-
JavaScript
- cdn
- jQuery
- セレクタ
- メソッド
初心者でも簡単に高度なサイトが作れる!jQueryの基本を解説

Webサイト上でスライドショーのように画像を切り替えたり、メニュー画面の表示非表示などの機能を作るにはjQueryが便利です。jQueryはJavaScriptのライブラリで、DOM操作を得意とします。DOM操作とはHTMLの構造を読み取り、要素に対して変化を与えることです。
jQueryはJavaScriptに比べてコードが短く理解もしやすいため、Web制作を学習し始めた初心者でも分かりやすいです。初心者でも簡単に高度なサイトが作れます。本記事ではjQueryを使うための基本を解説します。
jQueryの基本①:使うための準備
ファイルをダウンロードして読み込む
jQueryを使う方法は2つあります。1つはファイルをダウンロードして、ダウンロードしたファイルをHTMLファイルで読み込む方法です。ダウンロードして、サーバーにアップロードするなど手間はかかりますが、ファイルがある限り使えるのでメンテナンス不要です。
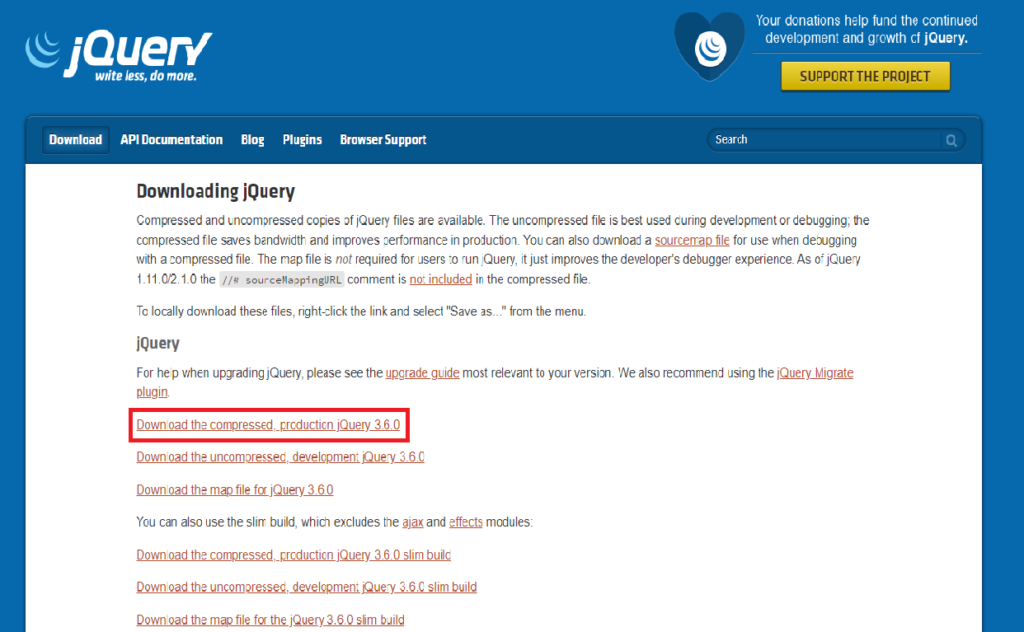
ダウンロードはjQueryの公式ページからです。公式ページで「Download the compressed, production jQuery 3.6.0」を右クリックをします。右クリックで「名前をつけてリンク先を保存」で保存し、HTMLファイルを読み込むサーバーにアップロードして下さい。

HTMLファイル内でダウンロードしたファイルを読み込めばjQueryを使えるようになります。読み込む際には<script>を使います。コードは以下の通りです。headタグの中、またはbodyタグの閉じタグの前にコードを書いてください。
<script src="./jquery-3.6.0.min.js">jQueryのコードは上記の読み込みコードの下に記述します。外部ファイルから読み込む場合もjQueryの読み込みコードの下に記述して下さい。
CDNを利用する
jQueryを使うためのもう一つの方法はCDNです。CDNとはネットに公開されているjQueryを使うためのコードです。公式サイトの読み込みコードをコピーして、HTMLファイルに貼り付けるだけで使えるため、手軽です。しかし、公開が終了したらリンクが無効になってしまうため、定期的に確認、メンテナンスが必要です。
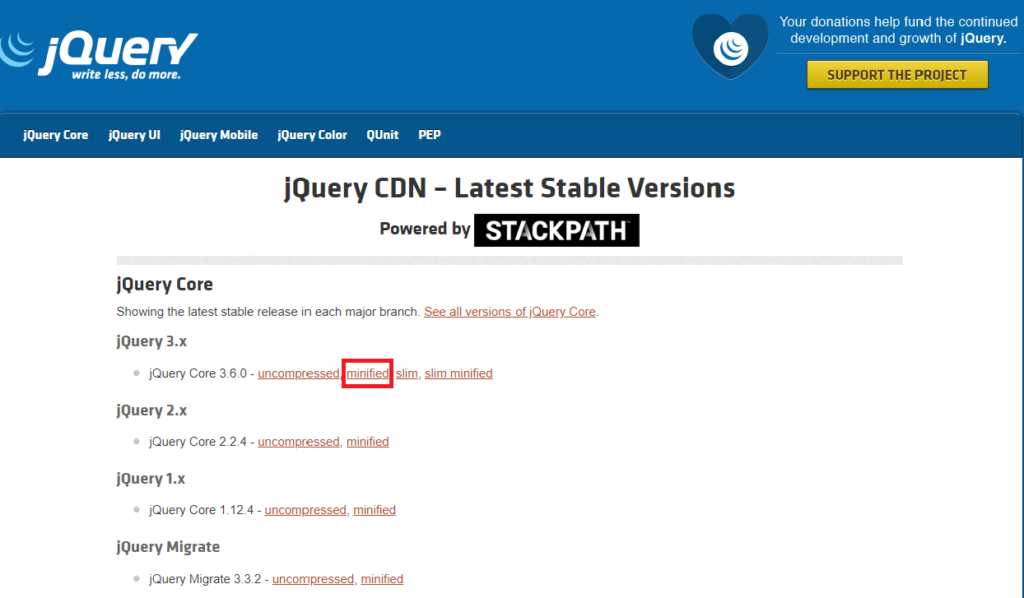
CDNのコードは公式ページから入手できます。下の画像のと赤枠部をクリックするとHTMLのコードが表示されるので、コピーしてHTMLの中に貼り付けます。こちらも記述場所はheadタグの中かbodyタグの閉じタグの前に記述します。

jQueryの基本②:コードを書く場所

jQueryのコードを書く場所は2種類あります。1つはHTMLファイル内です。jQueryを読み込んだコードの下にscriptタグを作り、scriptタグ内でコードを書きます。例は以下の通りです。下記の例はCDNでjQueryを読み込んでいます。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$('button').on('click', function () {
$('p').css('color', 'red');
});
</script>もう一つは外部ファイルに書く方法です。拡張子を「.js」というファイルを作ります。そして、HTMLファイルの中で外部ファイルを呼び出すコードを書きます。外部ファイルを呼び出すのもjQueryを読み込んだファイルの下に書きます。コード例は以下の通りです。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="./script.js"></script>jQueryの基本③:基本構文
基本構文
jQueryの基本構文は以下の通りです。構文を間違えるとコードが動きません。もし、コードを書いて動かない時は構文通りに書けていない可能性があります。慣れない内は「.(ピリオド)」や「;(セミコロン)」、「$(ダラー)」、「””(ダブルクォーテーション}」が忘れやすいです。特に注意して確認してみてください。
$('セレクタ').メソッド(パラメータ);「セレクタ」と「メソッド」、「パラメータ」は以下で解説します。
セレクタ
セレクタは「動きをつけたり、イベントのトリガーとしたいHTMLの要素」です。画像を消すコードを例に挙げます。コードは以下のようになります。
$('img').fadeOut();上記のコードではimgタグがセレクタです。本コードが実行されれば、imgタグの画像はブラウザ上から消える動きがつきます。
セレクタはタグにつけられたclass名やid名も使えます。class名とid名をセレクタにするときにはルールがあります。class名の場合は前に「.(ピリオド)」、id名の場合は前に「#(シャープ)」が必要です。必要に応じてセレクタを選択してください。
メソッドとパラメータ
メソッドは「何をするか」、パラメータは「どうするか」です。例えば、文字色を赤色に変えたいとします。この場合、文字色を変えるにはCSSの操作が必要です。メソッドは「CSSを操作する」、パラメータは「文字色を赤色にする」になります。コードで書くと以下の通りです。
$('p').css('color', 'red');コードが実行されるとpタグで表示されている文字が赤色に変わります。jQueryのメソッドは多数あり、全てを覚えることは難しいです。自分のよくやる操作を覚えて、あとは必要に応じて、調べるようにすることをおすすめします。また、パラメータはメソッドによって決まっているので「jQuery日本語リファレンス」などで都度、調べてください。
本サイトでもjQueryのメソッドとプロパティをまとめた記事があるので下で紹介します。
まとめ
jQueryはHTML/CSSを学び終えた人でも簡単にWebページに動きをつけることができます。
書き方自体はシンプルで分かりやすいです。そのため、短いコードで高度なWebページを作ることができます。
Webページはどんどん見やすさが求められています。静的なサイトだけで見やすさを追及すると限界ができます。しかし、jQueryを使えば選択肢が増えて、ユーザーがまた見たくなるようなサイトの作成が可能です。
jQueryの学習方法やjQueryを使った機能の作り方なども当サイトで紹介しているので、ぜひ参考にしてください。
学習方法
活用方法