-
HTML/CSS
- css
- html
- 記述
HTML/CSSはどのように記述されるのか?それぞれ解説します

「HTMLとCSSを知ったけど、具体的にどうやって記述されるか知りたい…。」そう思ったことはありませんか?
存在自体を知っても、コードがどのように書かれているかピンときませんよね。
この記事では、「HTMLの記述」「CSSの記述」をそれぞれ説明していきます。
それではみていきましょう。
HTMLの記述

最初に書く定型的なコード
まず、HTMLの記述です。
HTMLには一番初めに書く定型的なコードが存在します。
その定型コードが以下のものになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>このコードに関しては、一から自分で書く必要はなく、テキストエディタにショートカットが用意されています。
先ほど示したコードは「Visual Studio Code(ビジュアルスタジオコード)」というテキストエディタのショートカットから表示したものです。
「Visual Studio Code(ビジュアルスタジオコード)」だと、HTMLファイルに「!」と入力してエンターキーを押すと、先ほどの定型コードが表示されます。
※他のテキストエディタでは、表示内容が少し異なります。また、ショートカットのコマンドはテキストエディタごとに調べてみてください。
先ほど示した、定型コードの一行一行の意味に関して以下の記事で解説しているので、そちらも合わせて読んでみてください。
タグ・入れ子構造
次にコードの特徴に触れていきます。
定型コードを入力したら、<body></body>ではさまれた範囲(body要素)にコードを書いていきます。
HTMLのコードの特徴として、「タグ」と「入れ子構造」の2つがあります。
HTMLは「< >」のように「<」と「>」でつくられたタグという単位を書いていきます。
例えば、よく使うタグには以下のようなものがあります。
- <div>: divタグ(特に意味をもたない単純な要素をつくるときに使う)
- <h1>: hタグ(見出しを書くときに使う、h1~h6まで存在する)
- <p>: pタグ(文・文章を書くときに使う)
- <img>: imgタグ(画像を挿入するときに使う)
- <a>: aタグ(リンクを貼るときに使う)
※他にも様々なタグがあります
タグには「<div></div>」のように開始タグと閉じタグがあります(「/(スラッシュ)」がついている方が閉じタグになります)。
※閉じタグが存在しないタグもあります(先ほどの雛形コードでいうと、metaタグなど)。
次に、入れ子構造に関しての説明です。
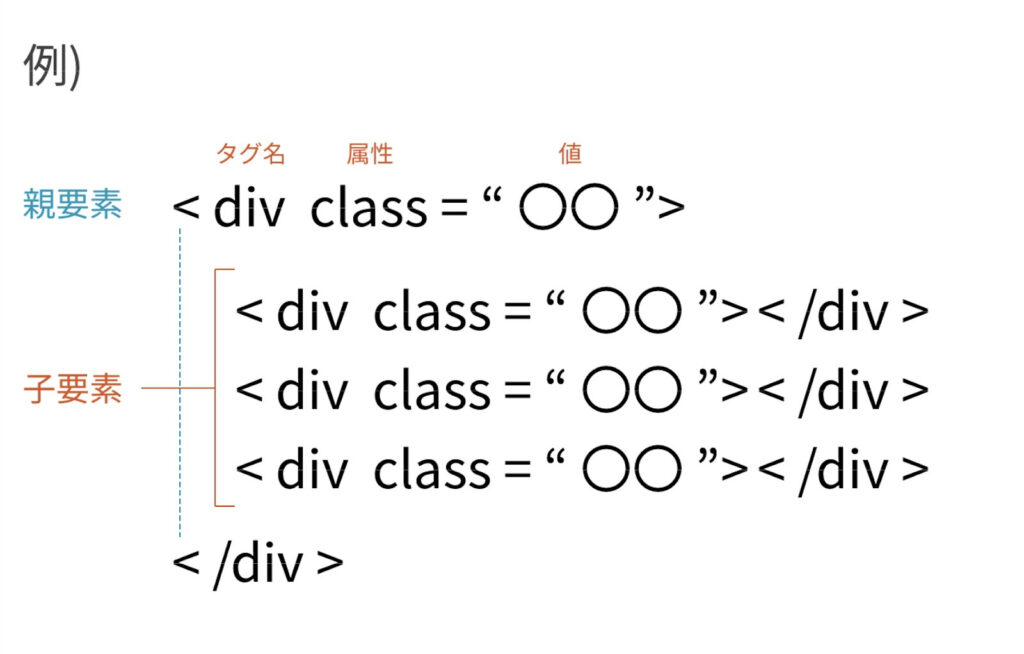
入れ子構造は、下の図のようにタグの中に新たなタグを書いていくという構造です。

入れ子構造の、ある要素(要素aとする)の一個上の階層にある要素を親要素、その要素aを子要素と呼びます。
ちなみに、入れ子構造の階層は好きなだけ増やせます。
また、上の図のようにタグには属性を入れることがあります。
属性には値を入力します。
例えば、class属性やid属性をつけると、CSSで装飾するときに、特定のclass属性の値(class名)やid属性の値(id名)を持つ要素だけにCSSを適用させることができます。
class名やid名は好きな文字を入れることができます(ただし英数字で書くなどの最低限のルールはあります)。
classに関する知識、classとidの違いなどに関して以下の記事に書いているので、そちらも読んでみてください。
以上、HTMLのタグと入れ子構造でした。
具体例
ここで、実際にHTMLコードをブラウザに表示したときの具体例を見てみましょう。
以下のHTMLコードを見てください。
<h1>見出し1です</h1>
<h2>見出し2です</h2>
<h3>見出し3です</h3>
<p>こんにちは。今日は天気がいいですね。</p>
<img src="example.jpg">
<a href="">これはリンクです</a>上記のコードをブラウザに出力すると以下のようになります。

それぞれのタグに対応した文字・画像が表示されました。
※HTMLをブラウザに表示する方法は、以下の記事で説明しているのでチェックしてみてください。
ただ、先ほどの画面を見てもらうとわかる通り、HTMLだけだと色などのデザインがされません。
要素に色などのデザインをつけるためにCSSを使います。
CSSの記述に関してみていきましょう。
CSSの記述

セレクタとプロパティ
次に、CSSの記述です。
まず、CSSのコードの型は以下のようになります。
セレクタ(class名/id名など) {
プロパティ: 値;
}セレクタと呼ばれるものに「{ }」を書き、「{ }」の中にプロパティと呼ばれるものとその値を入力します。
セレクタはCSSの適用範囲を決めるものであり、具体的にはHTMLのタグにつけたclass属性の値(class名)や、id属性の値(id名)などになります。
※ただし、class名を使うことがほとんどです。
セレクタでどの要素にCSSを適用させるかを決め、プロパティによって色などのデザインをつけていきます。
また、プロパティに応じた値を入力する必要があります。
よく使うプロパティには例えば以下のようなものがあります。
- width(要素の横幅を決める)
- height(要素の高さを決める)
- margin(要素の外側の余白を決める)
- padding(要素の内側の余白を決める)
- border(要素の外枠線を書くために使われる)
- color(文字などの色を決める)
- font-size(文字の大きさを決める)
- font-weight(文字の太さを決める)
- background-color(要素の背景色を決める)
よく使うプロパティに関しては以下の記事で紹介しているので、そちらもぜひ読んでみてください。
以上がCSSコードの基本になります。
次に、具体例をみていきましょう。
具体例
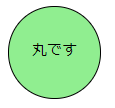
例えば、下の図をブラウザに表示させたいとします。

<div class="circle">丸です</div>.circle {
width: 100px;
height: 100px;
padding-top: 35px;
text-align: center;
background-color: lightgreen;
box-sizing: border-box;
border: 1px solid black;
border-radius: 50%;
}このときの、HTMLとCSSのコードは以下のようになります。
上記のコードをざっと説明していきます(長いのである程度読む感じでかまいません)。
今回は、HTMLでdivタグを書き「circle」というclass名をつけました。そのcircleというclass名がついた要素の横幅を「widthプロパティ」で100pxに、高さを「heightプロパティ」で100pxの長さに指定しました。
「padding-topプロパティ」で要素内の上側の余白を35pxに設定し、「text-alignプロパティ」の値をcenterにすることで文字を中央に寄せています。
「background-colorプロパティ」の値をlightgreen(ライトグリーン)にして要素の背景色を緑色にしています。「box-sizingプロパティ」の値をborder-boxにすることで、paddingを使っても要素の大きさが変わらないようにしています。
さらに「border: 1 px solid black;」と書くことで要素の外枠線を書き(値は「1pxの実線を黒色で書く」という意味)、「border-radiusプロパティ」で要素の形を丸くしています。
※widthとheightの値を同じにして、border-radiusの値を50%とすると要素が円形になります。
補足
ちなみにCSSを適用させるときは、HTMLにCSSを読み込む必要があります。
読み込み方は簡単で、HTMLのhead要素に以下のコードを書くだけです(head要素は定型コードの中にある<head></head>にはさまれた範囲です)。
また、ここまで読んで、HTMLとCSSをしっかり学んでみたいと思った方は以下の記事を参考にしてみてください。
まとめ
いかがでしたでしょうか。
HTMLとCSSの記述方法がクリアになったことでしょう。
今回の知識をもとに、ぜひごテキストエディタを使ってご自身でも実際にコードを書いてみてください。
この記事が役に立てば幸いです。