-
JavaScript
- html
- load
- txt
jQueryでサーバーからHTMLやテキストファイルを読み込む方法【load】

jQueryはHTML/CSSで作られた静的なファイルに動きをつけるためのJavaScriptのライブラリです。jQueryではHTMLの要素に対してメソッドを指定することで、メソッドの持つ処理を実行します。このような処理をDOM操作といいます。
jQueryを使えば、テキストファイルや他のHTMLファイルから文書を読み込んで、画面上に呼び出すことができます。呼び出すためのメソッドがloadメソッドです。loadメソッドはテキストやHTMLコードを何度も使うときに便利です。
本記事では「load」メソッドでできること・使い方について解説します。
「load」メソッドとは

サーバー上のファイルを呼び出すことができる
「load」メソッドは、サーバー上に保存されているテキストファイル(.txt)やHTMLファイル(.html)を読み込み、画面上に表示することができます。
テキストファイルであれば、指定したHTML要素にテキストを入れることが可能です。
HTMLファイルの場合は指定したHTMLの要素の子要素として挿入されます。例えば、divタグを指定して「load」メソッドでHTMLファイルを指定するとdivタグの子要素としてHTMLファイル内の要素が入ります。
「load」の書き方
「load」の基本構文は以下です。
$(function () {
$('セレクタ').load('ファイル名');
});「load」の使い方

テキストファイルを呼び出す方法
テキストファイルに書かれた文書を指定したタグの要素として表示してみましょう。テキストファイルとは「.txt」の拡張子で作られたファイルのことです。
「sample.txt」ファイルに「こんにちは」と記述したファイルを用意し、index.htmlと同じ階層に格納します。
divタグ内に、「sample.txt」で記述した「こんにちは」を出力するコードは下記です。
<div></div>$(function () {
$('div').load('sample.txt');
});「sample.txt」は「index.html」と同じ階層です。

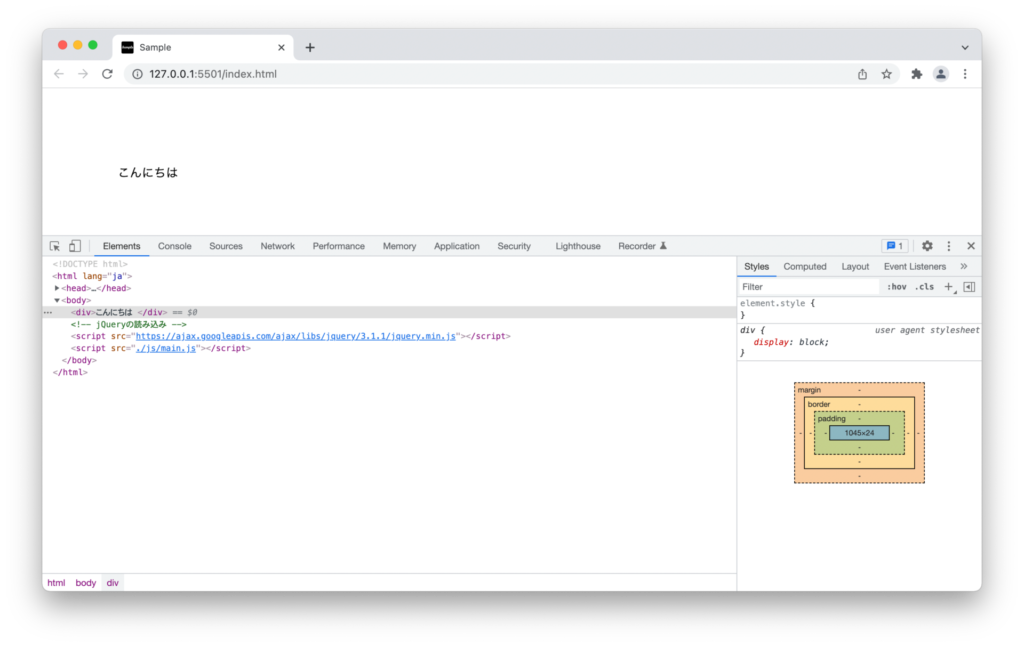
「sample.txt」に「こんにちは」と書かれているとします。そうすると、指定したdiv要素に「こんにちは」という文字が表示される仕組みです。
HTMLファイルを呼び出す方法
HTMLファイルに書かれたコードも呼び出してみましょう。呼び出すときは、指定した要素の子要素として呼び出されます。
書き方は「sample.txt」のとき同様です。
<p>こんにちは</p>$(function () {
$('div').load('sample.html');
});
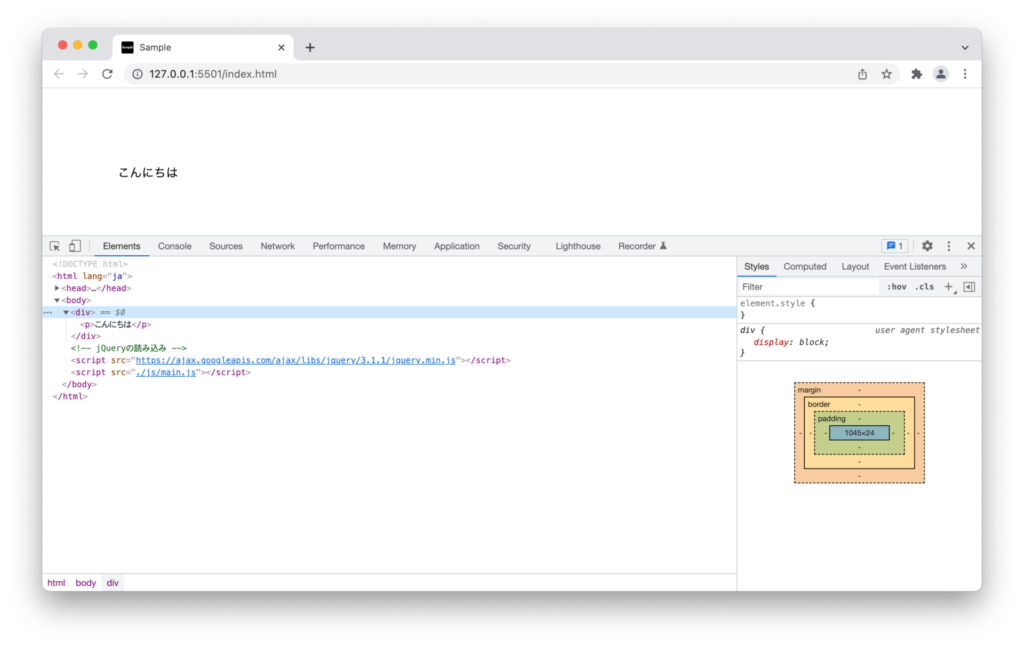
「sample.txt」を呼び出したときと同じように「こんにちは」と文字が表示されます。
今回は「sample.html」ファイルを読み込んでいるため、<p>タグごと出力されています。
HTMLファイルから抜粋して呼び出す方法
HTMLファイルを読み込む際には、HTMLファイル内の一部の要素のみを取り出すことができます。
このとき、取り出したい要素のclass名やid名を指定します。
<p>こんにちは</p>
<p>Hello</p>$(function () {
$('div').load('sample.html', 'p:nth-child(2)');
});このコードはpタグの2つ目の要素のみ呼び出すコードです。

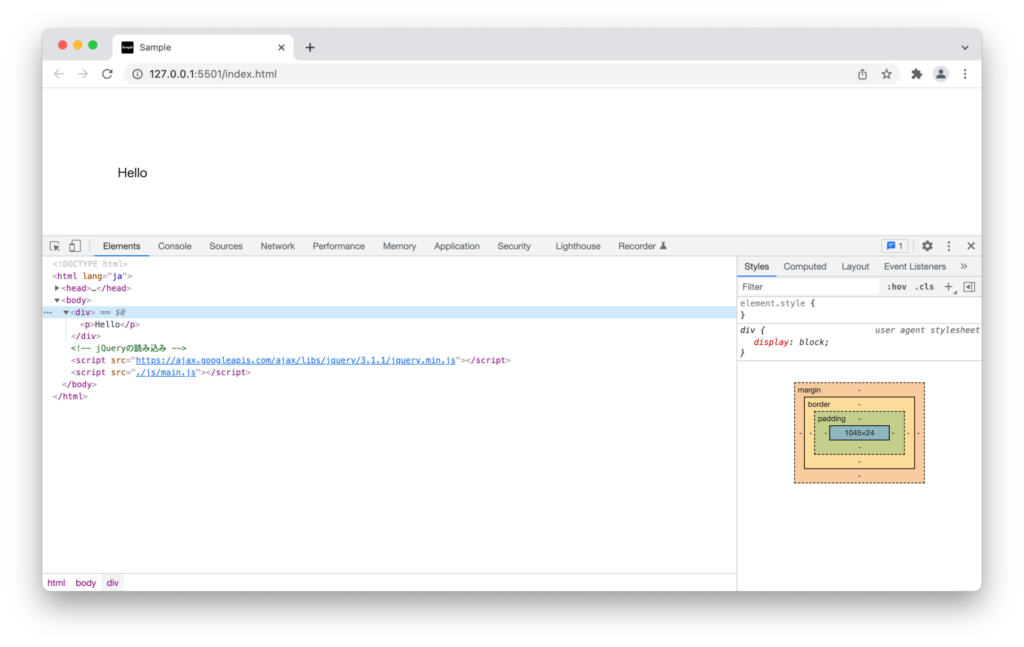
1つ目の「こんにちは」ではなく、2つ目の「Hello」のみ呼び出されました。
このように、.load("ファイル名 呼び出したいタグ要素")と指定してあげることで、呼び出したい文章のみ呼び出すことが可能です。
「load」のみでの使用は非推奨

jQueryのバージョン1.8以降は「load」メソッドの単体での使用は、非推奨となっています。
ちなみに、「load」メソッドの単体使用での基本構文は下記です。
$('セレクタ').load('ファイル名');先ほどの例を当てはめるとこのようなコードになります。
$('div').load('sample.html');まとめ
loadメソッドはサーバー上に存在する外部ファイルを読み込んで、指定した画面上に呼び出すためのメソッドです。共通部分を呼び出す際や同じ画像や文書を使う際にコードを短くできます。そのため、制作効率があがるため、短時間でWebページの作成が可能です。
WordPressを使うとヘッダーやフッターなどの一部の共通部分を全ページで使うための独自の処理があるため、使う機会は少ないです。しかし、loadメソッド自体は様々な部分に使うことができるので覚えておいて損はないと思います。