-
HTML/CSS
- html
- ボタン
HTMLで選択ボタン(セレクトボタン)をつくる方法※デザインも

「HTMLでセレクトボタンをつくる方法が知りたい…。」そんなお悩みありませんか?
入力フォームをつくるときに、たまにセレクトボタンをつくる時がありますよね。
この記事では、「HTMLでセレクトボタンをつくる方法」「セレクトボタンのデザインの変え方」「入力フォームをつくる時のコード」の3つを解説していきます。
それでは見ていきましょう。
HTMLでセレクトボタンをつくる方法

結論からいうと、「selectタグ」と「optionタグ」を書くとセレクトボタンをつくることができます。
例えば、コードは以下のように書きます。
<select name="">
<option value="">赤</option>
<option value="">青</option>
<option value="">黄</option>
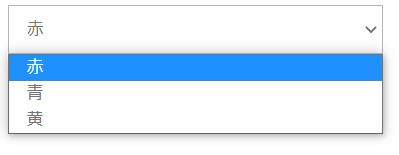
</select>出力すると以下のようになります。

このボタンをクリックすると下のようになります。

optionタグで設定した項目が出てきました。
ここからは、コードの説明をします。
selectタグにname=””とありますが、これは「name属性」です。
name属性はセレクトボタンや入力欄の名前を決めます。プログラム言語を使う際、この名前を用いてボタンや入力欄を特定します。
ちなみに<option value=””>とコードが書かれていましたが、optionタグを使うときは「value属性」を一緒に使います。
入力したデータを送信するときに、このvalue属性の値が送られます。
たとえば、<option value=”red”>赤</option>の項目を選んで、フォームのデータを送信すると、「red」というデータが送信されます。
以上、セレクトボタンのつくり方とコードの解説でした。
セレクトボタンのデザインの変え方

つづいて、セレクトボタンのデザインの変え方を例を用いて解説していきます。
デフォルトのデザインだと味気ないので、デザインを変えた方がいいといえます。
セレクトボタンのデザインはCSSで変えることができます。
例えば、以下のようにコードを書いてみましょう。
<select name="">
<option value="">赤</option>
<option value="">青</option>
<option value="">黄</option>
</select>select {
width: 300px;
padding: 10px;
border: 1px solid #b6b5b5;
color: #757373;
}出力すると以下のようになります。

(クリックすると下のようになります。)

このセレクトボタンのCSSについて解説していきます。
まずwidthを300pxにすることで横幅を広げました。
次に、padding(ボックス内の余白)を上下左右10px入れることで窮屈(きゅうくつ)な印象をおさえました。
つづいて、borderプロパティで、ボタンの枠をグレーっぽい色(#b6b5b5)にしました。
最後に、カラーもグレーっぽい色(#757373)にして項目の色を変えました。
以上が、上記のボタンのデザインにするための工程になります。
また、今回のデザインでは扱ってませんが、background-colorプロパティで背景色を変えたり、border-radiusプロパティでボックスの角を丸くしたりするデザインもあります。
セレクトボタンを自分なりにアレンジしてみてください。
入力フォームをつくる時のコード

さいごに、派生知識として入力フォームをつくるときのコードを解説していきます。
ここでは、フォームをつくる中でポイントとのなるタグを解説していきます。
具体的には、以下の3つのタグを解説します。
- formタグ
- inputタグ
- labelタグ
それぞれみていきましょう。
formタグ
入力フォーム(申し込みフォーム・お問い合わせフォームなど)をつくるときは「formタグ」を使います。
formタグを使うことで、どこからどこまでがフォームなのかを決めることができます。
formタグでは「method属性」と「action属性」を書きます。↓
<form action="" method=""></form>また、method属性では「POST」か「GET」のデータの通信の形式を決めます(POSTとGETの説明はここでは省略します)。
action属性には、フォームに入力したデータの送信先のURLを書きます。
入力フォームをつくるときはformタグを使うということを覚えておきましょう。
inputタグ
inputタグは入力欄をつくるために使います。
コードは以下のように書きます。
<input type="text" value="" name="" />出力すると以下のようになります。

コードの解説をします。
「type属性」では入力欄の形式を指定します。type属性の値としては、「text」「tel」「email」「password」「button」などがあります。
「name属性」と「value属性」はセレクトボタンのパートで説明したので省略します。
また、入力欄のサイズは、CSSや、width属性・height属性で、ちょうどいいサイズに変えて下さい。
以上、inputタグについてでした。
labelタグ
「labelタグ」使うことで、入力欄だけでなく、項目名をクリックしたときも入力欄が起動するようにできます。
具体的にどうするのか説明します。
labelタグは、先ほど紹介したinputタグとセットで使います。
コードは、例えば以下のように書きます。
<label for="example">ラベルです</label>
<input type="text" value="" name="" id="example" />labelの「for属性」の値と、inputのid名を同じにします。
そうすることにより、labelタグで囲んだ文字をクリックすると、そのlabelと紐づいた入力欄が起動されます。
起動されるとは、カーソルが表示されて文字が打てる状態になることです。
また、フォームに関する事項は以下の記事でも書いていますので、よければチェックしてみてください。
まとめ
いかがでしたでしょうか。
セレクトボタンに関する理解が深まったことでしょう。
この記事を読んだら、実際にコードを書いて試してみてください。
実際にコードを書くことによって知識は定着します。
今回の知識が役に立てば幸いです。







