-
JavaScript
- css
- html
- jQuery
誰でも簡単に始められる!jQueryの使い方を解説【コード例】

Webサイトをいろいろ見ていると画像が切り替わったり、クリックしたら文字の色や内容が変わるという機能を見たことがあると思います。
Webページに動きをつけるにはjQueryを使うと簡単に実装できます。本記事ではjQueryの使い方を解説し、コード例からよく見るWebページの動きを実装する方法を紹介します。
使い方は簡単!jQueryのコードを書くための準備
CDNを利用してjQueryを導入する
jQueryの導入には2つの方法があります
- CDNを利用して使う
- jQueryをダウンロードする
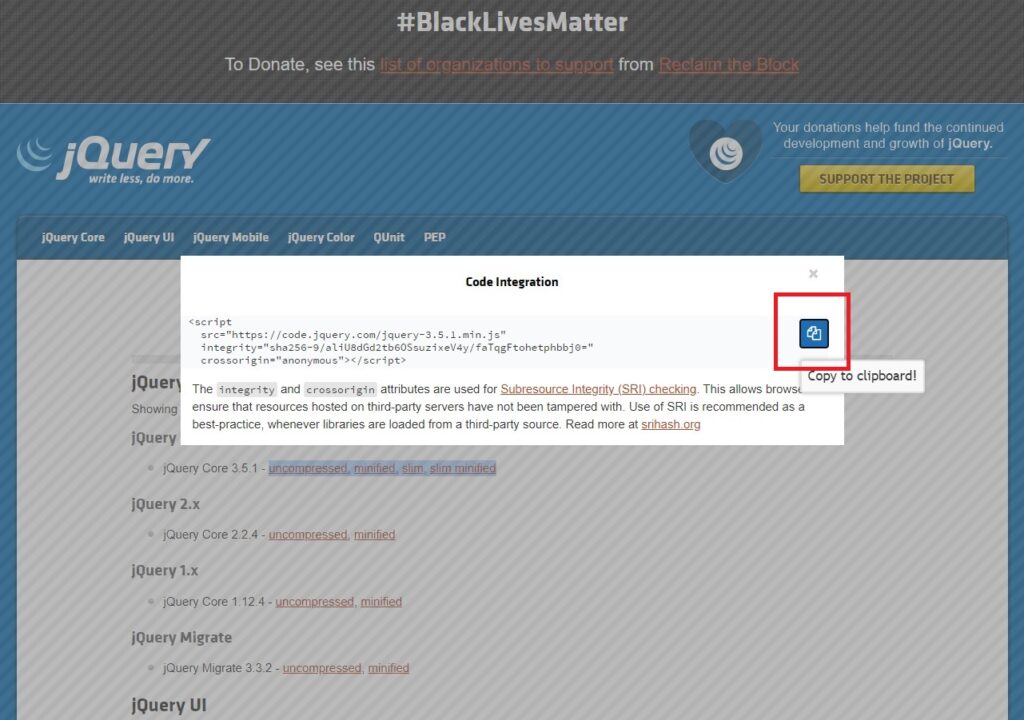
今回は「①CDNを利用して使う」の方法で解説します。公式サイトにあるコードをコピーし、HTMLファイルのheadタグに貼り付けるだけです。
uncompressed, minified, slim, slim minifiedとありますが、初めての方はminifiedを選びましょう。リンクをクリックすればコードが出てくるので、コピーしてください。下の図にある赤枠部をクリックすればコピーできます。

コードを書く場所は2箇所
jQueryを書く準備ができたら実際にコードを書いていきますが、先にコードを書く場所を解説します。jQueryのコードを書く事ができる場所は2箇所あります。
- HTMLファイル内に直接書く
- 外部ファイル(js形式)として書き、HTMLファイル内で読み込む。
①はscriptタグ内にコードを書く事ができます。<script>jQueryのコード</script>とし、</body>の直前に書きましょう。
②は別のファイルにjQueryのコードに書き、js形式で保存します。そして、HTMLファイルに<script>タグで読み込みましょう。読み込む場所は直接書くときと同じで</body>の直前に書くのがおすすめです。
外部ファイルの読み込み用のコードを下に用意しておきます。コピーして、ファイル名を指定することで、実装できます。
<script src="ファイル名.js"></script>jQueryのコードの書き方を解説

基本構文
コードを書く上での基本構文を解説します。基本構文は
$('セレクタ').メソッド('パラメーター');となります。セレクタはタグ名やid名、class名のことを示します。メソッドは動きや機能のことです。例えば、CSSを変更したいとなればメソッド名に「css」を入れます。パラメーターはメソッドに対する動きの詳細です。
例を出してみます。liタグの文字を赤色に変えるコードを書くとします。jQueryのコードを考えるときは、どうすれば文字色を赤色に変えることができるか考えます。
文字色を赤色にするにはCSSで、colorをredにすればいいですね。つまり、CSSのコードを書き換えることができれば達成できます。
セレクタ = li
メソッド = css
パラメーター = color:red;
後は基本構文に入れるだけです。
$('li').css('color', 'red');文字色を赤色に変えるコードの完成です。メソッドは色々あるので下に一部を紹介します。
- cssーCSSを変更する
- textー文章の内容を変更する
- addClassークラスを追加する
- removeClassークラスを削除する
- toggleClassークラスがあれば削除、なければ追加する
- appendー指定した要素の子要素に引数の値を追加する
- onーイベントを設定する
メソッドチェーン
メソッドチェーンとは同じセレクタに2つ以上のメソッドを使うときに使用します。テキストの中身と色を変えるのは、textとcssメソッドを使います。
$('li').text('テキスト変更');
$('li').css('color', 'red');基本構文通りだと、jQueryのコードは2行です。そこでメソッドチェーンを使えば、1行でコードを書くことができます。実際のコードを書いてみましょう。
$('li').text('テキスト変更').css('color', 'red');メソッドとメソッドを「.(ドット)」で繋ぎます。メソッドチェーンを使えば、コードが短くなり、セレクタの処理内容が簡単に把握できます。
イベント
イベントとはなにかユーザーからの行動が起きたときに発生する処理のことです。「クリックされたら」や「スクロールされたら」処理を実行します。イベントを指定するときの基本構文を下に紹介します。
$('target').on('click', function () {
// 処理
});onを省略したイベントの設定方法もありますが、イベントによっては非推奨になっている場合があります。なので、onをつけて書く方がおすすめです。例として、ボタンをクリックしたら、liタグの色が変わるコードを書いてみます。
$('button').on('click', function () {
$('li').css('color', 'red');
});基本構文の組み合わせなので、あまり難しく考えずに「何をどうやってどうするか」を意識することが大切です。
よく見る動きをjQueryで作る【コード例あり】

ハンバーガーメニュー
三本の横線をクリックするとメニューが出てくる機能を見たことがあると思います。「ハンバーガーメニュー」と呼ばれ、レスポンシブルデザインでスマホ表示するときに実装されることが多いです。ハンバーガーメニューもjQueryで書くことができます。
簡易的に画像をクリックすると、メニューが出て、再度クリックするとメニューが消えるコードを紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ハンバーガーメニュー</title>
<link
href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"
rel="stylesheet"
/>
<style>
li {
list-style: none;
}
.menu {
display: none;
}
</style>
</head>
<body>
<!--ハンバーガーメニューのアイコン-->
<i class="fas fa-bars"></i>
<div class="menu">
<li>
<ul>
サンプル1
</ul>
<ul>
サンプル2
</ul>
<ul>
サンプル3
</ul>
</li>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
'use strict';
$('.fa-bars').on('click', function () {
$('.menu').slideToggle();
});
</script>
</body>
</html>メニューをdivで用意し、CSSでdisplay:none;で非表示にします。アイコンはfont awesomeで準備しています。<script>の部分にjQueryのコードを書いています。
アイコンをクリックをするとメニューがslideToggle();というメソッドによって表示非表示を繰り返します。
オンマウスでテキストの切り替え
次は特定のテキストの上にマウスポインタがくるとテキストが表示されて、離れると消えるというコードを解説します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文字の表示非表示</title>
<style>
.menu {
display: flex;
}
.menu p {
padding-right: 10px;
}
.script1,
.script2 {
display: none;
}
</style>
</head>
<body>
<div class="menu">
<p class="sample1">サンプル1</p>
<p class="sample2">サンプル2</p>
</div>
<div class="script1">
<p>
サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、サンプル1の説明文、
</p>
</div>
<div class="script2">
<p>
サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、サンプル2の説明文、
</p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
'use strict';
$('.sample1').hover(
function () {
$('.script1').fadeIn();
},
function () {
$('.script1').fadeOut();
}
);
$('.sample2').hover(
function () {
$('.script2').fadeIn();
},
function () {
$('.script2').fadeOut();
}
);
</script>
</body>
</html>サンプル1とサンプル2というテキストの上にマウスポインタがきたら、それぞれの説明文を表示するコードです。説明文のdivはdisplay:none;で非表示にしています。
マウスポインタが乗ったり、離れたりしたら処理するイベントは「hover」というメソッドを使います。hoverには「on」を使用しないので注意してください。hoverには処理が2つ書かれます。
1つ目のfunction(){}では、マウスポインタが乗ったときの処理、2つ目のfunctionはマウスポインタが離れたときの処理になります。hoverでは2つの処理が必要になるということを覚えておきましょう。
その他のコード例
他の記事でも、jQueryのよくある動きについて解説しています。もっとjQueryでできることを知りたいと思う人は見てください。
まとめ
jQueryの導入からコード例まで紹介し、使い方の一連の流れを解説しました。あなたの中でjQueryを使うイメージができたでしょうか。今回紹介したコード以外にもたくさんの使い方があるので、Googleで検索したり、いろんなサイトを見てみましょう。
HTML、CSSだけでは動きが少ないため、機能が制限されます。しかし、jQueryを使えば、Webページに動きをつけることが簡単に出来るようになります。jQueryを学び、あなたの思い通りの機能が実装されると感動すると思います。
私はjQueryを初めて勉強した時、いろんなページで見てきた動きを自分で作ることができ、Web制作が楽しくなりました。ぜひ、jQueryの使い方をマスターし、Webページにいろんな機能をつけていきましょう。







