-
HTML/CSS
- html
- 初心者
【Webサイト制作に向けて】HTMLの学び方について

Webサイトを作るための骨組みであるマークアップ言語はHTMLです。
今見ているこのサイトも主にHTMLで構成されて作られています。
Webサイトをこれから作りたいので、HTMLを学びたい!という方は多くいると思います。
今回はWebサイト制作に向けたHTMLの学び方について解説します。
HTMLの学び方について

まずはHTMLの学び方について、以下の内容を挙げていきます。
- 基礎学習
- Webサイト製作
- 検証でWebサイト分析
それぞれについて紹介していきます。
基礎学習
何はともあれ、基本は大切です。いきなりWebサイトを作るのは難しく感じると思います。
まずは基礎学習を行います。
基礎学習をするためには様々な方法があります。
- Webサービス(アプリ)で学ぶ
- 書籍で学ぶ
- スクールで学ぶ
以上が主な学習方法として挙げられます。
WebサービスについてはProgate、ドットインストールなどが有名です。
これらはWeb制作を始める人が最初に通る道としてよく使用されています。Webサイトやアプリを開けば学習が出来るので、コードエディタなど用意していなくても使える点が初心者向けと言えます。
気軽に始められるので、やってみて楽しいと感じたら続けてみて、違うなと思ったら辞めるなど判断するためのツールと考えると良いでしょう。
当サイトでProgateについて紹介した記事がありますので、ご覧ください。
書籍については、どんな学習においても始める前に手に取りたいですよね。
Webサイト制作に関する書籍はやはり数多くあります。
どれを選んだらいいか悩むかもしれませんが、そこそこ人気があり、自分に合うと思ったものを選び、やり切ってみる事が大切です。
当サイトでおすすめの書籍や活用法を紹介した記事がありますので、ご覧ください。
スクールについては上記2つに比べて高額となるため、始めるには敷居が高いかもしれません。
早く習得したい、予算に余裕がある、など目的や意欲があるならおすすめします。
講師がいるので体系的に学べる、挫折しにくいという点においてはベストな選択だと思います。
当サイトでおすすめのプログラミングスクールについて紹介した記事がありますので、ご覧ください。
Webサイト制作
基礎学習が終わったら、実際にWebサイト制作をしてみましょう。
実際にWebサイト制作を始めると、基礎学習をしたにもかかわらず難しく感じるはずです。
自分のポートフォリオサイトなど制作してみると、楽しみながら出来るかもしれません。
当サイトで練習に使えるサイト、制作に役立つ教材などを紹介した記事がありますので、ご覧ください。
検証でWebサイト分析
学習する上で、実際のWebサイトを真似したいと考えるケースがあると思います。
そこでブラウザの検証機能を使用して、開いているサイトの構造を検証するツールがあります。(デベロッパーツール)
どのブラウザでも検証可能ですが、chromeがよく使われます。
Macであれば、「option」+「command」+「I」で検証ツールを表示できます。
以下のProgate内記事で詳しく解説されていますので、ご紹介しておきます。
学習する上での挫折ポイント

学んでいく際に、挫折する時が来ると思います。よく聞く挫折ポイントと、解決策についてまとめてみました。
挫折はここでするかも
HTMLを学ぶ上で、以下の3点が挫折しやすいポイントかと思います。
- コーディングするツール
- コードが思ったように動作しない
- リンクが読み込めない
コーディングに使うツールは主にコードエディタです。
エディタについては、様々な種類から選択し、使い方を覚えていくのが壁かと思います。
こちらは参考書を見るよりも、実際に使ってみて徐々に覚えていくのが近道です。
ある程度使ってみたら、YouTube等でライブコーディングを公開している方もいるので、先人はどのように使っているか見てみると気づく事も多いかと思います。
当サイトで以前紹介したおすすめなエディタと特徴についてまとめた記事がありますので、ご覧ください。
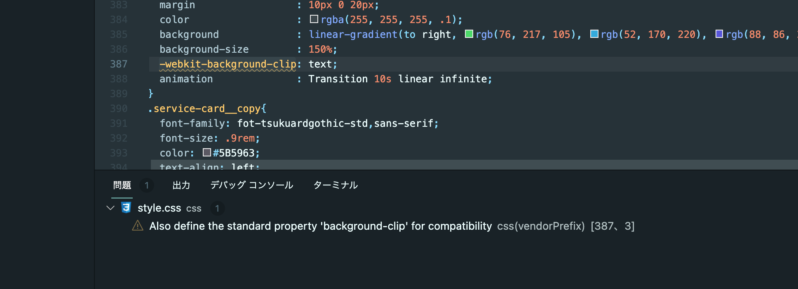
コードが思ったように動作しない事も挫折ポイントです。
エディタ上でエラーが出ると。英語で読めない事も多いです。
その場合は出ているエラーをそのままコピーして検索したり、「エラーの出ているタグ エラー」などで検索してみると良いでしょう。HTMLを使う人は多いので、過去に同様のエラーが出て悩んだ人も多くいるはずです。

リンクが読み込めなく困る状況も出てくるかもしれません。
リンクの指定方法には絶対パス、相対パスの理解が必要です。コードをコピーしたりするケースでは注意が必要です。
少し考えてうまくいかなければ次に進もう
長時間考え込んでしまうのは時間のロスです。
考えて、調べても分からなければ飛ばして次の作業をする、とりあえずコピペするなどして、次に進みましょう。
案外進んでみると、ふとした時に問題が解決されるケースがあります。
問題点を質問できる状況なら、聞いてしまった方が早いかもしれません。
CSSも併せて学ぼう

HTMLだけではリッチなサイトは作れません。CSSも学びましょう。
現在ではHTMLだけを専門で扱う教材は少なく、Progateや書籍には合わせて情報が書いてありますので、同時に学ぶ事が出来るはずです。
当サイトで以前CSSの入門についてまとめた記事がありますので、こちらもご覧ください。
まとめ
今回はHTMLの学び方についての内容をまとめました。
HTMLを学ぶだけでなく、実際にサイトを作ってみることで、体感してみる事が大切です。
HTMLで使用するタグは多く、覚える事が多いと感じるかもしれませんが、完全に覚える必要はありません。
さらに、CSSも多くのセレクタがありますが、覚えようとすると挫折してしまうので、困ったら調べながら進めていくのが良いでしょう。
今回の内容が、これから学ぶ方の参考になれば、と思います。