-
HTML/CSS
- css
- html
- progate
- 初心者
【無料あり】HTMLとCSSの練習に使えるサイト、教材紹介

WEBサイトを制作するために必要な言語であるHTMLとCSSを学ぶ人は、近年増えていると思います。
学習していく中で様々な情報を得る機会があり、どれを使って練習していけば良いか悩みますよね。
今の段階ではどの練習をしたらいいか、どこまで練習すればいいか、この記事はそんな方向けの内容です。
今回はHTMLとCSSを練習に使えるサイトと教材について紹介していきます。
こちらの教材を使用し、練習の参考になれば幸いです。無料の教材もありますので最後までご覧ください。
HTMLとCSSの練習に使えるサイト、教材紹介
練習すると言っても、初めての方、ある程度概念を知っている方など様々だと思います。
まずは練習に使えるサイト、教材にどんなものがあるか挙げていきます。
1.Progate

よく知られている練習サイト(アプリ)がProgateです。
初級、中級、上級と段階的に学習出来るので、初めての方にも入りやすいです。
しかし、道場コースになると一気にレベルが上がるので、ここで挫折したら別の教材を試してみましょう。
2.ドットインストール

ドットインストールもよく知られています。
動画で解説してくれるため、頭に残りやすい印象です。
基本的に講師のやり方を真似していけば再現出来るため、挫折は少ないはずです。
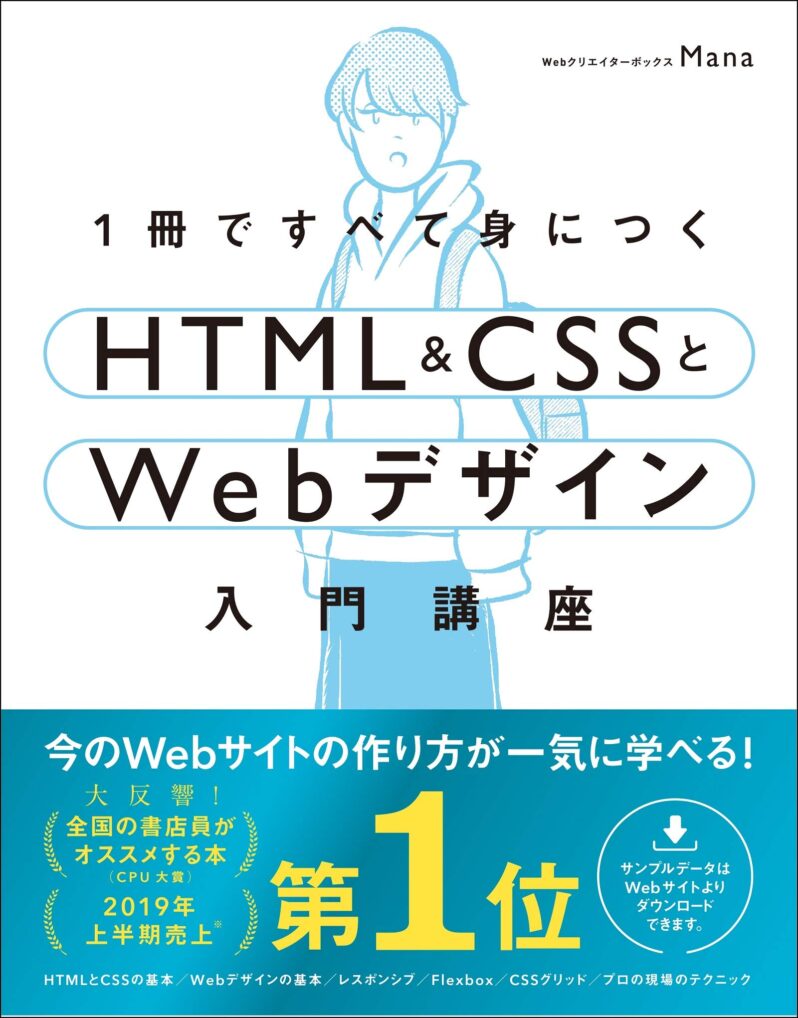
3.1冊ですべて身につくHTML & CSSとWebデザイン入門講座

こちらは書籍です。
WEBサイト制作のノウハウから、実際のサイトコーディング方法まで載っているため、練習に最適です。
キレイなデザインで、比較的新しい手法を取り入れてたサイト制作が出来るので、学んだことを即実践に利用でき、人気の高い書籍となっています。
本サイトでも解説している記事がありますので、ぜひ参考にしてみてください。
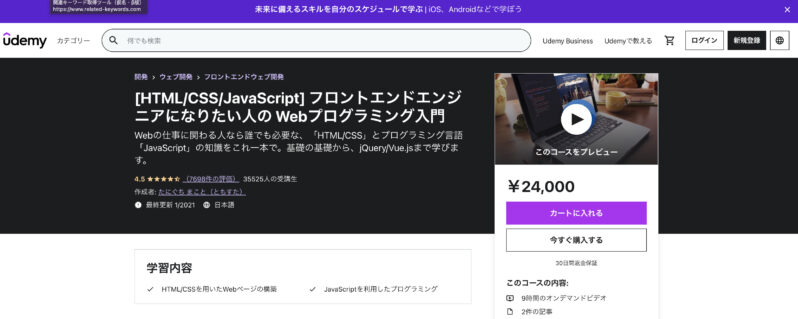
4.[HTML/CSS/JavaScript]フロントエンドエンジニアになりたい人の Webプログラミング入門

Udemyの動画教材です。
Udemyは買い切りの動画教材で、セール時に90%OFFで購入出来ますので、セール時を狙いましょう。
JavaScriptも含まれますが、動画の通りに練習すればサイト制作の力になります。
5.PENGIN BLOGさんコーディング実践課題

PENGIN BLOGさんのコーディング課題記事です。
初級、中級、上級とあって、主にコーポレートサイトの制作練習が出来ます。
このサイトはXDデータを無料配布しており、サンプルコード紹介、ライブコーディングまで行っているので、実践に近い感覚でコーディングを行えます。
6.Codestepさんコーディング練習サイト

Codestepさんのコーディング練習サイトです。
入門、初級、中級、上級とあり、様々な種類のサイトを制作できます。
こちらのサイトでもXDデータを無料配布しており、デモサイトもあるので、模写の練習に最適です。
ソースコードも紹介されているので、答え合わせもできます。
HTMLとCSSの練習の進め方

上記で紹介したサイト、教材などを使い、計画的に進めていくことが大切です。
一度に全てやろうとせず、1日でここまで、など区切ってやる事をオススメします。
基礎知識を得るための学習
初心者が基礎知識を得るためには上記教材の1〜3から始めると良いでしょう。
- Progate
- ドットインストール
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
Progateとドットインストールは最初の講座は無料で受けられますが、有料プランで月額およそ1000円ほど掛かります。
無料でやってみると、物足りないと感じると思いますので、HTMLとCSSコースを課金して、最終まで進めると力になります。
進めていく中で同じコースを何周もして理解しようと思われるかもしれませんが、完璧に理解する必要はありませんので、最大でも2周したら別の教材に挑戦してみましょう。
また、Progateとドットインストールを登録するとHTMLとCSS以外の言語も目に付きます。
ここで他の言語にも挑戦しすぎてしまうと時間がもったいないので、関連する言語(PHP、JavaScriptなど)に留めておく事をオススメします。
実践に近い方法で練習
実践に近い方法で練習できる教材は4〜6に当たります。
- [HTML/CSS/JavaScript]フロントエンドエンジニアになりたい人の Webプログラミング入門
- PENGIN BLOGさんコーディング実践課題
- Codestepさんコーディング練習サイト
基礎知識がついたら実践に近い形式で練習を進めましょう。
先述した通り、完璧に理解する必要はないので、ある程度理解したらどんどん進んで構いません。
コードを真似してサイトを作っていく写経から始め、サイトの模写、デザインカンプからのコーディングを進めていきましょう。
デザインカンプからのコーディングができるようになれば、実際の案件を受ける力はついているはずです。
学習を継続するためにはどうしたら良いか

いざ学習を開始しても、継続する事が1番の壁です。
ひたすら練習をしているだけではモチベーションが上がりませんので、継続する為のコツをご紹介します。
WEB制作をしている仲間を探す
1つ目は自分と同じくWEB制作をしている仲間を探す事です。
周囲の友達がやっていればいいのですが、周囲には居ない場合、TwitterなどのSNSやコミュニティで仲間を探す事もできます。
現在では様々なコミュニティが存在するので、自分に合った環境を探せると思います。
そういった環境でコミュニケーションを取りながら学習すれば継続につながります。
完璧を目指さず、過去の自分より成長していれば良しとする
少し心理的な考えですが、完璧を目指さない事は大切です。
特にSNSを見ると自分より遥かにレベルが高い人や、稼いでいる人がいるので、比べてしまいがちです。
人によって学習に使える時間や理解度は変わるので、周囲と比べるのはやめて、過去の自分と比べてモチベーションを維持しましょう。
1日短時間でも継続する事が大切です。
思い切って案件を受けてしまう
HTMLとCSSの練習をしていると、実際はそこまで必要ではない情報もインプットしているケースもあります。
案件を受けてしまう事で、本当に必要な情報を得ることが出来ますし、自分の足りない部分を急成長させる事も出来ます。
初めての時は勇気が要ると思いますが、学習の目的を明確にし、思い切って受ける事も大切です。
案件獲得に向けたロードマップは、過去の記事をご覧ください。
まとめ
今回はHTMLとCSSの練習に使えるサイト、教材についてご紹介しました。
今回紹介した教材以外にも有益なものは多くありますので、是非自分に合ったものを選んで頂けたらと思います。
大切なのは練習をし過ぎて、本来の目的を見失わない事です。
どうしても成果が出ないと感じてしまうと挫折につながりますので、実践に挑戦できると思ったら、案件獲得を目指していきましょう。