-
JavaScript
- css
- html
- jQuery
- programming
- 初心者
jQueryをこれから学ぶ人のための1冊『jQuery標準デザイン講座』

JavaScriptの中でも、比較的扱いやすいので初学者向けのライブラリとしておすすめされることも多いjQuery。
そんなjQueryを学ぶ上で、初学者が知識を身につけると同時に実践的なアウトプットもできる『jQuery標準デザイン講座』という教則本をおすすめしたいと思います。
この記事はHTML、CSSを一通り学び終えて、次にJavaScriptを学ぼうと思われている方向けの記事となってます。
そのため、基礎ができていないと少し難しく感じてしまうかもしれないのでご了承ください。
初学者でも学びやすいと思う理由
まずこの本の冒頭で著者の神田幸恵氏自身が、この本はHTML、CSSを学んだ方がjQueryを初めて学ぶための入門書として書いていると言っています。
まずはじめに、どの本でも最初にjQueryの導入方法やJavaScriptの基礎というものが記載されていますよね。
それは本書も例外ではありません。しかし、本書の親切な点は、68ページにも渡って基礎を固めることができる説明が分かりやすく書かれているうえ、図もふんだんに使用されているため視覚的にも分かりやすいです。
また、jQueryで頻繁に使用するメソッドの説明も網羅しているので、分からないものが出てきたときにWebで検索するよりも早く問題を解決できます。
なので学習の際にこの本1冊持っていればその場で学習が完結できるのがとても良いと思いました。
この本をおすすめしたいポイント
1.疑問に思うようなことの答えが書いてある
まず、冒頭でもお話した通り初学者の方がスムーズに学習に入れるようにとても丁寧に基礎の基礎を解説している点です。
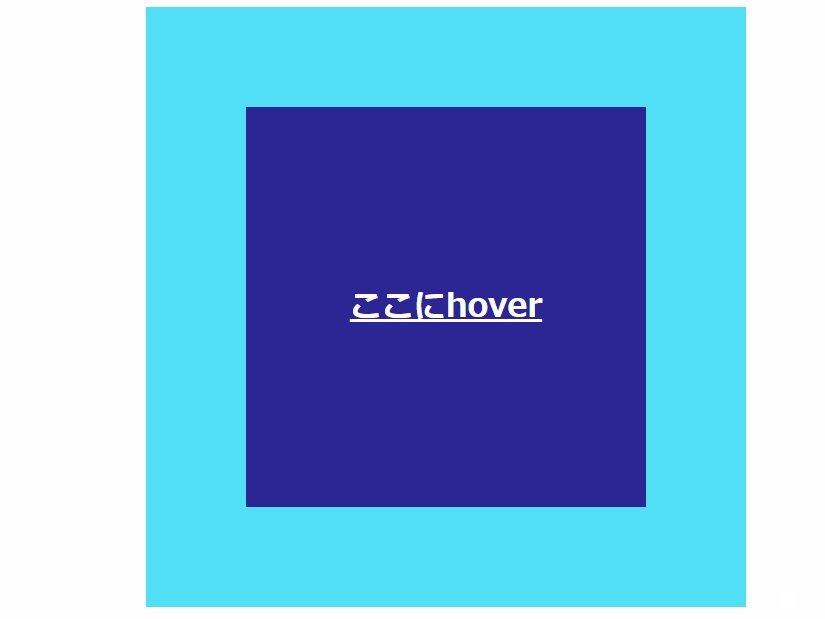
例えばhover()というメソッドを使用すると、cssで:hover{}と指定したときのように、特定の要素にマウスカーソルが乗ると色を変えるなどの動きを付けることができます。
しかし、jQueryでhover()を使用するだけでは下図のようにマウスカーソルが離れても色が元に戻りません。

ではどうすれば色が元に戻るのか、というところまでサンプルのコードを用いて詳細に説明してくれています。
下図は本書のサンプルを参考にして実装した物です。

このように、初学者の方が躓きやすかったり、疑問に思うようなポイントを網羅してくれているので非常に使いやすいです。
2.作成例が豊富で応用がきく
この本で作成できるものの数は、総数28種類となります。
近頃のWeb制作の中で必須と言っても過言ではないハンバーガーメニュー1つを取っても、アイコンをクリックするとメニューがフェードインしてくるもの、上から降りてくるもの、横から出てくるものなどなど多くのバリエーションのものがあります。
実際のサイト制作の中で使用するそれらのメニューの作り方が、本書だけでまるっと紹介されています。
また、サンプルファイルがついているので、自分で真似して書いてみて理解を深めることができる点もとても使いやすいですね。
もしコードの内容が理解できなかったとしても、自身で作成されているサイトにコピペするだけで使用できます。上記のように、ハンバーガーメニューだけでも数多くのパターンが網羅されていて汎用性が高いものが多いので、作品例を組み合わせると使用用途は多岐に渡ります。
プロっぽく見える機能
数多く紹介されている機能の中でも、実装出来たら一つ上の製作者として見られそうだと思った機能を2つご紹介します。
1.モーダルウィンドウ
皆さんはモーダルウィンドウというものをご存じでしょうか。本来のモーダルウィンドウとは、例えばサイトで何かのボタンを押した際に、Yes or Noのどちらかのボタンを押すまで他の操作を一切受け付けないという機能のことを言います。
この本で紹介されているものは、この機能を画像に応用し、サイトにサムネイルサイズの小さな画像を表示させ、そのサムネイルをクリックすると画像が拡大されるという機能です。
そして画面のどこかクリックすると拡大表示していた画像がサムネイルに戻ります。
何かギャラリーサイトを作るときや、ECサイトを作成する際に役立ちそうな機能ですね。

2.パララックス効果
パララックス効果というのは、画面がスクロールした量に応じて背景の画像も一緒にスクロールするなどといった、アニメーション効果を持たせるものです。
この本の中で紹介されているパララックス効果でいうと、まず画像のスライドが用意されており、その背景に3層に重ねられた図形が配置されています。
そしてそのスライドが左右に動くたびに背景の画像も同じ方向に動きます。
そのため固定されている背景と違って、かなり動きのある背景になります。
まとめ
こうしてこの記事を書いているのは、僕自身が初学者のときに大変お世話になった本だからです。
何から手をつけていいのか分からない状態でネット検索をかけたところ、この本をおすすめしているWebデザインの先輩方が多かったので、この本を選びました。
最初の基礎の部分から最後の応用に至るまで終始楽しさを感じながら学習できたので、この感覚を皆さんにも味わって頂きたいと思いながら執筆しました。
楽しく勉強できることが長続きさせるコツだと思うので、これからWeb制作を行っていく道のりのお供として参考にしていただければ幸いです。
JavaScriptやjQueryの勉強は少しハードルが高いと思われるかもしれませんが、実際に始めてみるとなんてことはないので楽しく学習しましょう。







