-
JavaScript
- javascript
- jQuery
- toggle
【toggle】jQueryで表示・非表示を切り替える方法を詳しく解説

Webサイトをみていると、クリックを押すと表示と非表示を切り替えるUIを見たことがあると思います。
Q&Aで自分の知りたい項目だけをクリックすると、文章が表示されるような機能です。コーポレートサイトでよく見る機能ですが、コードが複雑そうだと感じていませんか?
jQueryを使用することで、シンプルなコードで実装することができます。そのために使われるメソッドが「toggle」です。
本記事では、jQueryを使って表示・非表示の切り替えの機能を実装する方法を詳しく解説します。
jQueryで表示・非表示を切り替えることができる「toggle」メソッド

「toggle」メソッドとは
toggleは表示・非表示を切り替えることができるメソッドです。
Q&Aなどでクリックするとテキストが出てきて、もう一度クリックするとテキストが消えるという動作は「toggle」で実装されています。
この動きは、「show()」と「hide()」を1つにまとめて行うイメージです。
トグルとはスイッチなどで操作する度に2つの機能が入れ替わる機能のことです。
電気部品でON/OFFを切り替えるのに使用するスイッチをトグルスイッチと言います。jQueryもクリックなどの操作によって表示・非表示という機能を入れ替えています。
「toggle」と類似したメソッド
「toggle」メソッドには類似したメソッドがいくつかあります。
表示・非表示の切り替えは変わりませんが、表示のされ方や動きがそれぞれ違うので、自分の実装したい機能に合わせて選びながら使用することが多いです。
- fadeToggle(): → フェードイン・フェードアウトの動きで表示非表示を繰り返す
- slideToggle(): → 下にスライドして表示される
- toggleClass(): → 指定したタグにclassを追加、または削除する
「toggle」の書き方

基本的な構文
「toggle」の構文は以下の通りです。
$("セレクタ").toggle(引数);セレクタには表示・非表示をさせたいものを選択します。
しかし、「toggle」のみでは表示→非表示、非表示→表示になるだけで切り替えができません。切り替えをするにはイベントを設定する必要があります。
よく使用されるクリックイベントで、コードを書くと以下の通りです。
$('button').on('click', function () {
$('p').toggle();
});<button>ボタン</button>
<p>ボタンをクリックすると表示・非表示が切り替わります。</p>
ボタンを押すことで、テキストが表示・非表示と切り替わっているのが確認できます。引数の部分は記述しなくても実装することができます。
このように「toggle」を使用することでシンプルなコードで実装することが可能になります。
引数を利用する方法
引数にはさまざまな値を入力することが可能ですが、今回は時間のみに焦点を当てていきます。
引数を利用し、表示の速度をコントロールする例をご紹介します。
$('セレクタ').toggle(引数);上記の引数のところに数字を入れると、切り替わるまでの時間を指定することができます。
例えば「1000」を入れてみます。このときの「1000」はミリ秒(1/1000秒)になるので1秒になります。
$('button').on('click', function () {
$('p').toggle(1000);
});
1秒かけて表示・非表示が切り替わるのが確認できます。
また、引数の中には数字以外の値を設定することも可能です。種類を下にまとめました。
- toggle(“slow”): → ゆっくり表示・非表示を切り替える
- toggle(“fast”): → 早く表示・非表示を切り替える
- toggle(1000,”linear”): → 一定速度で表示・非表示を切り替える(1000だと1秒間一定の速度で切り替わる)
それぞれ見比べてみましょう。
toggle(“slow”)

$('button').on('click', function () {
$('p').toggle('show');
});toggle(“fast”)

$('button').on('click', function () {
$('p').toggle('fast');
});toggle(1000,”liner”)

$('button').on('click', function () {
$('p').toggle(3000, 'linear');
});「toggle」を使用した実装サンプル(コピペで利用可能)
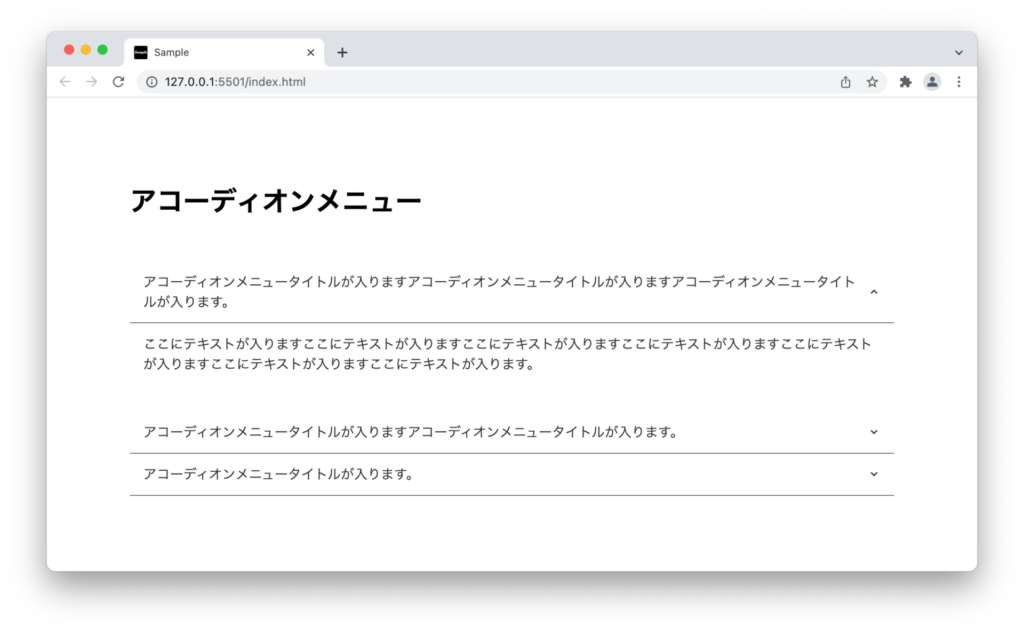
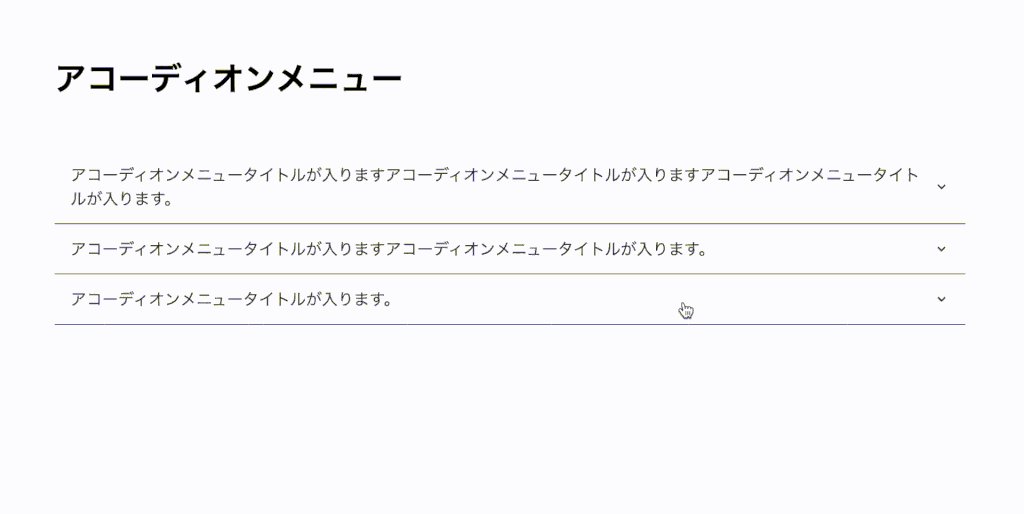
アコーディオンメニュー

アコーディオンメニューとはクリックすると下にメニューが表示される機能のことです。主に、Q&A(FAQ)などでよく実装されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet"
/>
<!-- <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> -->
<link rel="stylesheet" href="./css/style.css" />
<title>Sample</title>
</head>
<body>
<div class="container">
<h1>アコーディオンメニュー</h1>
<dl>
<dt>
アコーディオンメニュータイトルが入りますアコーディオンメニュータイトルが入りますアコーディオンメニュータイトルが入ります。
<span class="material-icons-outlined">expand_more</span>
</dt>
<dd>
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。
</dd>
</dl>
<dl>
<dt>
アコーディオンメニュータイトルが入りますアコーディオンメニュータイトルが入ります。
<span class="material-icons-outlined">expand_more</span>
</dt>
<dd>
ここにテキストが入りますここにテキストが入りますここにテキストが入ります。
</dd>
</dl>
<dl>
<dt>
アコーディオンメニュータイトルが入ります。
<span class="material-icons-outlined">expand_more</span>
</dt>
<dd>ここにテキストが入ります。</dd>
</dl>
</div>
<!-- jQueryの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="./js/main.js"></script>
</body>
</html>@charset "UTF-8";
body {
margin: 100px;
}
* {
margin: 0;
padding: 0;
}
h1 {
margin-bottom: 1.5em;
}
dl {
color: #333;
}
dt {
cursor: pointer;
border-bottom: 1px solid #666;
padding: 0.8em 1em;
display: flex;
justify-content: space-between;
align-items: center;
font-family: 'Material Icons';
}
dd {
display: none;
padding: 0.8em 1em;
margin-bottom: 2em;
}
.active span {
transition: 0.5s;
transform: rotate(180deg);
}$(function () {
$('dt').on('click', function () {
$(this).next('dd').slideToggle();
$(this).toggleClass('active');
});
});
上記の動画のように動いていれば問題ありません。
まとめ
jQueryで「toggle」を用いて表示・非表示を切り替える方法を解説しました。
Webサイトによく実装されているので、使いこなせるようにしておきたいメソッドの1つです。
jQueryには、多くののメソッドがありますが、この「toggle」は、ハンバーガーナビゲーションやアコーディオンメニューなど使用頻度が特に多いメソッドです。
jQueryの基本的な構文やメソッドの役割を把握しているだけでもWeb制作のスピードは変わります。そして、手を動かすだけでも学びの速度は変わります。是非、一度実装してみてください。







