-
JavaScript
- html
- javascript
- jQuery
- スライドショー
HTMLのスライドショーにjQueryを使う方法を解説【コード例付き】

Webページでよく見る、画像がクリックや自動で切り替わるようなスライドショーを見たことがあると思います。しかし、HTMLやCSSの学習サイトや入門本には中々書かれていませんよね。なぜなら、スライドショーはJavaScriptのライブラリーであるjQueryを使うことがほとんどだからです。
Web制作の案件ではスライドショーを付けられるスキルセットがあれば仕事の単価をあげる事ができます。個人的なイメージ的としては、スライドショーが入れば1案件あたり2~5万円はプラスされる印象です。
本記事ではHTMLにスライドショーをつける方法を解説します。
HTMLのスライドショーにはjQueryを使おう

スライドショーをHTMLファイルで作るにはjQueryを使うのが簡単です。jQueryはWebページに動きをつけるためのJavaScriptのライブラリです。今回のスライドショーはクリックをすると画像が切り替わる動きになります。
スライドショーの手順を下にまとめています。
- 現在の画像を取得・表示する。
- 「次へ」を押すと現在の画像が消え、次の画像が表示される。
- 「前へ」を押すと現在の画像が消え、前の画像が表示される。
コードはとてもシンプルなので、まだjQueryを勉強したことがない人でも簡単に理解できます。
HTMLファイルにスライドショーを作る方法
早速、作り方を3段階に分けて紹介します。方法は何通りかありますが、最もシンプルなものを紹介します。
HTMLのコードを書く
最初にスライドショーさせるための画像とボタンを用意します。コード例を下に示します。
<body>
<div class="slideshow">
<img src="画像①" />
<img src="画像②" />
<img src="画像③" />
<img src="画像④" />
</div>
<div class="btn">
<button id="prev">前へ</button>
<button id="next">次へ</button>
</div>
</body>①HTMLファイルの<body>内にスライドショーをさせたい画像を用意しましょう。
②「前へ」「次へ」を<button>で用意します。
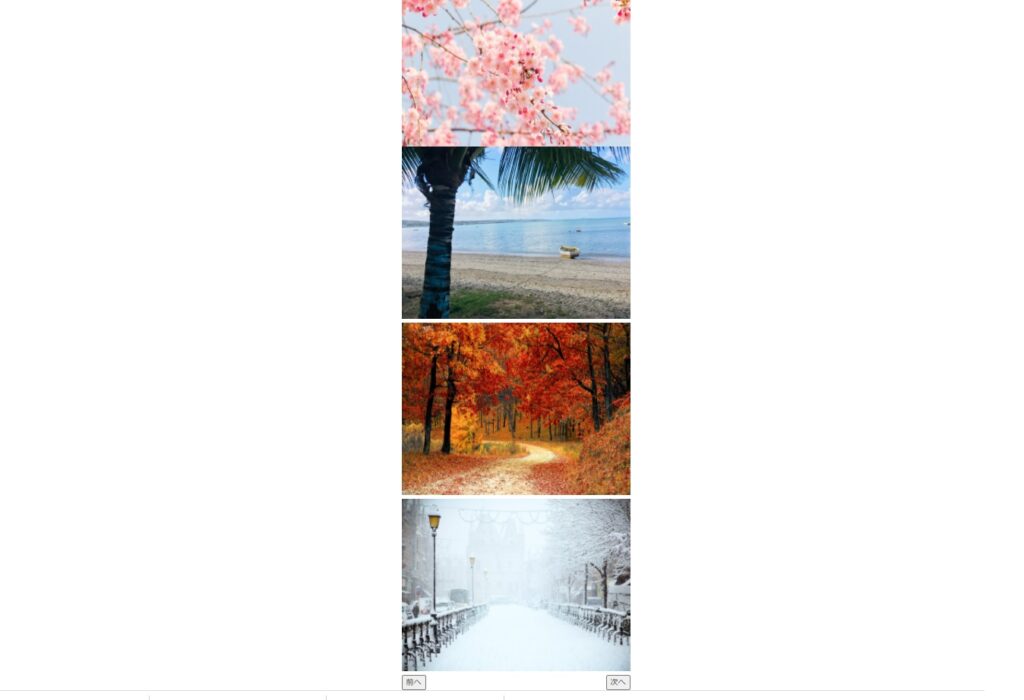
現在のブラウザ上での画面を下に示します。

CSSのコードを書く
CSSではHTMLファイルで設定した画像を「display:none;」で非表示にしましょう。コードは以下の通りです。HTMLファイル内の<head>に<style>を作り、CSSのコードを書きましょう。
<style>
img {
display: none;
width: 100%;
}
</style>すると、画像が無くなり、「前へ」と「次へ」のみが表示されています。最初に表示しておく画像がありませんが、jQueryで表示させます。CSSのコードの段階では全部非表示にするようにしましょう。
他にも画像の配置やレイアウトを決める場合には都度、指定してあげてください。今回は短いコードなのでhtmlファイル内に書いています。もし、レイアウトを細かくして、コードが長くなる場合は外部にCSSファイルを作っても問題なく作動します。
jQueryを使えるようにする
jQueryを使うには環境を用意する必要があります。jQueryは公式サイトからインターネット経由で使うことができます。下記のURLから使いたいバージョンの<script>をコピーし、<head>に貼り付けましょう。
uncompressedとminifiedの種類がありますが、ここではどちらでも構いません。エラーの検出などで違いがありますが、機能自体に違いはほとんどありません。面倒だなと思う人は下のコードをそのままコピーしていただければ使えます。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>jQueryのコードを書く①(準備)
では、機能をつけていくためのjQueryのコードを書いていきます。まず、2つの変数を用意します。そして、最初の非表示になっている画像を表示させます。コードを下に示します。
let counter = 0;
let index = 0;
// 最初の画像を表示させるコード。
$('img').eq(0).css('display', 'block');counterは今、何番目の画像を表示しているかを示します。indexではそれぞれの画像に番号を振り分けています。HTMLコードの一番始めの<img>を0番目として、1, 2, 3と割り当てられます。プログラミングでは数を数える際、0から数えるので気をつけましょう。
$(“img”)が操作されるタグを示しています。eq(0)で0番目の<img>を指定しています。cssはCSSコードの操作であり、displayをblockに変えます。つまり、3行目のコードでは「0番目の<img>のCSSをdisplay:block;にする」という操作を命令しています。
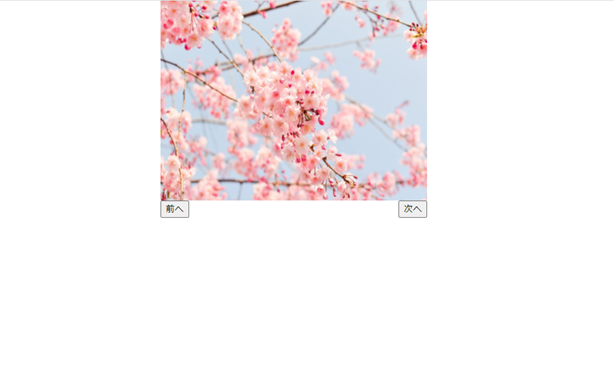
完成すればブラウザ上では次のように表示されるはずです。

jQueryのコードを書く②(画像の切り替え)
準備ができたら、クリックすると画像を変えるコードを書いていきます。まず、次へを押すと画像の切り替えを行うコードを書きます。ここでは
- 次へがクリックされる
- 現在の画像が消える
- 次の画像を指定する
- 次の画像を表示する
というコードを書いていきます。
$("#next").on("click", function () {
$("img").eq(index).css('display','none'); //最初のimgをdisplay:none;にする
index = ++counter % $(‘img’).length; //次の画像を表示する
$("img").eq(index).fadeIn();
});複雑になってわけがわからなくなっていませんか。1つずつ解説しますので、安心してください。
①では「idがnextのタグがクリックされたら{}内の処理を行う」ことを示したコードになります。つまり、次へのボタンが押されたら、処理が開始するということです。
②~④まではボタンが押されたときの処理になります。
②では現在、表示されている画像を非表示にする処理です。display:none;にしているだけですね。
③ではindexを次の画像に変えるための処理です。++counterはcounter+1ということです。counterに+1することで次の<img>の画像に進むことができます。そして、% $(‘img’).lengthで<img>の数の余りを求めます。
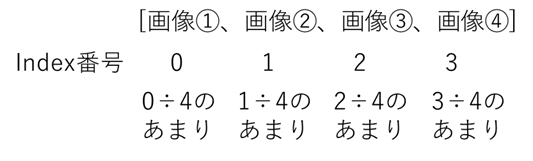
単純に+1していくだけでは最後の画像から先は表示されませんよね。そのために、余りを使います。例えば、4枚の画像を表示させたいときは4で割ったときの余りを使います。すると0~3までの4種類の数字をindexに入れることができます(下図参照)。そのため、最後の<img>の後は最初の<img>に戻ることになります。

④は画像を表示させるための処理です。fadeInで画像の表示がされます。
「前へ」は「次へ」の処理を「++counter」を「–counter」に変えるだけでOKです。idを変えるのも忘れないようにしましょう。
$('#next').on('click', function () {
//最初のimgをdisplay:none;にする
$('img').eq(index).css('display', 'none');
//次の画像を表示する
index = ++counter % $('img').length;
$('img').eq(index).fadeIn();
});以上がスライドショーを作るためのコードです。要素を分解しながら考えれば、難しくないです。
スライドショーを導入したHTMLファイルのコードを紹介

実際のコードを下に書いています。4枚の画像をスライドショーになっています。もし、画像を増やしたり減らしたりする場合はimgタグを追加・削除しましょう。
<!DOCTYPE html>から</html>をコピーしてテキストエディタに貼り付けてください。imgタグにあなたが用意した画像ファイルを指定しましょう。あとはブラウザで立ち上げてみましょう。
うまく動いたでしょうか。動かなかった場合は、画像ファイルの位置を確認してみてください。
また、自分でstyleのコードや画像を増やしたりしてアレンジしてみましょう。スライドショーの周りのレイアウトを自分で作っていくこともおすすめです。なお<script>内の「//~」はコメントアウトを示しています。
コピー用コード
こちらを参考にしてみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
body {
width: 1280px;
margin: 0 auto;
}
img {
display: none;
width: 100%;
}
#prev {
float: left;
}
#next {
float: right;
}
</style>
</head>
<body>
<div class="slideshow">
<img src="画像ファイルのリンク" />
<img src="画像ファイルのリンク" />
<img src="画像ファイルのリンク" />
<img src="画像ファイルのリンク" />
</div>
<div class="btn">
<button id="prev">前へ</button>
<button id="next">次へ</button>
</div>
<script>
//タグを変数imgに代入する
const img = $('img');
let counter = 0;
let index = 0;
img.eq(0).css('display', 'block');
//「次へ」が押されたときの処理
$('#next').on('click', function () {
//最初のimgをdisplay:none;にする
img.eq(index).css('display', 'none');
//次の画像を表示する
index = ++counter % img.length;
img.eq(index).fadeIn();
});
//「前へ」が押されたときの処理
$('#prev').on('click', function () {
//現在のimgをdisplay:noneにする
img.eq(index).css('display', 'none');
//前の画像を表示する
index = --counter % img.length;
img.eq(index).fadeIn();
});
</script>
</body>
</html>jQueryを勉強するにはProgateを使おう
jQueryをもっと深く学びたいという人はProgateを使って勉強しましょう。Progateはオンラインでプログラミングを学べるWebサイトです。jQueryも講座の一つになっており、実践的なコードの書き方がわかりやすく解説されています。
月額1080円ですべてのレッスンが受けられます。jQueryを使って、Web制作を始めたいのであれば一度はやっておくことをおすすめします。スライドショーだけでなく、Webページにいろんな動きをつけるようになれます。
ただし、Progateでは限定的な学習までしか出来ないので、補完する意味でもjQueryの入門本を1つは読んでおくことをおすすめします。
おすすめの本を1冊紹介します。
Web制作の現場で使うjQueryデザイン入門[改訂新版]
西畑一馬 著
KADOKAWA/アスキー・メディアワークス
まとめ
HTMLでスライドショーを作る方法を紹介しました。jQueryを用いて、作るのが最も簡単です。コード例も紹介しているので、自分でアレンジしてみましょう。
スライドショーはたくさんのWebページで採用されています。つまり、スライドショーが作れるだけであなたのエンジニアとしての価値が高まります。ぜひ、作り方をマスターしましょう。
副業でWeb制作をするなら必須スキルです。もし、自分のスライドショーを作れるようになったらポートフォリオに入れてアピールしていきましょう。