-
HTML/CSS
- flex
- html
- 画像
【HTML/CSS】 画像を簡単に横並びする方法を実際のコード例で解説!

WebサイトをコーディングしているとHTMLで画像を配置する事が多いです。
一昔前のWebサイトとは違って、最近のWebサイトには画像を綺麗に配置するデザインが多く見受けられますよね。画像を綺麗に扱う事はWebサイトをHTML / CSSでコーディングする際にとても重要になっています。
その中で今回は、「画像を横並びにする方法が知りたい…。」また「画像に関する横並びのデザインについても知りたい…。」といった方へ簡単に実装できるコードを用いて解説していきます。
それでは、まず画像を横並びにする方法から見ていきましょう。
【HTML/CSS】 画像を横並びにする方法

画像を横並びにするためには、CSSプロパティの「display: flex;」を使用すると簡単に実装する事ができます。
display: flex;具体的にみていきましょう。
下の画像を見てください。

画像がタテ並びに配置されています。
実際のコードはこちらです。
<ul>
<li><img src="image1.jpg" width="300" height="200" alt=""></li>
<li><img src="image2.jpg" width="300" height="200" alt=""></li>
<li><img src="image3.jpg" width="300" height="200" alt=""></li>
</ul>
<style>
li {
list-style: none;
}
</style>※ここではliタグの中にimgタグを入れています。liタグはlist(リスト)の略です。画像が並立の関係にあるので、画像にリスト的な意味があるということをコードに表しました。ulタグとliタグに関しては以下の記事で解説しているのでチェックしてみてください。
画像を横並びにするために、liタグの親要素(1個上の階層)であるulタグへ「display: flex;」を追加します。
ul {
display: flex;
}更新してみましょう。

上のように横並びになりました。
※display: flex;に関しては、以下の記事でも詳しく説明しています。
今のままでは左側に画像が寄っているので、真ん中に寄せたい場合は「justify-content: center;」を追加します。
ul {
display: flex;
justify-content: center;
}このコードにより横並びにした要素を中央寄せすることができます。

画像が中央寄せされました(ついでにmarginで余白もつけておきました)。
<ul>
<li><img src="image1.jpg" width="300" height="200" alt="" /></li>
<li><img src="image2.jpg" width="300" height="200" alt="" /></li>
<li><img src="image3.jpg" width="300" height="200" alt="" /></li>
</ul>
<style>
ul {
display: flex;
justify-content: center;
}
li {
list-style: none;
}
li:nth-child(2) {
margin: 0 10px;
}
</style>今回、「nth-child(n)」というCSSの擬似クラスを使用してmargin余白を真ん中の画像にだけ付与しています。nth-child(n)は同じ階層の要素の「n番目」をピックアップするためのコードです。
具体的には、上のコード例ではで2番目のliタグだけに余白をつけた事になります。ちなみに、ここの数字を変更する事で任意のn番目にCSSを当てる事ができます。
HTML/CSS 画像を配置する時のデザイン例

画像を使うときのデザインの例として以下の2つを説明していきます。
- 画像の角を丸める
- カードをつくる
デザイン例①:画像の角を丸める
1つ目は画像の角を丸めるデザインです。
角を丸めることでやわらかな印象を出すことができます。
丸みのあるデザインは今風のデザインであり、洗練された印象もあたえます。
角を丸めるためにCSSのborder-radiusプロパティを使います。
たとえば、下の画像をみてください。

<div id="rounded">
<img src="image1.jpg" width="300" height="200" alt="" />
</div>何も手をくわえていない状態の画像です。
この画像にborder-radiusを5pxで適用させます。
#rounded img {
border-radius: 5px;
}出力してみましょう。下のようになります。

画像の端が少し丸くなっているのがわかります。
ここでは「border-radius: 5px;」と指定しました。
border-radius: 5px;は、半径が5pxの円の丸みがつくということになります。
※「radius」は英語で「半径」という意味です。
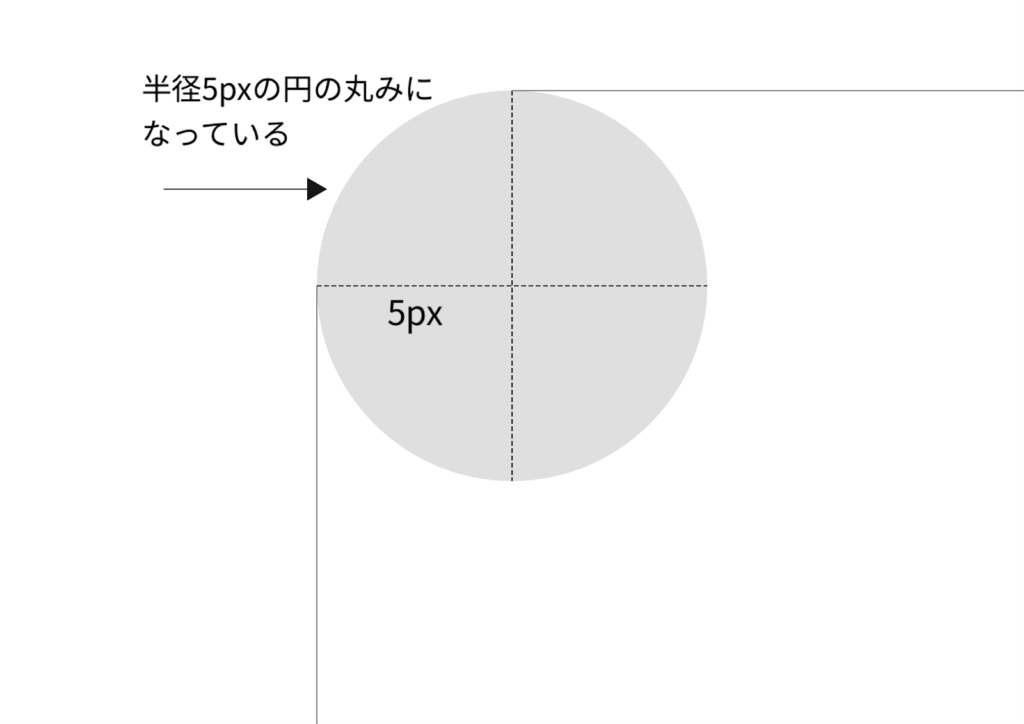
border-radiusのしくみを図で表すと以下のようになります。

上の図を見ると、border-radiusが円の丸みを利用していることがわかります。
以上、画像の角を丸めるデザインがあるということでした。
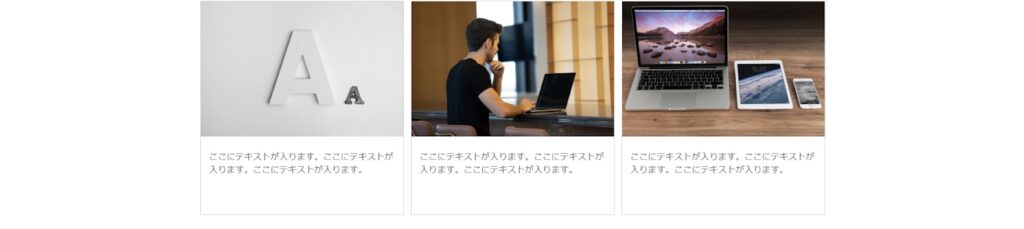
デザイン例②:カードをつくる
続いて、記事などのレイアウトに使用されるカードデザインを紹介します。
記事に設置されたサムネイルと記事の情報を一目でわかるようにしたものです。
以下のようなデザインです。

<div id="cards">
<div class="card">
<div class="picture"><img src="image1.jpg" alt="" /></div>
<div class="description">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
</div>
<div class="card" id="card-center">
<div class="picture"><img src="image2.jpg" alt="" /></div>
<div class="description">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
</div>
<div class="card">
<div class="picture"><img src="image3.jpg" alt="" /></div>
<div class="description">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
</div>
</div>#cards {
display: flex;
justify-content: center;
}
.card {
width: 300px;
height: 315px;
border: 1px solid lightgray;
}
.card:nth-child(2) {
margin-right: 10px;
margin-left: 10px;
}
.picture img {
width: 100%;
height: 200px;
}
.description {
width: 100%;
height: 145px;
padding-right: 12px;
padding-left: 12px;
box-sizing: border-box;
}
.description p {
font-size: 13px;
color: dimgray;
}このようなデザインも参考にしてみてください。
(補足)スライドショー
画像を横並びにするようなデザインとして、有名なものに「スライドショー」があります。
複数枚の画像が、一定の時間の間隔で横にスライドしていくデザインのことで、コーポレートサイトのTOPなど目立つ場所によく使用されます。
スライドショーを実装するにはjQuery(JavaScriptのライブラリ)を使用すると簡単に実装できるでしょう。
スライドショーのつくり方に関しては、以下の記事で詳しく説明しているので、参考にしてみてください。
まとめ
ここまで、HTML/CSSで画像を横並びにする方法と、実際のコード例や画像のデザインの例について説明してきました。
横並びをするときは「display: flex;」を付与する事で簡単に実装できますね。
また、画像のデザイン例として画像の角を丸くすると洗練された柔らかい印象を与える事ができたり、カードを作って横並びにする事で、記事のデザインを作成する事ができました。
ここまでの説明を参考に、実際にコーディングをしてブラウザに表示できるように頑張ってみましょう。