-
HTML/CSS
CSSでよく使うコード一覧(具体例を用いたコードの解説も)

「CSSを知ったけどどういったコードをよく使うのだろう…。」と思ったことはありませんか?
この記事では、「CSSでよく使うコード一覧」「具体例を用いたコードの解説」を示していきます。
それでは、見ていきましょう。
CSSでよく使うコード一覧

CSSでよく使うコード(プロパティ)を以下に示します。
- width(要素の横幅を決める)
- height(要素の高さを決める)
- margin(要素の外側の余白を決める)
- padding(要素の内側の余白を決める)
- border(要素の外枠線を書くために使われる)
- color(文字などの色を決める)
- font-size(文字の大きさを決める)
- font-weight(文字の太さを決める)
- background-color(要素の背景色を決める)
他にもたくさんのプロパティがあります。
次に、具体例とともにコードをみていきましょう。
具体例を用いたコードの解説

ここからは、ブラウザにHTML/CSSのコードを出力したときの様子を見ながら、先ほど紹介したCSSのコードが実際にどう使われるのかを見ていきます。
※先ほど挙げたプロパティ以外のプロパティも一部出てきます。それらに関しては随時説明します。
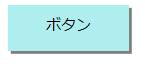
ボタンをつくるときのコードの例

<a href="#" class="btn">ボタン</a>.btn {
width: 70px;
height: 30px;
padding: 10px 30px;
text-align: center;
background-color: PaleTurquoise;
display: block;
text-decoration: none;
color: black;
box-shadow: 3px 3px gray;
}上のボタンをつくるコードは以下のようになります。
上記のCSSコードを上から順に解説していきます。
まず「width: 70px;」と書くことで要素の横幅を70pxにしています。また、「height: 30px;」と書くことで要素の高さを30pxにしています。
次に、「padding: 10px 30px;」とありますが、これは要素内の上側と下側の余白を10px、右側と左側の余白を30pxにしています。paddingプロパティに関しては、「padding-top(上)」「padding-bottom(下)」「padding-left(左)」「padding-right(右)」とすることで上下左右個別に値を調節することもできます。
「text-align: center;」とすることで、「ボタン」という文字を要素の中央にくるようにしています。text-alignプロパティの値には、「center(中央)」以外に、文字を左に寄せる「left(左)」や右に寄せる「right(右)」があります。
「background-color: PaleTurquoise;」とすることで要素の背景色を水色っぽい色(※PaleTurquoiseは色の名前です)にしています。
「display: block;」とすることで、HTMLのaタグがつくる要素をブロック要素にし、横幅と高さをつけられるようにしています(aタグは高さと横幅が設定されないインライン要素をつくります)。
「text-decoration: none;」と書くことで、aタグの中の文字のアンダーラインを消します(aタグに囲まれた文字にはデフォルトで下線がつくようになっています)。
「color: black;」と書くことで、「ボタン」の文字を黒色にします(aタグの中の文字はデフォルトだと青色になるため)。
さいごに、「box-shadow: 3px 3px gray;」と書くことで、ボタンに灰色の影をつけています。1番目に書いた3pxは横方向の影を、2番目のに書いた3pxは縦方向の影の長さを指定しています。ちなみに1番目の値を負の数にすると左に、2番目の値を負の数にすると上に影が出ます。
以上、ボタンをつくるときのコードの例でした。
計8種類のCSSプロパティが出てきました。
ボタンの作り方に関しては以下の記事でまとめていますので、そちらも合わせてどうぞ。
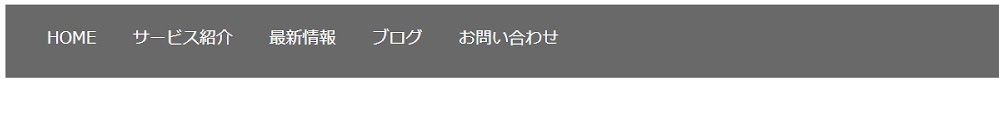
メニューバーをつくるときのコードの例

<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">サービス紹介</a></li>
<li><a href="#">最新情報</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>nav {
width: 100%;
height: 70px;
background-color: dimgray;
padding-top: 5px;
box-sizing: border-box;
}
ul {
display: flex;
}
li {
list-style: none;
}
a {
display: block;
margin-right: 35px;
text-decoration: none;
color: white;
}上のメニューバーを表示するためのコードは以下のようになります。
上記のCSSに関して、上から順番に説明していきます。
まず、ナビゲーションバー全体を表すnavタグによってつくられた要素を、「width: 100%;」「height: 70px;」とすることで、横幅が画面いっぱいで高さが70pxの要素にしています。
background-colorで背景を暗めの灰色に設定し、padding-topで要素内の上側に余白を入れています。また、「box-sizing: border-box;」とすることで、paddingでつけた余白によって要素の大きさが変わらないようにしています。
つぎに、メニュー項目のliタグの文字を横並びにするために、ulタグに「display: flex;」のコードをあてています。「display: flex;」に関しては、以下の記事で解説しているのでそちらもチェックしてみてください。
liタグには「list-style: none;」のコードをあてて、デフォルトで文字の左側につく箇条書きのための黒丸を消しています。
最後にaタグのCSSコードです。「display: block;」と書くことで、要素をブロック要素にし、余白をつけられるようにしています。「margin-right: 35px;」とすることで、メニューの項目名同士の余白を空けています。
「text-decoration: none;」と書くことで、aタグの中の文字のアンダーラインを消し、「color: white;」と書くことで、項目名の文字の色を白にしています。
このメニューバーをつくっていく流れに関して、以下の記事に書いていますので、気になる方はチェックしてみてください。
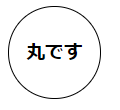
丸を書いたときのコードの例

<div class="circle">丸です</div>.circle {
width: 100px;
height: 100px;
padding-top: 35px;
text-align: center;
font-size: 20px;
font-weight: bold;
box-sizing: border-box;
border: 1px solid black;
border-radius: 50%;
}上の丸をつくるためのコードは以下の通りです。
上記のCSSのコードをざっと説明していきます。
今回はcircleというclass名の要素を、widthプロパティで横幅を100px、heightプロパティで高さを100pxに指定しました。
padding-topプロパティで要素内の上側の余白を35pxに設定し、text-alignプロパティの値をcenterにすることで文字を中央に寄せています。「font-size: 20px;」とすることで、文字のサイズを20pxにしています(サイズ指定しないと16pxで表示されます)。また、「font-weight: bold;」とすることで文字を太字にしています。
box-sizingプロパティの値をborder-boxにすることで、paddingを使っても要素の大きさが変わらないようにしています。
さらに「border: 1 px solid black;」と書くことで要素の外枠線を書き(値は「1pxの実線を黒色で書く」という意味)、「border-radiusプロパティ」で要素の形を丸くしています。
※widthとheightの値を同じにして、border-radiusの値を50%とすると要素が円形になります。
まとめ
いかがでしたでしょうか。
CSSコードに関して理解が深まったことでしょう。
今回の知識をもとに、自身でCSSコードを書いてみてください。
また、今回紹介したもの以外にも、たくさんのプロパティがあるので、自分の表現したいデザインに合わせて、ご自身でも調べてみてください。
この記事が役に立てば幸いです。