-
JavaScript
- javascript
Webページを自由に動かすならjQueryを使おう【初心者必見】

HTML、CSSが書けるようになってくると、Webページでよく見るような「動き」をつけてみたくなりませんか?「動き」はjQueryというライブラリを使えば、簡単に誰でも扱える様になります。jQueryなどのscriptを使用してアニメーションなどを付与するWebページは非常に多い為、ぜひ学習してみて下さい。
本記事では初心者がjQueryのイメージを掴んでもらうための使い方とコード例を紹介します。
jQueryを使えば簡単にWebページを動かせる

jQueryはWebページを動かすためのコードを簡単に書くことができるJavaScriptのライブラリです。画像をクリックしたら切り替わったり、文字が表示されるページを見たことがあると思いますが、jQueryを使えば簡単にできるようになります。
jQueryを使えば、主に以下のようなことができます。
- 画像が切り替わるスライドショー
- Q&Aでよく見るクリックしたら、文章が表示
jQueryの使い方【初心者でも簡単】
jQueryを使っていくにはどうすれば良いかを解説します。初心者の方が最も簡単に始めるための方法を紹介しています。他にも方法がありますが、本記事では省略します。
導入方法
HTMLファイルにjQueryを適用する方法を紹介します。jQueryの公式HPかCDNを使います。なんか難しそうだなと感じたかもしれませんが、やることは公式HPへいってコードをコピーするだけです。
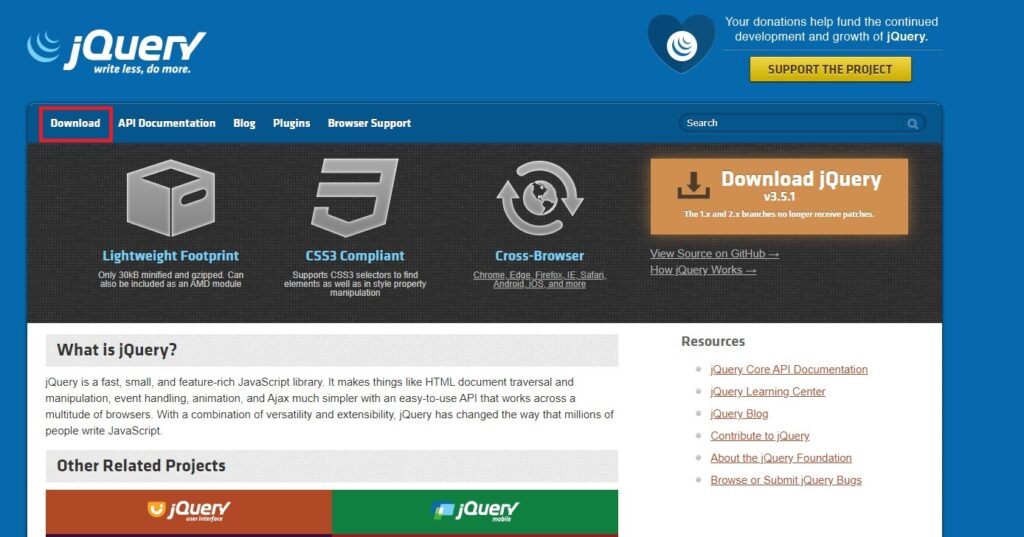
まず、jQuery公式HPへいきましょう。

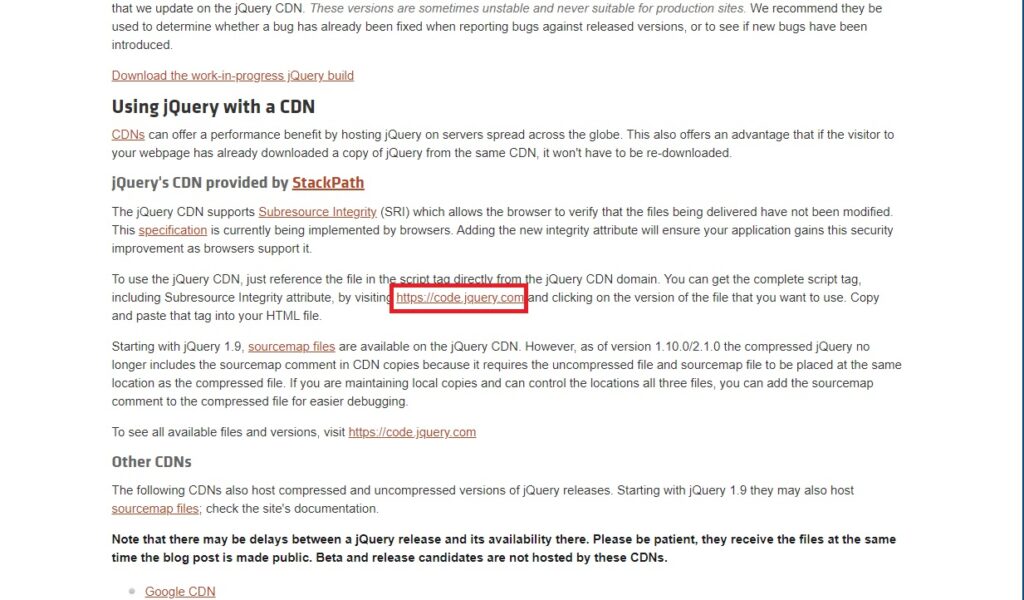
上図のDownloadをクリックします。すると、様々なDownload方法が紹介されています。今回は、下の方にスクロールして「Using jQuery with a CDN」までいき、下図の赤枠の部分のリンクをクリックします。

あとは、最新バージョンのminifaiedを選択すれば、コードが表示されます。コードをコピーしてheadタグに貼り付けてください。あとはコードを書けば、Webページに動きをつけることができます。
コードの書く場所
コードを書く方法に2つあります。
- HTMLファイル内の</body>の直前にscriptタグを用意し、書く。
- 外部ファイルにjs形式で書き、HTMLファイル内で読み込む。
どちらを使っても正しく動きます。ただし、長いコードを書く場合は②をおすすめします。1つのファイル内のコードが長すぎると見栄えも良くないですし、あとから見直すときに読み解くのに時間がかかります。
コードの書き方例
jQueryの基本構文はシンプルです。
- 要素を取得する
- 取得した要素にイベントまたは操作を設定する
- 動きを設定する
①、②、③をコードで並べれば、jQueryで動かす事ができます。言葉で表すと難しいので、例を挙げます。h1要素にマウスが合わさると文字色が変わるというコードを考えます。
- h1要素を取得する
- 要素の上にマウスポインタが乗る
- 色が変わる
これをjQueryのコードで表現すると以下のようになります。
$('h1').hover(
function () {
$(this).css('color', 'red');
},
function () {
$(this).css('color', 'black');
}
);hoverはマウスポインタが上に乗るメソッドです。function()は機能を与えるためのメソッドです。次にコード例を紹介するので、イメージを掴んでみてください。
よく使うjQuery機能のサンプルコード

Webサイトでよく見かける機能のコードを紹介します。コードをコピー&ペーストして、html形式で保存してください。ブラウザで開けば、機能の確認ができるので、ぜひやってみてください。
1.オンマウスで画像切り替え
マウスが画像の上に来ると別の画像に切り替わるというコードです。画像ファイルを2つ用意してください。ブラウザで下のコードをコピーしてして、imgタグに画像ファイルのリンクを入れてください。
ブラウザで下記コードのHTMLファイルを開けば、機能の確認ができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Test</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
.img2 {
display: none;
}
</style>
</head>
<body>
<img src="画像1" class="img1" />
<img src="画像2" class="img2" />
<script>
$('.img1').hover(
function () {
$(this).css('display', 'none');
$('.img2').css('display', 'block');
},
function () {
$('.img2').css('display', 'none');
$(this).css('display', 'block');
}
);
</script>
</body>
</html>2.Q&Aでよく見る「クリックするとテキストが表示される」
Q&Aで自分の気になるQをクリックしたら、答えが表示さ、もう一度押すと隠れる機能をみたことありませんか。jQueryを使えば簡単に、作ることができます。下に最もシンプルなコードを書いてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Test</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
body {
width: 960px;
}
div {
border: 1px #000000 solid;
}
.answer {
display: none;
}
</style>
</head>
<body>
<div class="question">
<div>あなたの趣味は</div>
</div>
<div class="answer">
<p>プログラミングです</p>
</div>
<script>
$(function () {
$('.question').on('click', function () {
$('.answer').slideToggle();
});
});
</script>
</body>
</html>3. スライドショー
「次へ」や「前へ」などのボタンをクリックすると画像が切り替わる機能です。スライドショーについては下の記事に詳しい解説とコードを載せています。ぜひ、参考にしてください。
jQeury初心者はProgateと本を使って学ぼう

jQueryでもっといろんなことができるようになりたい人はProgateと本を使って勉強しましょう。おすすめの方法はProgateで一通りレッスンを受けて、jQueryの入門書を使うことです。
Progateと本を一周やったら、実践していきましょう。プログラミング学習において実践に勝る勉強はありません。わからないところが出てきたら、わからないところを本やGoogleを使って調べましょう。
下にProgateの公式HPとおすすめの本を載せておきます。参考にしてください。
Progate:https://prog-8.com/
jQuery最高の教科書:https://www.amazon.co.jp/dp/4797372214?tag=technote012-22&linkCode=ogi&th=1&psc=1
まとめ
jQueryにできることと使い方を解説しましたがいかがでしたか。jQueryが使えるとWebページに動きがつけれるので、楽しくなっています。今までいろんなサイトを見る中で「こんな機能があるのすごいなぁ」と思っていたのが、自分の力でできるようになるのは快感です!
とはいえ、機能がありすぎてもぐちゃぐちゃなサイトになってしまいますので、全体のバランスを考える必要があります。
訪問者がつい見たくなるページを作るのがWeb制作の重要ポイントです。見やすいページを作ることを助けるためにjQueryを利用しましょう。







