-
HTML/CSS
- css
- html
- table
【HTML/CSS】table要素の使い方(デザインの例まで解説)

HTMLを学習していて、「table」タグを見かけたことはありませんか?
tableタグは、表を作成するときに使うタグになります。
この記事では、table要素の基本的なコードの書き方から、実際にどうtable要素が使われるかまでを解説していきます。
まずは、コードの書き方を見ていきましょう。
table要素のコードの書き方(HTML/CSS)

table要素のコードの基本的な書き方
table要素のコードの例として、以下のようにコードを書いてみます。
<table>
<thead>
<tr>
<th colspan="3">th(テーブルヘッダー)</th>
</tr>
</thead>
<tbody>
<tr>
<td>td1(テーブルデータ1)</td>
<td>td2(テーブルデータ2)</td>
<td>td3(テーブルデータ3)</td>
</tr>
</tbody>
</table>今回は以下のCSSで見た目を整えます。
table {
border-collapse: collapse;
}
th {
border: 1px solid black;
}
td {
border: 1px solid black;
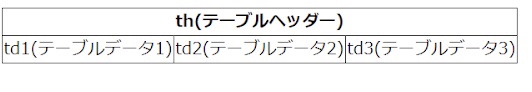
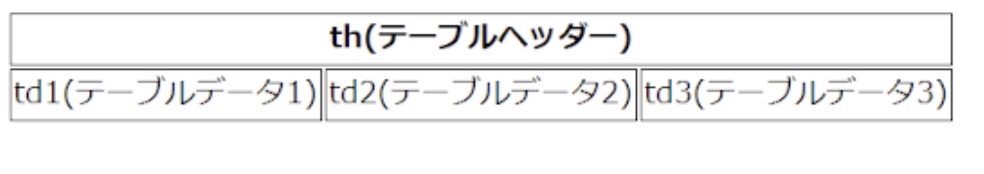
}このコードを出力すると、以下のようになります。

簡単な表が表示されました。
コードのくわしい解説は次のセクションで行います。
なお、CSSのborderプロパティを指定しないと罫線が表示されません。
上記コードでは、「border-collapse: collapse;」としていますが、これはセルの境界線を共有させるためのコードとなります。
border-collapse: collapse;がないと、以下のようになります。

線がセルごとに独立して隙間ができているのがわかります。
それでは、先ほど示した表のコードのタグを説明していきます。
タグのそれぞれの意味
先ほど紹介したコードにあるタグを、一つ一つ説明していきます。
<table></table>table(表)をつくる範囲を囲みます。
<thead></thead>tableの上部分であることを表します。
<tbody></tbody>tableの主軸となる部分を指します。
<th colspan="3">th(テーブルヘッダー)</th> thは「table header(テーブルヘッダー)」の略で、表の中のヘッダー(頭部分)を書きます。
「colspan=”3″」は3セル分、縦列を結合するという意味になります。
※ここでは「colspan」を使っていますが、状況に応じて使ってください。
<tr></tr>trは「table row(テーブルロウ)」の略で、表の中の「横一列」を表します。
<td></td>tdは「table data(テーブルデータ)」の略で、表の中の具体的なデータや内容を書きます。
補足
先ほどは、縦列を結合するのに「colspan」を使いました。
セルを結合するコードとして、もう一つ「rowspan」があります。
rowspanは行を結合させます。
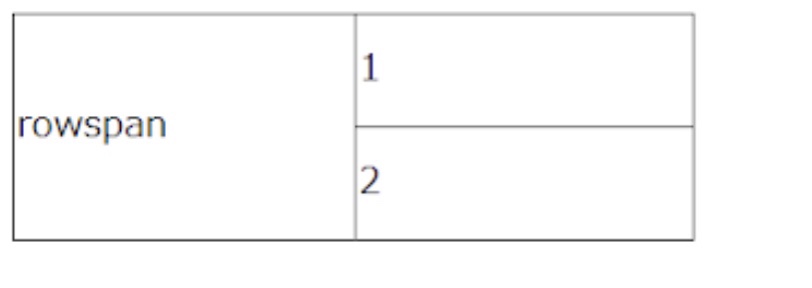
これを使った例は以下の通りです。

<table>
<tr>
<td rowspan="2">rowspan</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
</table>table {
width: 300px;
height: 100px;
border-collapse: collapse;
}
th {
border: 1px solid black;
}
td {
width: 150px;
border: 1px solid black;
}左側の上の行と下の行が結合しているのがわかります。
また、「thead」「tbody」を紹介しましたが、「tfooter」も存在します。用途に関しては、表の下(フッター)部分を表すのに使います。
さて、次にtable要素を使う場面の例を見ていきましょう。
table要素を使う場面の例
ここからは、table要素使う場面を2つ見ていきます。
料金表
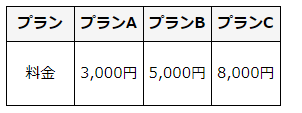
下にtable要素を使ったシンプルな料金表を示します。

<table>
<thead>
<tr>
<th>プラン</th>
<th>プランA</th>
<th>プランB</th>
<th>プランC</th>
</tr>
</thead>
<tbody>
<tr>
<td>料金</td>
<td>3,000円</td>
<td>5,000円</td>
<td>8,000円</td>
</tr>
</tbody>
</table>table {
border-collapse: collapse;
border: 1px solid black;
text-align: center;
}
th {
border: 1px solid black;
}
td {
width: 70px;
border: 1px solid black;
}
thead th {
height: 35px;
background-color: whitesmoke;
}
tbody td {
height: 65px;
}LP(ランディングページ)などで、サービスの料金表が書かれているのを見たことがあるかと思います。
上のような線で区切る料金表を表示するときは、table要素をつくります。
※ただし、表の形をとらない料金の示し方もあるので、料金表がすべてtable要素を使ってつくられているというわけではありません。
お問い合わせフォーム
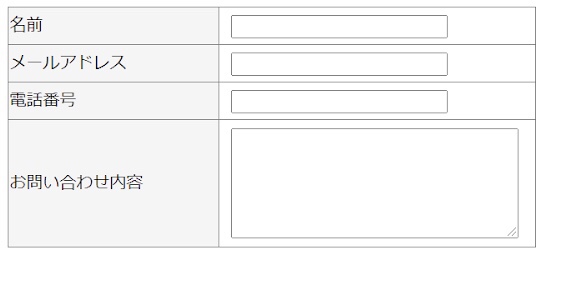
先ほど挙げた表以外に、お問い合わせフォームをつくるときにもtable要素が使われます。
table要素を使うことで、要素が自動で横並びになり、かつコードも見やすくなります。
下に簡単な例を示します。

<form action="">
<table>
<tr>
<td>名前</td>
<td><input name="name" type="text" /></td>
</tr>
<tr>
<td>メールアドレス</td>
<td><input name="email" type="text" /></td>
</tr>
<tr>
<td>電話番号</td>
<td><input name="phone" type="text" /></td>
</tr>
<tr>
<td>お問い合わせ内容</td>
<td><textarea name="content" type="text"></textarea></td>
</tr>
</table>
</form>table {
border-collapse: collapse;
}
tr,
td {
border: 1px solid gray;
}
tr {
height: 36px;
}
tr td:nth-child(1) {
width: 200px;
background-color: whitesmoke;
}
tr td:nth-child(2) {
width: 300px;
}
input {
width: 200px;
margin-left: 10px;
}
textarea {
width: 270px;
height: 100px;
margin-top: 7px;
margin-left: 10px;
}※料金表同様、お問い合わせフォームもかならずしもtable要素を使う必要はありません。table要素を使わない場合は、「display: flex;」などで、項目と入力欄を横並びにします。
display: flex;の使い方について知りたい人は以下の記事をチェックしてみてください。
次に、table要素を使った表のデザインの例を見ていきます。
table要素を使った表のデザインの例

最後に、table要素を使ってつくった表のデザインの例を2つ紹介します。
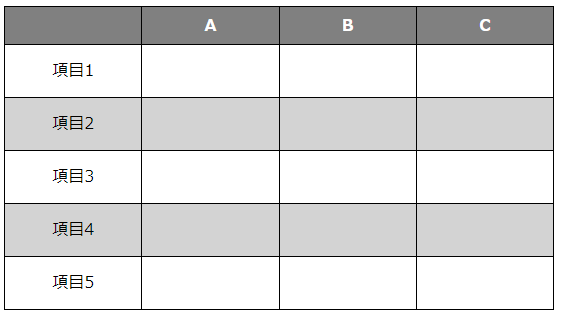
交互に背景色を変える

<table>
<thead>
<tr>
<th></th>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
</thead>
<tbody>
<tr>
<td>項目1</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>項目2</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>項目3</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>項目4</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>項目5</td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>table {
width: 550px;
border-collapse: collapse;
text-align: center;
}
th {
border: 1px solid black;
}
td {
width: 70px;
border: 1px solid black;
}
thead th {
height: 35px;
background-color: gray;
color: white;
}
tbody td {
height: 50px;
}
tbody tr:nth-child(2n) {
background-color: lightgray;
}交互に背景色をつけることで、表の見た目にメリハリが出て、表が見やすくなります。
項目が多いに使うと有効であるデザインだといえるでしょう。
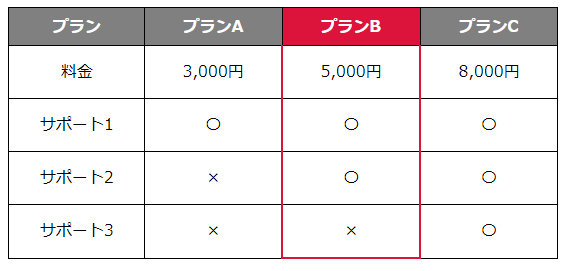
おすすめの項目を強調させる

<table>
<thead>
<tr>
<th>プラン</th>
<th>プランA</th>
<th>プランB</th>
<th>プランC</th>
</tr>
</thead>
<tbody>
<tr>
<td>料金</td>
<td>3,000円</td>
<td>5,000円</td>
<td>8,000円</td>
</tr>
<tr>
<td>サポート1</td>
<td>〇</td>
<td>〇</td>
<td>〇</td>
</tr>
<tr>
<td>サポート2</td>
<td>×</td>
<td>〇</td>
<td>〇</td>
</tr>
<tr>
<td>サポート3</td>
<td>×</td>
<td id="bottom">×</td>
<td>〇</td>
</tr>
</tbody>
</table>table {
width: 550px;
border-collapse: collapse;
border: 1px solid black;
text-align: center;
}
th {
border: 1px solid black;
}
td {
width: 70px;
border: 1px solid black;
}
thead th {
height: 35px;
background-color: gray;
color: white;
}
thead th:nth-child(3) {
background-color: crimson;
}
tbody tr td:nth-child(3) {
border-right-width: 2px;
border-left-width: 2px;
border-right-color: crimson;
border-left-color: crimson;
}
tbody td {
height: 50px;
}
#bottom {
border-bottom-width: 2px;
border-bottom-color: crimson;
}強調したいおすすめの項目だけの色をほかの部分と違う色にするデザインです。
このデザインは非常によく見かけます。企業がイチオシのプランを強調させるときなどに使ったりします。
よく使われるデザインなので、覚えておくことをおすすめします。
以上、表のデザインの例でした。
まとめ
いかがでしたか?
table要素について理解が深まったことでしょう。
表をつくることは結構あるので、ぜひ覚えておいてください。
実際にtable要素を使って表を作成してみてください。手を動かすと知識が定着します。
今回の知識が役に立てば幸いです。