-
HTML/CSS
- html
- フォーム
- 問い合わせ
【HTML】お問い合わせフォームの作り方(よくある特徴の例も紹介)

「HTMLでホームページを作ろうと思ったけど、お問い合わせフォームの作り方が分からない…」そう思ったことはありませんか?
この記事では、基本的なお問い合わせフォーム作成の流れから、よくあるフォームの特徴例まで解説していきます。
では、さっそくお問い合わせフォームの基本的な作り方を説明していきます。
HTMLでお問い合わせフォームを作るときの流れ
まずは、お問い合わせフォームで何を入力できるようにするか考えましょう。
- 「form」タグと「label」タグを書く
- 「input 」タグと「textarea」タグを使って入力欄をつくる
- 送信ボタンをつくる
よく入力項目として指定するものは、「氏名」「メールアドレス」「電話番号」「お問い合わせ内容」などです。
ここに関して、必須項目以外は自分が必要だと思う情報をピックアップすればよいでしょう。
実際に問い合わせが来たときのことをイメージして、必要な情報をリストアップしてみてください。
「form」タグと「label」タグを書く
フォームをつくるときは、「form」タグと「label」タグを使います。
※formタグやlabelタグを使わなくても、お問い合わせフォームの見た目に影響はありません。
formタグ
フォームをつくるところに、formタグを挿入し、その中に内容を書いていきます。formタグを使うことで、formタグにはさまれた部分がフォームであることを認識させることができます。
書き方は以下の通りです。
<form method="post" action="◯◯(URL)"></form>「method」には、「get」か「post」が入ります。ここでフォームに入力されたデータの形式を決めます。
「action」は、データの送信先のURLを指定するために使います。
※フォームを動かす裏側の処理はサーバーサイドの技術的な話になるので、ここでは割愛します。
labelタグ
labelタグには、入力する項目名を入れます。
書き方は以下のようになります。
<label for="◯◯">項目名</label>labelタグの「for」属性に、次に紹介する「input」タグ、「textarea」タグのidを入れると、文字を押しても入力欄が入力できるように作動するようになります。また、コードが見やすくなるという利点もあります。
「input 」タグと「textarea」タグを使って入力欄をつくる
お問い合わせフォームをHTMLで作る際は、「input」タグと「textarea」タグを使用します。
上記2つをそれぞれ説明していきます。
inputタグ
「input」タグは、細長い一行の文字入力スペースを表示させるタグです。HTMLのコードの書き方は以下の通りです。
<input type="text">閉じタグは必要ありません。出力すると以下のようになります。

textareaタグ
「textarea」タグは、「input 」タグが一行だったのに対し、複数行の文字を書くフォームを表示するタグとなっています。コードの書き方は以下の通りです。
<textarea></textarea>出力すると以下のようになります。

inputのときより高さのあるフォームが表示されているのがわかります。ただし、デフォルトだと高さがあまりないので、CSSで高さを調節すると良い感じになります。
送信ボタンをつくる
最後に送信ボタンをつくります。
送信ボタンをつくるコードは以下の通りです。
<button type="submit">送信</button>「送信」の箇所は好きな文字を入れることができます。出力すると下のようになります。

デザインがシンプルものとなっているので、こちらもCSSでデザインするのがおすすめです。
お問い合わせフォームの実際の例
先ほどはお問い合わせフォームを作る流れをみてきました。
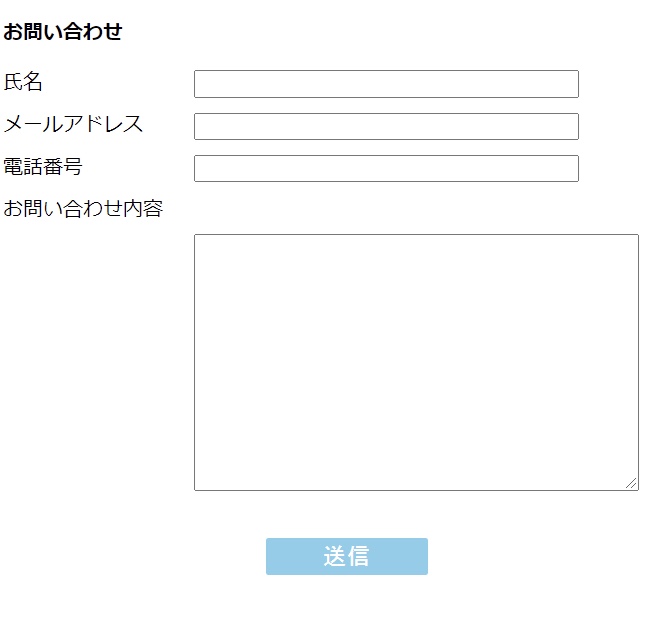
次に、お問い合わせフォームの例をあげます。下にシンプルなお問い合わせフォームを提示しています。

コードは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p {
font-weight: bolder;
}
input {
width: 300px;
}
#name {
margin-left: 115px;
margin-bottom: 10px;
}
#email {
margin-left: 35px;
margin-bottom: 10px;
}
#phone {
margin-left: 83px;
margin-bottom: 10px;
}
.content {
position: relative;
}
.content-label {
top: 0;
left: 0;
}
#content {
margin-top: 7px;
margin-left: 153px;
height: 200px;
width: 350px;
}
.button {
margin-top: 30px;
width: 550px;
text-align: center;
}
button {
width: 130px;
height: 30px;
border: none;
background-color: skyblue;
color: white;
font-size: 113%;
font-family: MS ゴシック;
}
</style>
</head>
<body>
<form>
<p>お問い合わせ</p>
<div class="name">
<label for="name">氏名</label>
<input type="text" id="name" name="name" />
</div>
<div class="email">
<label for="email">メールアドレス </label>
<input type="text" id="email" name="name" />
</div>
<div class="phone">
<label for="phone">電話番号</label>
<input type="text" id="phone" name="name" />
</div>
<div class="content">
<div class="contet-label">
<label for="content">お問い合わせ内容</label>
</div>
<textarea id="content" name="content"></textarea>
</div>
<div class="button">
<button type="submit">送信</button>
</div>
</form>
</body>
</html>このフォームを元に整えてみてください。次に紹介する、お問い合わせフォームによく見られる特徴を盛り込むのもアリです。
【しっかりとしたフォームをつくるために】よくあるお問い合わせフォームのデザインの例

ここからは、お問い合わせフォームでよく見られるデザインを挙げていきます。
これから挙げるすべてを取り入れる必要はありません。トータルとして見映えがいいかを考え、状況に応じて採用してみてください。
必須項目に「必須」の表示をつける
下のように、必須項目に「必須」の表示をつけるとわかりやすいです。

文字で「(必須)」と書くのもいいですが、バッジをつけるのもいいです(下のように)。

バッジのコードの例は以下のようになります。
<div class="badge">必須</div>.badge {
width: 50px;
height: 22px;
text-align: center;
background-color: crimson;
color: white;
border-radius: 10%;
}また、入力するのが任意の項目に「任意」の文字をつけることもあります。
項目ごとに線で区切る
入力する項目ごとに線で区切ると、見やすくなります。これもお問い合わせフォームではよく見られるデザインです。

線を引くときは、<hr>タグを使ったり、CSSの「border」プロパティを使ったりします。
項目部分と入力部分の背景色を分ける
項目名と入力部分の背景色を分けると、どこが項目か、どこが入力欄か直感的にわかりやすくなります。

項目と入力スペースでクラスを分けて「background-color」で好きな色を適用しましょう。
まとめ
いかがでしたでしょうか。
HTMLでのお問い合わせフォームの作り方がクリアになったのではないでしょうか。自分がつくりたいお問い合わせフォームには何が必要かを考えることが重要です。
是非参考にしてみてください。