-
HTML/CSS
- css
- flex
- html
【HTML/CSS】display: flex;とは?(具体的な例も解説)

HTMLやCSSを学んでいて、「display: flex;」というコードに出会ったことはありませんか?
「見かけたことがあるけど、使い方があまりわからない…。」
そんな人のために、「display: flex;」の解説をしていきます。
display: flex;とは?

結論からいうと、display: flex;は「子要素を横並びにするCSSのコード」です。
HTMLでWebページをコーディングしていると、要素を横並びにすることがよくあります。
displayプロパティは、指定した要素の性質を変化させるプロパティで、dislayをflexに指定すると、簡単に要素を横並びにすることができます。
それでは、コードの書き方をみていきましょう。
display: flex;を使用するときのコードの書き方
display: flex;は、横並びにしたい要素の親要素に書きます。
例えば下のようなHTMLのコードを見てください。
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>デフォルトでは、このコードにある「child」という2つのクラスは縦並びになっています。
「child」というクラスを横並びにしたいとき、CSSは以下のようになります。
.parent {
display: flex;
}上のように、「child」のクラスの親要素である「parent」のクラスに、display: flex;と書きます。
ここで、親要素のことを「フレックスコンテナ」、子要素のことを「フレックスアイテム」と呼びます。
display: flex;は、「Flexbox」という概念のCSSの機能です。
今回は詳しくは割愛しますが、「Flexbox」について興味がある方は調べてみてください。
次に、もう少し具体的に使い方を見ていきましょう。
実際に使用するときの例
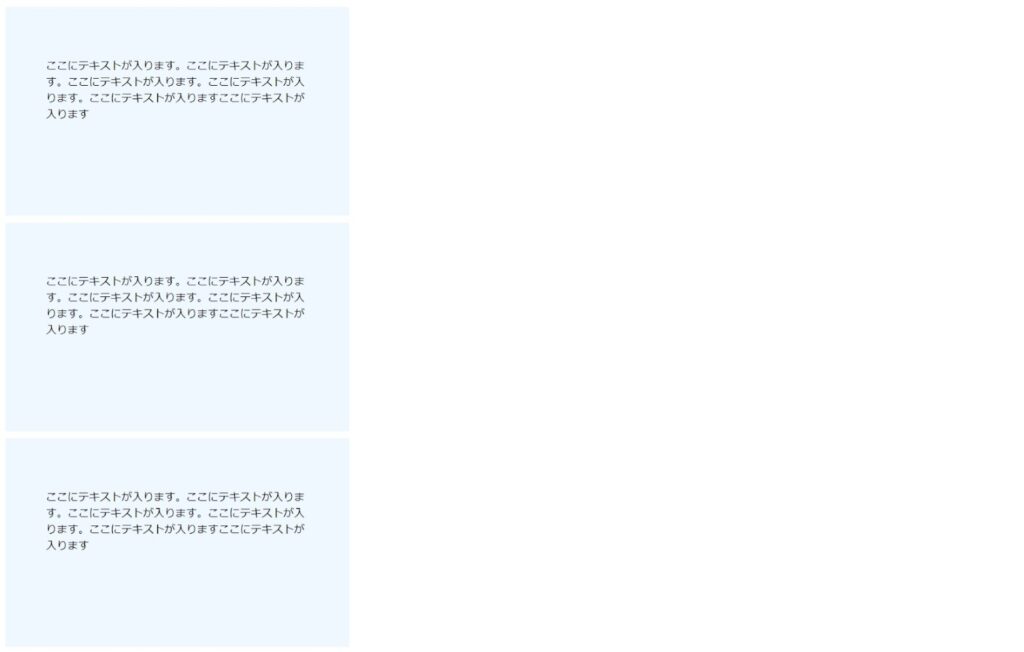
下の画面を見てください。

文字の書かれた要素のブロックが、縦に3つ並んでいます。
コードは以下の通りです。
<div class="container">
<div class="block">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入りますここにテキストが入ります
</p>
</div>
<div class="block">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入りますここにテキストが入ります
</p>
</div>
<div class="block">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入りますここにテキストが入ります
</p>
</div>
</div>.block {
width: 390px;
height: 190px;
margin-top: 10px;
margin-right: 10px;
padding: 60px;
background-color: aliceblue;
}この縦並びの要素を、display: flex;を使って横並びにします。
CSSを以下のように変更します。
.container {
display: flex;
}
.block {
width: 390px;
height: 190px;
margin-top: 10px;
margin-right: 10px;
padding: 60px;
background-color: aliceblue;
}横並びにする要素の親要素に、display: flex;を書きました。
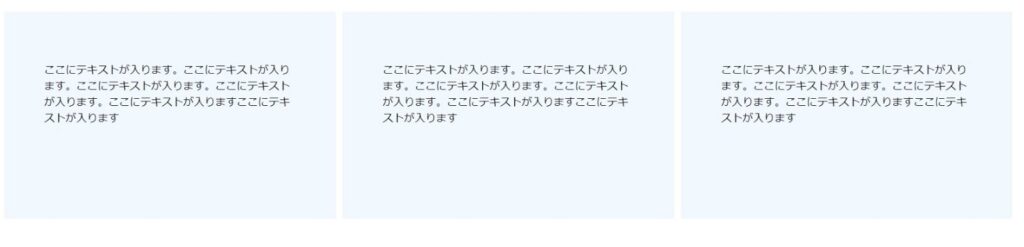
すると下のようになります。

縦に並んでいた要素が、横並びになっているのが分かります。
また、CSSのdisplay: flex;の下に「justify-content: center;」のコードを入れると横並びの要素が中央揃えになります。
この中央揃えのコードは便利なので、覚えておくのがおすすめです。
PC画面ではこのように要素を横並びにすることが多いです。
逆に、スマホ画面では横幅がせまいので、縦並びのデザインが多いです。
メディアクエリを用いて、display: flex;とdisplay: blockを切り替えることで、レスポンシブデザインを実装することもできます。
まとめ
いかがでしたでしょうか。
今回の記事により、「display: flex;」の理解が深まったことでしょう。
このコードを使うことで、簡単に要素を横並びにすることができます。
要素を横並びにする場面は多いので、これを機にしっかり覚えておきましょう。
ぜひ、このコードを使用して実際にWebページをつくってみてください。