-
WordPress
- SSL
- サーバー
- ドメイン
- プログラミング
【初心者必見】コーディングなしでもOK!WordPressの始め方を解説

WordPressはコーディングができない人でも本格的なWebページを作ることができるCMSです。CMSとはテキストや画像、テンプレートを管理できるシステムです。今すぐ本格的なWebページを作りたいと思っている人はWordPressを使うことをおすすめします。
WordPressは運用面だけでなく、簡単に始めることもできます。しかし、Webサイトの解説が初めての人にとっては知識がないと、躓く可能性もあります。
本記事では初心者でもすぐに運用できるWordPressの始め方を解説します。
WordPressの始め方3ステップ

レンタルサーバーと契約する
WordPressを始めるにはまず、レンタルサーバーと契約する必要があります。Webサイトを公開するためにレンタルサーバーを利用します。レンタルサーバーは国内外含めてたくさんあります。
レンタルサーバーの選び方はまず、WordPressがインストールできることです。レンタルサーバーによってはWordPressが使えない場合もあります。次に「価格」「サポート」「速度・性能」から自分にあったものを選びます。
初心者の方は特に「サポート」が充実しているサーバーがおすすめです。なぜなら、最初はWordPressのインストール、サーバーの使い方で躓くことが多いからです。サポートが充実していないと、「お金を払って買ったけれどなにもできなかった」となる可能性があります。
また、無料のレンタルサーバーはWordPressが使えないものが多いです。使えたとしても、SSL化ができない、速度が遅いなどのデメリットがあります。できれば有料レンタルサーバーを使うことがおすすめです。
おすすめのレンタルサーバーを下に上げれるので参考にしてください。
独自ドメインを取得する
レンタルサーバーを契約したら独自ドメインを取得します。ドメインとはインターネット上の住所の役割をもつものです。独自ドメインとは取得した人のオリジナルのドメインのことをいいます。ドメインはSEO対策にも関わってくるのでとても重要です。
ドメインは一度取得すると変えることができません。変更しようと思えば有料で新しく取得する必要があります。変更にはコストだけでなく労力もかかり、SEOにも影響を与えます。そのため、ドメイン名は慎重に選ぶことがおすすめです。
ドメイン名はドメイン取得サービスによって取得可能です。無料のドメイン名もありますが、基本的に有料です。有名なものであれば1000円以上です。高いほど必ずいいとはいいませんが、SEO対策には有利と言われています。予算と相談して、ドメイン名を決めることをおすすめします。
ドメインを取得するおすすめのサイトは以下の通りです。
ドメインを取得したら、必ずサーバーと紐づけをして使えるようにして下さい。
WordPressのダウンロード
次にWordPressをダウンロードします。レンタルサーバーが手順を公開していることがほとんどです。手順に沿ってダウンロードしていけば躓くことはないと思います。ダウンロードを完了したら、ログインし、初期設定をして下さい。
次にWordPressの初期設定を解説します。
WordPressの初期設定
SSLの設定
SSLとはインターネット上のブラウザとサーバー間のデータ通信を暗号化し、送受信する仕組みです。セキュリティ面でもSSLは必須になります。サーバーによってはSSL化ができないものもあるので、契約前に確認することをおすすめします。
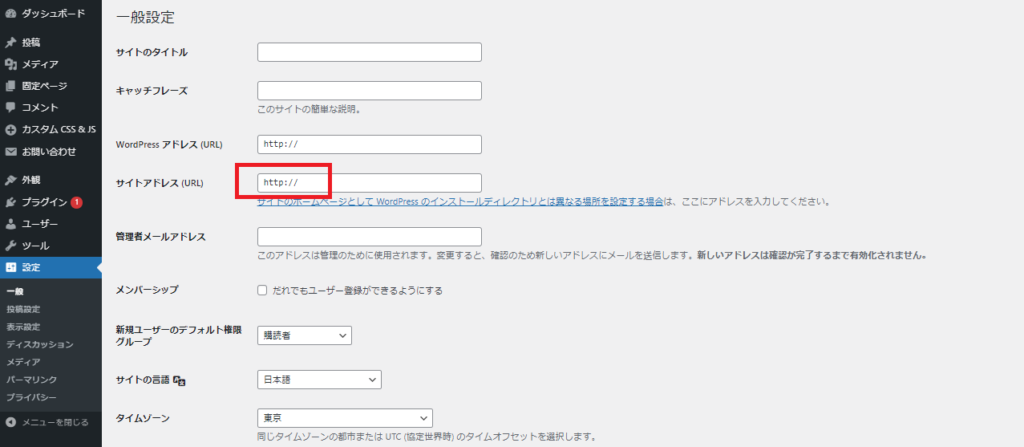
WordPressでの設定方法は「設定」⇒「一般」から「サイトアドレス」のところの「http」の部分を「https」にします。

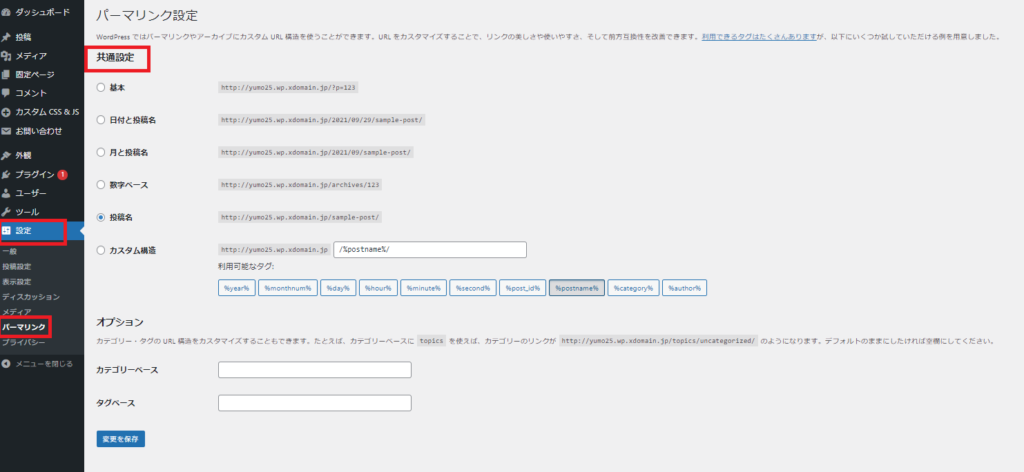
パーマリンクの設定
パーマリンクとはWebページのアドレスのことです。パーマリンクを設定しないとSEO対策として不利になる可能性があります。キーワードが入ったパーマリンクにすることでSEO対策になるとも言われています。
パーマリンクの設定方法は「設定」⇒「パーマリンク」からできます。「共通設定」の部分で選択することで、パーマリンクの形式を選択します。特にこれがいいというものはありませんが、個人的には投稿名が入るかカスタム構造にすることをおすすめします。

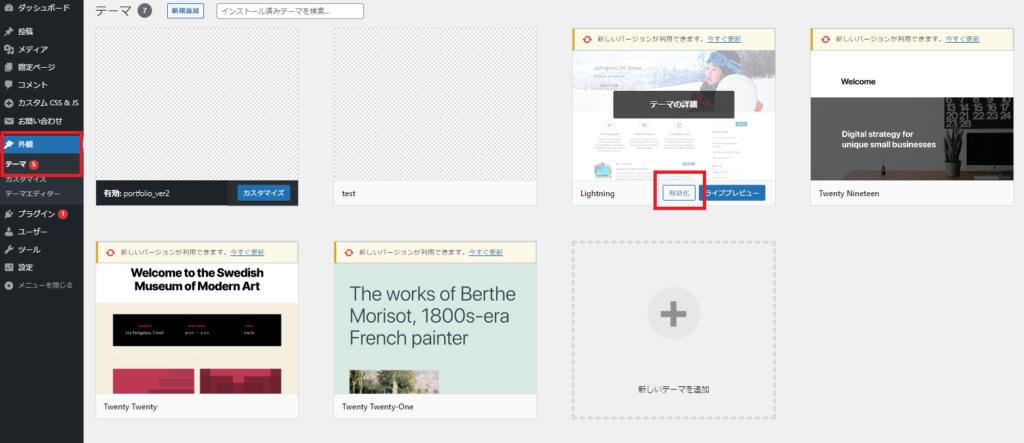
テーマの設定
テーマはサイトの外観や機能を決めるものです。Web上で無料で公開されているものもあります。また、WordPress内部でもテーマのダウンロードが可能です。ここではテーマのファイルをダウンロードして有効化するところまで解説します。
Web上からテーマをダウンロードしたら、WordPressのフォルダツリーを開きます。フォルダツリーの中から、「app」⇒「public」⇒「wp-contents」⇒「themes」の中にダウンロードしたファイルを入れます。
次に管理画面を開き、「外観」⇒「テーマ」からインストールしたファイルを有効化することでテーマを使うことができます。

WordPressを使うメリット
複数人で管理できる
WordPressは管理画面で設定を行うことで、複数の人で管理することができます。また、管理者以外の人の権限も制限できます。外注にメンテナンスを依頼しやすかったり、記事を書くライターを雇うこともできます。
権限の制限についてはプラグインもあります。プラグインを使えば、オリジナルではできないような制限もできます。物足りないなと感じたら、プラグインを活用することがおすすめです。
コーディングができなくても使える
WordPressはテーマと呼ばれるテンプレートさえあればコーディングができなくても高機能なWebサイトが構築できます。WordPressで作るようなサイトを一から作ろうと思うと、HTML、CSS、JavaScriptなどの知識が必要です。
習得しようと思えば、早くても3ヶ月はかかります。習得後からサイトの作成となるとさらに1~2ヶ月要します。さらに、デザインも作れなければいけませんので、オリジナルのWebサイトを作るには最低半年はかかります。
WordPressを使えば、すぐにWebサイトを作れるので、学習期間による機会損失がなくなります。とりあえず、オンライン上にある無料テーマでサイトを運営しながら、学習することも可能です。
WordPressを自由に使うならプログラミングを勉強する

WordPressを自由に使うためにはテーマを自作する必要があります。そのためにはプログラミングの学習が必須です。WordPressはWeb上で公開されているテーマを利用すれば簡単にWebサイトを開設できます。しかし、公開されているテーマではデザインや機能に制限があります。
オリジナリティのあるサイトにするためには、コーディングとプログラミングの知識が必須です。WordPressを自由に使うためには、HTML/CSS、JavaScript、PHPの学習が必要です。もし、公開されているテーマでは不満であれば、プログラミングを学習し、自分でテーマを構築することをおすすめします。
プログラミングの学習には以下のサイトがおすすめです。
まとめ
WordPressは初心者が高度なWebサイトをすぐに作れるのが魅力的なツールです。記事の管理もしやすく、ブログサイトとしてだけではなく、コーポレートサイトとしても多数活用されています。
また、誰でも簡単に始めれます。しかし、手順を間違えると上手く動作しなかったり、SEO対策として不利になることがあります。手順を確認して、いち早くユーザーにサービスや情報を提供できるようにすることが大切です。