-
HTML/CSS
- css
- html
- programming
【CSSだけで実装可能】jQueryを使わないアニメーションを紹介

HTML、CSS、JavaScript (jQuery)、それぞれの言語に特徴があり、実装できるものが異なってきます。
その中でも、アニメーションを実装するために使用する言語と言えばJavaScript(jQuery)ですよね。
しかし、jQueryを使わなくてもCSSだけでアニメーションが実装できることをご存じでしょうか。
今回はそんなアニメーションを実装する方法についてご紹介したいと思います。
transition
CSSを学習する中で使用した方も多いと思われるものの1つですね。
このプロパティは、どのくらいの時間をかけてアニメーションするかを指定できるプロパティです。
例えば以下のようなコードを書いたとしましょう。
<body>
<div class="wrapper">
<div class="spuare">
<h1>transition</h1>
</div>
</div>
</body>.wrapper {
width: 1280px;
margin: 0 auto;
padding-top: 100px;
}
.spuare {
width: 300px;
line-height: 300px;
margin: 0 auto;
background-color: black;
color: white;
text-align: center;
}
.spuare:hover {
background-color: #4040a9;
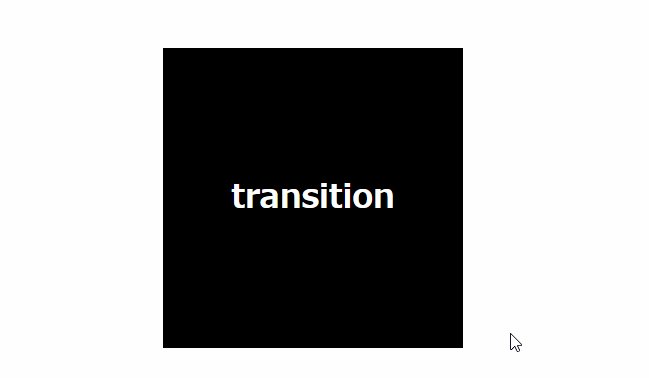
}このコードを表示確認すると、squareクラスのついたdiv要素にホバーしたとき、background-colorが薄い青色になるのを確認できます。

これだと瞬時に変わりますが、squareクラスにtransitionプロパティを追加してあげると挙動が変わります。
transition:0.3s;上記のようにコードを足してみましょう。
するとbackground-colorの変化は下図のようになります。

さきほど追加したコードの意味は、0.3秒かけて変化させてあげてくださいといった命令になります。
transitionプロパティには様々な効果を付与することができますが、ここでは割愛しますので是非調べて試してみて下さい。
animation
transitionプロパティに比べ、書籍等で紹介されていることの少ないanimationプロパティです。transitionで変化させるのに比べて、より高度なアニメーションが実装できますのでご紹介したいと思います。
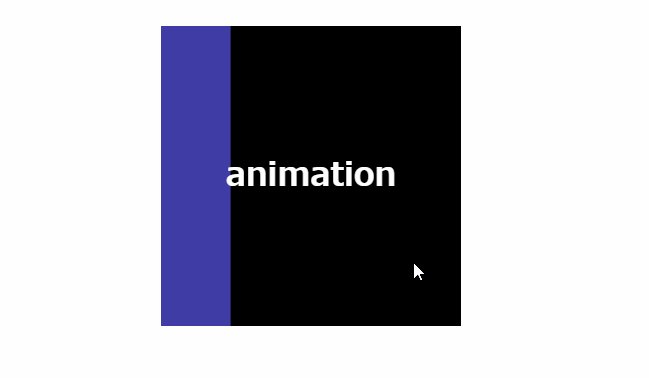
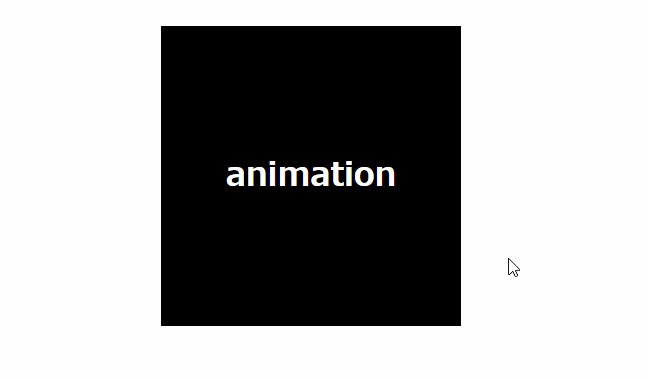
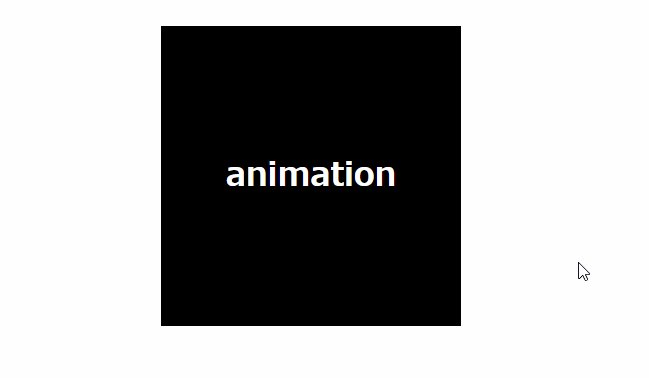
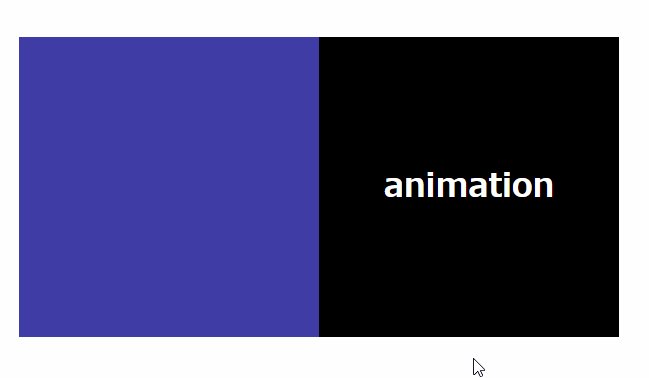
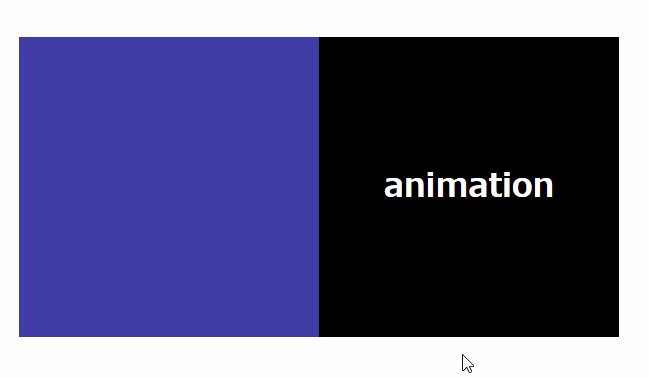
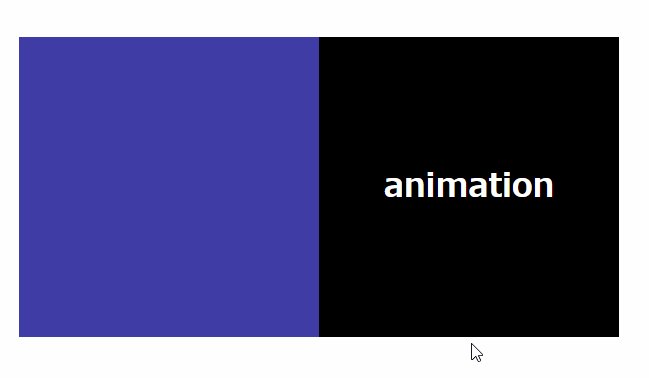
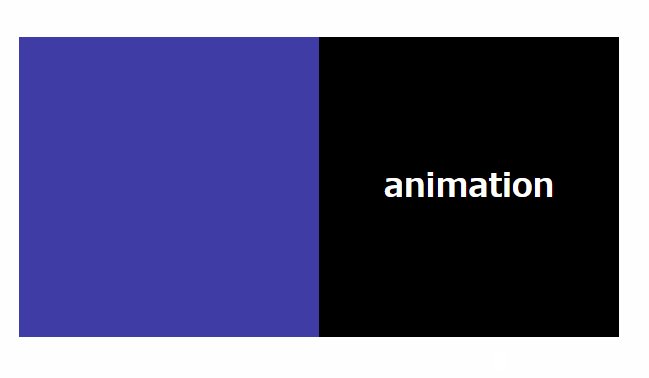
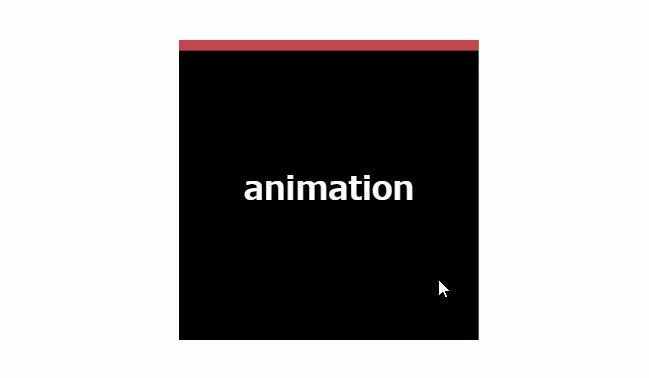
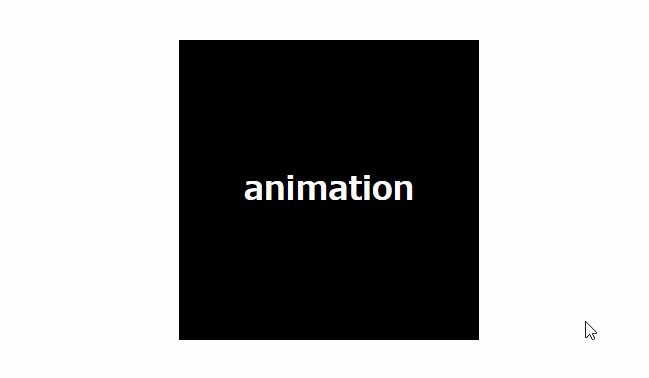
まず、出力結果から見てみましょう。

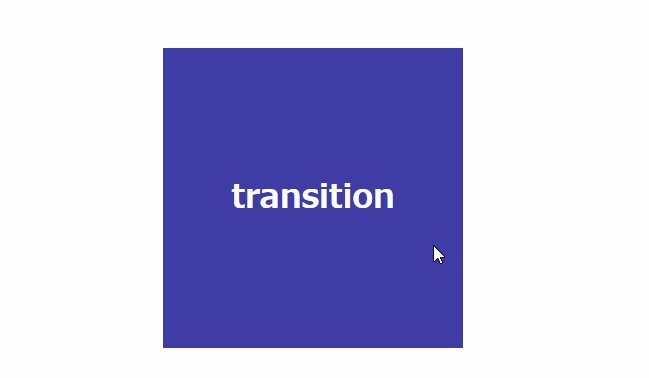
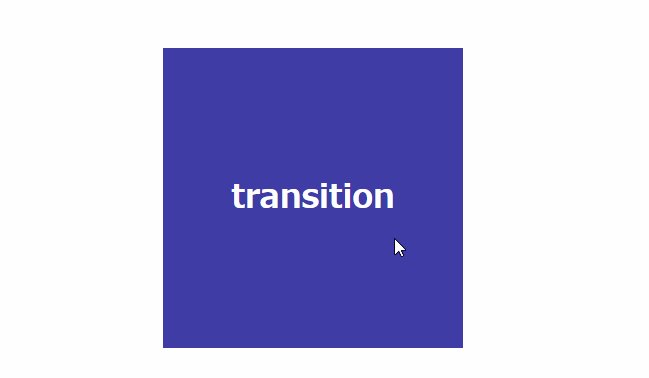
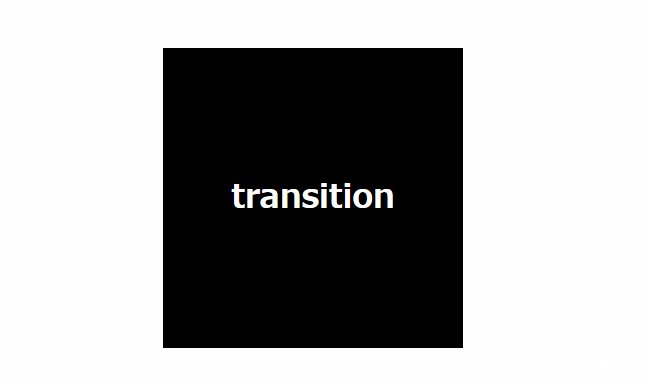
gif画像のため、少しカクついて見えてしまうかもしれませんが、四角形にホバーした際に、background-colorが黒から青に変わっているのが確認できますね。
これが本当にCSSで実装できるのか、と思うかもしれませんが、原理が分かると意外と簡単です。
では、実際どう動いているのか下図で見てみましょう。

あらかじめ用意していた青色の背景が、黒の背景の部分にホバーすることでスライドするように設定します。
ですがこれだと初期状態の青色の背景が邪魔ですね。
ホバーしていない時には表示しないように下のようにコードを書きましょう。
HTML
<body>
<div class="wrapper">
<div class="square__wrapper">
<div class="square">
<h1>animation</h1>
</div>
</div>
</div>
</body>CSS
.wrapper {
width: 1280px;
height: 640px;
margin: 0 auto;
padding-top: 100px;
}
.square__wrapper {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
overflow: hidden;
background-color: black;
color: white;
}
h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 100;
}
.square {
position: absolute;
width: 100%;
height: 100%;
line-height: 300px;
}
.square:hover::before {
animation-name: background-slide;
animation-duration: 0.5s;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
}
.square::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #4040a9;
transform: translateX(-100%);
z-index: 10;
}
@keyframes background-slide {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0);
}
}square__wrapperクラスのところに書いてあるoverflow:hidden;という記述が、square__wrapperクラスの子要素が、その表示領域内に入ってなかったら表示されないという記述になってます。青色の背景に当たる部分がsquareクラスの議事要素で:beforeと書かれている部分です。
ここで重要になってくるのがsquareクラスに適用されているanimation~プロパティと、@keyflames規則です。
細かい説明は省きますが、まず@keyflames規則の中で、設定したアニメーションの時間内で0% (ホバーする前)のときは、青色の背景をx軸方向に-100%しています。
ここでの-100%とは、position:absoluteで指定した位置から見て-100%という意味です。
そして、100%(ホバーし終わり)のときに青色の背景がぴったりと設定した位置に止まるようにします。
@keyflamesのすぐ後ろに書いてあるのがアニメーションの名前になります。
その名前を、animattion-nameプロパティで読み込むことで、記述された要素が上記のアニメーションの動きを行うようになります。
そして、animation-durationで設定した数値が、transitionと同じ役割を担います。つまりこのアニメーションは、0%が0s、100%が0.5sを指しているということですね。
他2つは細かい動きを設定するものなのでここでは割愛させていただきます。
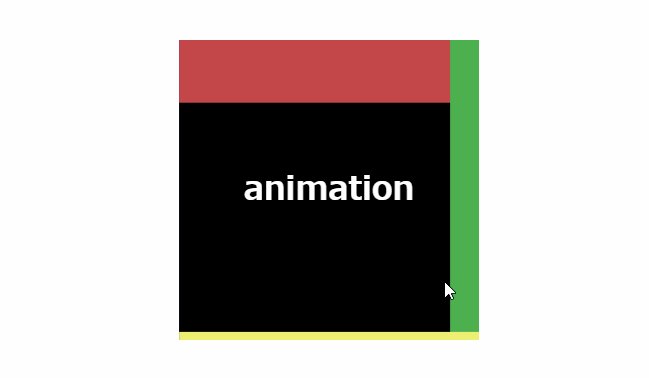
つまり、これを応用するとこんなものまで作れるのです。

まとめ
いかがでしたでしょうか。JavaScriptやjQueryを用いると、より複雑なアニメーションを作成することも可能ですが、CSSだけでも十分実現可能なものがあることをお分かりいただけたのではないでしょうか。
ただ、どうしてこういった挙動をとるのかという部分をここに書くには量が多すぎて省略してしまっているので、もし興味が沸いたり、新しい言語を0から勉強するよりCSSを一通り極めたいと思っている方はCSSアニメーションから勉強してみてもいいのではないでしょうか。
1ランク上のアニメーションを作成してスキルを磨いてみてください。







