WordPressを使用したコーポレートサイトやメディアサイトなど、デザイン込みで制作・納品致します。<br />
ドメイン取得からサーバー設置まで、SEO対策とページ高速化カスタマイズ、UI・UXの観点からユーザーへのストレスを最小限にしたサイト制作を行います。
</p>
<div class="button button__border">
<a href="https://wp-load.in/contact">お問い合わせ</a>
</div>
</div>
<img src="./images/contact.svg" alt="お問い合わせ" />
</div>
</section>
<p class="footer__link">
<a href="https://wp-load.in/">WP-LOAD</a>
</p>
<div id="pagetop" class="button__to-top">
<a href="/">
<img src="./images/arrow.svg" alt="トップへ戻る" />
<span>TOPへ</span>
</a>
</div>
</footer>
</body>
</html>
ブラウザで確認してこのような表示になっていればOKです。HTMLはこれで完成です。次はCSSを記述していきます。