-
WordPress
- Gutenberg
- WordPress
- エディター
【WordPress】ブロックエディター(Gutenberg)使ってますか?

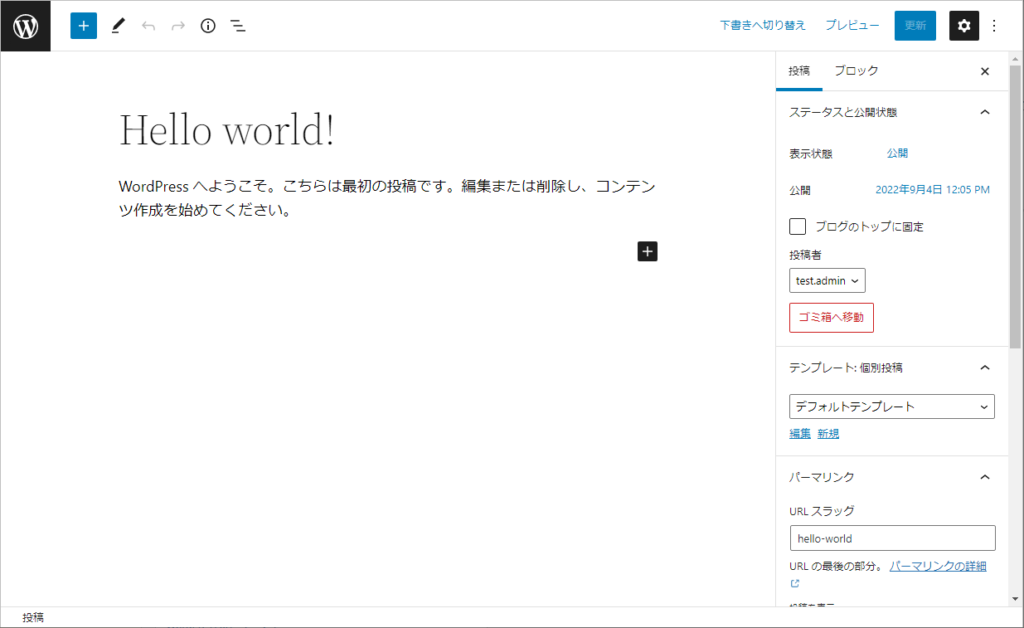
突然ですが、下のイラストは何の画面のことでしょうか?

これは、WordPressの管理画面なのですが、この画面が「Gutenberg」と呼ばれるものです。
最近になってWordPressを使い始めた方であれば、標準が「Gutenberg」になっていますので、さほど違和感なく使っているかもしれません。
ただ、古いバージョンのWordPressを使っていた方や、他のブログサービスなどを使っていた方からすると、あまりの違いに戸惑うことも多いかと思います。
そこで、今回は「Gutenberg」の使用方法を紹介していきます。
「Gutenberg(ブロックエディター)」とは?
「Gutenberg」とはWordPressの5.0から標準搭載となった、比較的歴史の新しい記事編集画面のことで、「ブロックエディター」とも呼ばれています。
「ブロックエディター」という呼び名には理由があって、様々な要素を「ブロック」という単位で組み立てて、一つの記事としてまとめていく、という使い方をするのでそう呼ばれています。
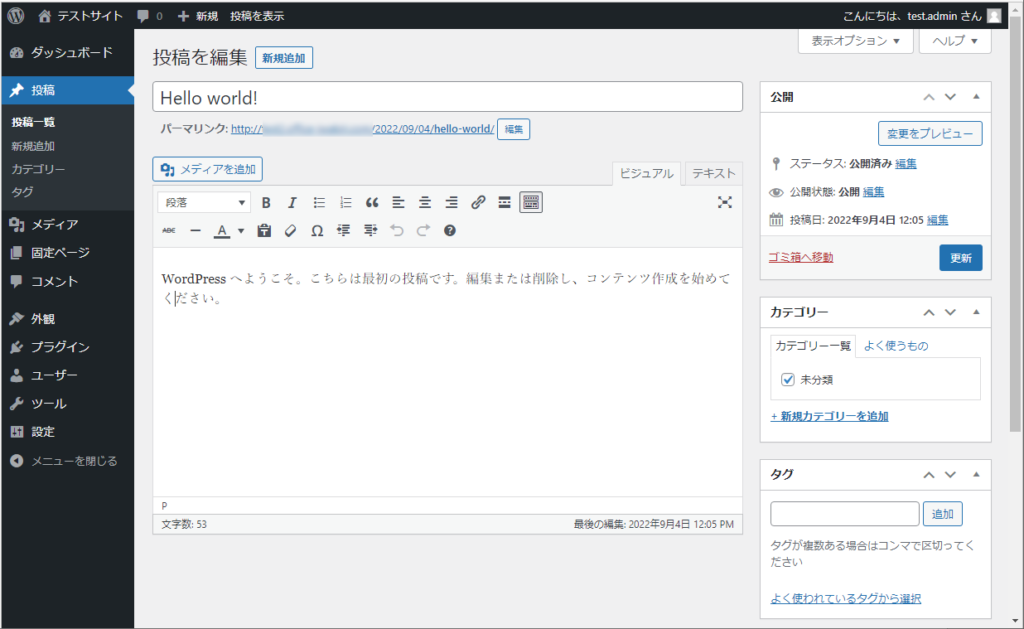
それに対して、以前のWordPressのエディターは「クラシックエディター」と呼ばれていて、Microsoft WordやGoogleドキュメントのように、上から下に「文章」を書いていくスタイルです。下のイラストが同じ記事を「クラシックエディター」で編集した場合の画面です。

簡単に違いをまとめると以下のようになります。
Gutenberg(ブロックエディター)
- 段落や画像、表、見出しなど、あらゆるコンテンツが「ブロック」という単位
- 順番を入れ替えたり、ブロック単位で複製したりできる
クラシックエディター
- いろんなところで見かけるスタイルの画面なので馴染みがある
WordPressブロックエディターの基本的な使い方
改めて、Gutenberg(ブロックエディター)の画面を見てみましょう。
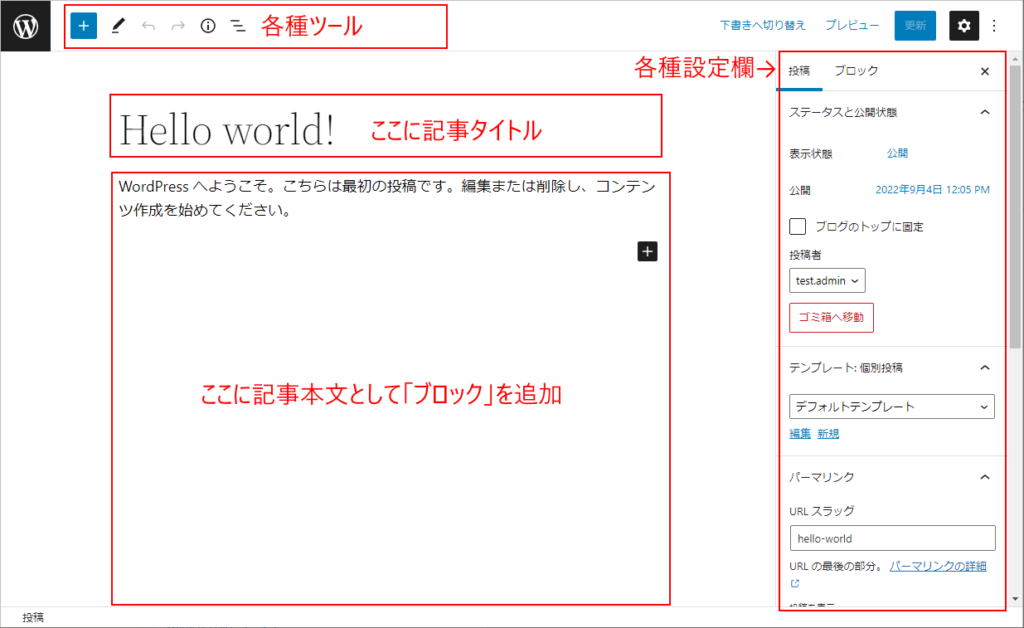
ブロックエディターの画面は、以下のように4つのセクションに分けて考えます。
*セクションの名前は筆者が便宜上付けたものですのでご注意ください

- 各種ツールボタン
- 記事タイトル
- 記事本文
- 各種設定欄
基本的なブログ記事作成の流れとしては、「記事タイトル」を入力して、「記事本文」を順次書いていく形になるので、ブロックエディターを使っている場合でも流れ的にはそれでOKです。
特に文章に装飾などを加えたりしない場合は、Wordなどと同じように、「記事本文」のセクションにひたすら文章を入力していけばOKです。
そのうえで、必要に応じて「各種ツールボタン」や「各種設定欄」を使って操作することになります。
WordPressブロックエディターの各種設定欄
先ほど説明した通り、必要に応じて使っていく右側の「各種設定欄」ですが、慣れないとちょっと戸惑うポイントがあります。
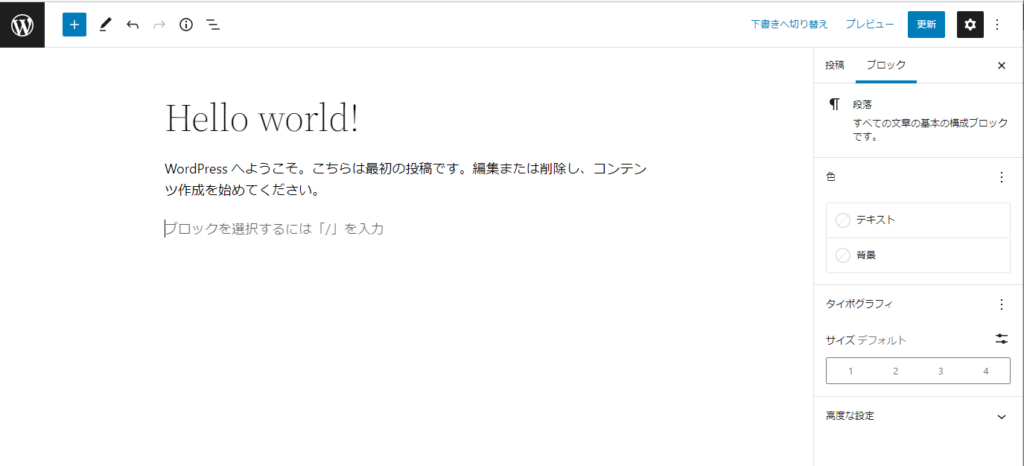
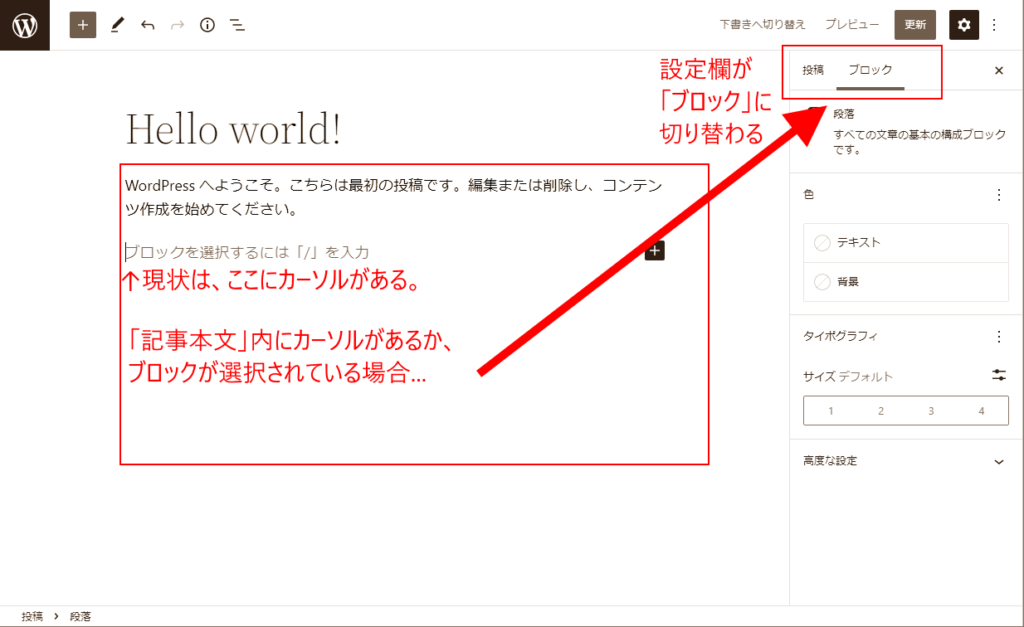
では、以下のイラストを見てください。先ほどの画面と少し違うところがあります。

先ほどの画面では、「公開日時」や「カテゴリー」「タグ」といった、記事に対しての設定項目が並んでいましたが、そこが「色」や「タイポグラフィ」という項目に置き換わっています。
これがGutenberg(ブロックエディター)の特徴で、実は「各種設定欄」の内容は操作の状況によってその都度適切なものに置き換わるようになっています。
慣れてしまえば非常に便利な機能なんですが、本文を入力している最中に「カテゴリー」の設定をしたくなった場合や、「アイキャッチ画像」の設定をしたくなった場合に、その設定欄が見当たらなくて、焦る…というパターンです。

上のイラストにあるように「記事本文」のどこかにカーソルがあるか、ブロックが選択されているときには、「各種設定欄」が「ブロック」用のものに置き換わるようになっていて、今入力・選択しているブロックに対して書式などの設定がスムーズに出来るように工夫されているのです。
なので、ブロックを選択している最中に「カテゴリー」の設定など、記事そのものの設定を行いたい場合には、「各種設定欄」上部の[投稿]というところをクリックすれば、切り替わるようになっています。
あと、何かの拍子に「各種設定欄」自体が消えてしまう場合があります。(厳密には勝手に消えるわけでは無く、「非表示」にするボタンを誤って押した場合ですが)
その場合には、右上にある「歯車」状のボタンをクリックすると「各種設定欄」が再度表示されます。
WordPressブロックエディターの「ブロック」の操作
シンプルな文字主体の記事であればあまり意識しないかもしれませんが、ブロックエディターを使っている場合、段落や画像、表、見出し、すべてが「ブロック」という独立した単位になっています。
何もかもが「ブロック」になっていることで、ブロック単位で複製したり順番を入れ替えたりできることもメリットですし、「ブロック」自体にも様々なパターンのものが用意されています。
ブロックの新規追加と様々なブロックの紹介
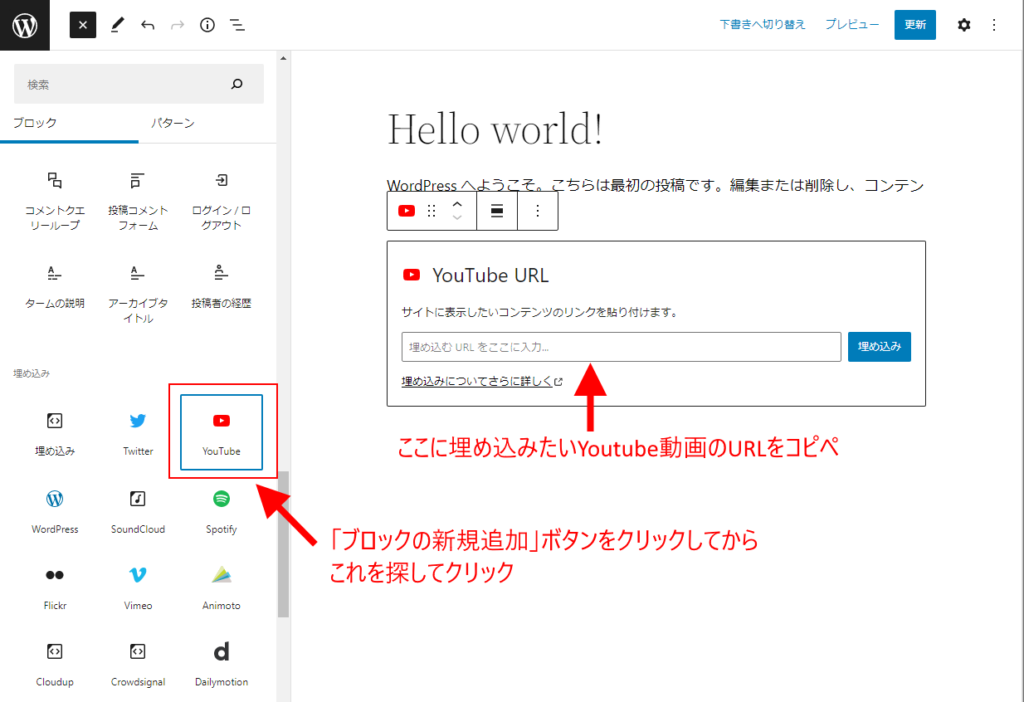
まずは、以下のイラストを確認してください。これは、文章の一番末尾に段落が追加されている状態です。

この状態で、「ブロックの新規追加」ボタンをクリックし、どの種類のブロックを追加するか選択すれば、青枠の位置に新しいブロックが追加されます。
他にもブロックを追加する方法はいくつかありますが、最初はこのパターンを覚えておけば大丈夫です。
また、「ブロックの新規追加」ボタンから追加できる「ブロック」には非常に多種多様なものがあり、これらを活用することでHTML/CSSに詳しくなくても表現力豊かなブログ記事を作成できるようになります。今回は、その中の一部を紹介します。
YouTubeなどの「埋め込みブロック」
最近では様々なSNSが各種のPRに使われていますが、ブログ記事の中でYouTube動画を紹介したい場合、URLを知っていれば簡単に記事の中に動画を表示することが出来ます。

同じような方法で、FacebookとInstagram以外の主要なSNSは埋め込むことが出来るようになっています。
カラム
デザイン重視の記事や、写真をふんだんに使う記事の場合、2列・3列の横並びのレイアウトにしたい場合も出てくるかと思います。
クラシックエディターの場合であれば、HTML/CSSの知識が無いとどうしようもなかったのですが、ブロックエディターを使うことでかなり簡単に実現できるようになっています。
簡単にですが、手順も紹介しておきます。
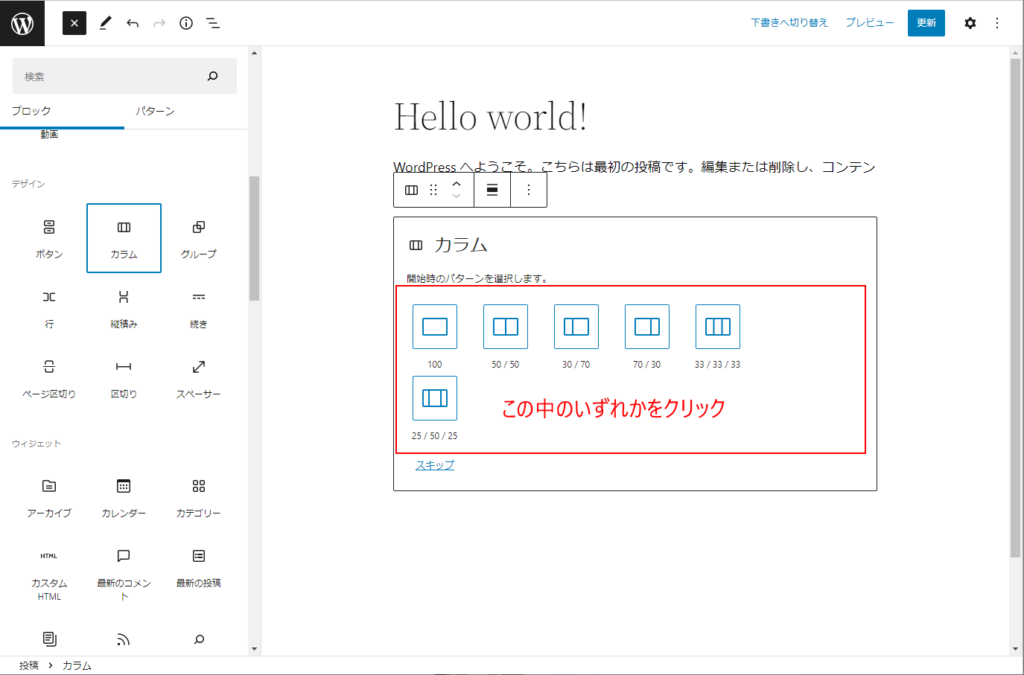
- 1. 「ブロックの新規追加」ボタンから「デザイン」>「カラム」と探して、「カラム」ブロックを追加する。
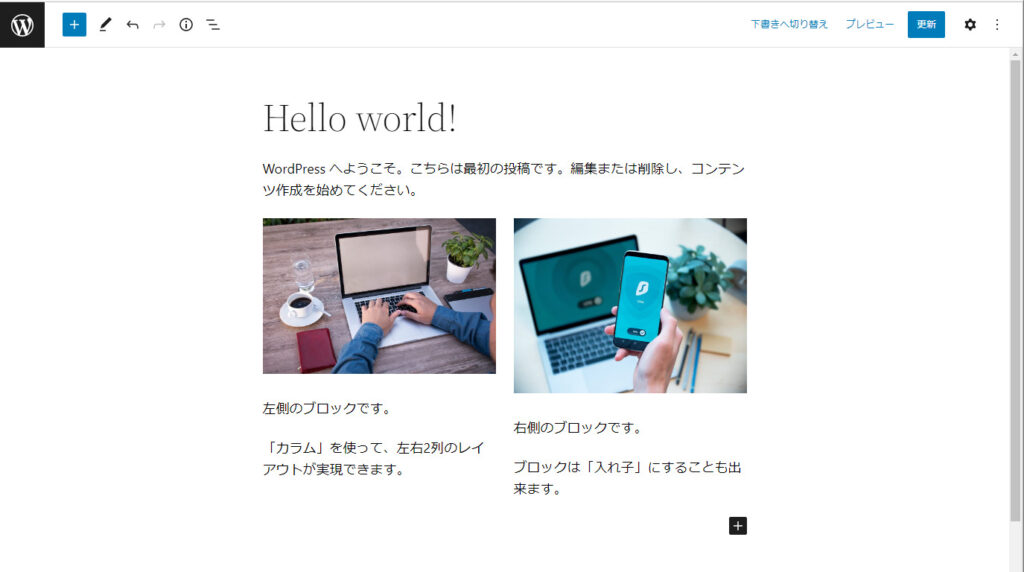
- 2. すると、下図のようにレイアウトを選ぶ画面が出てくるので、その中から選ぶ。(今回は50:50の左右2列レイアウトを選ぶ)

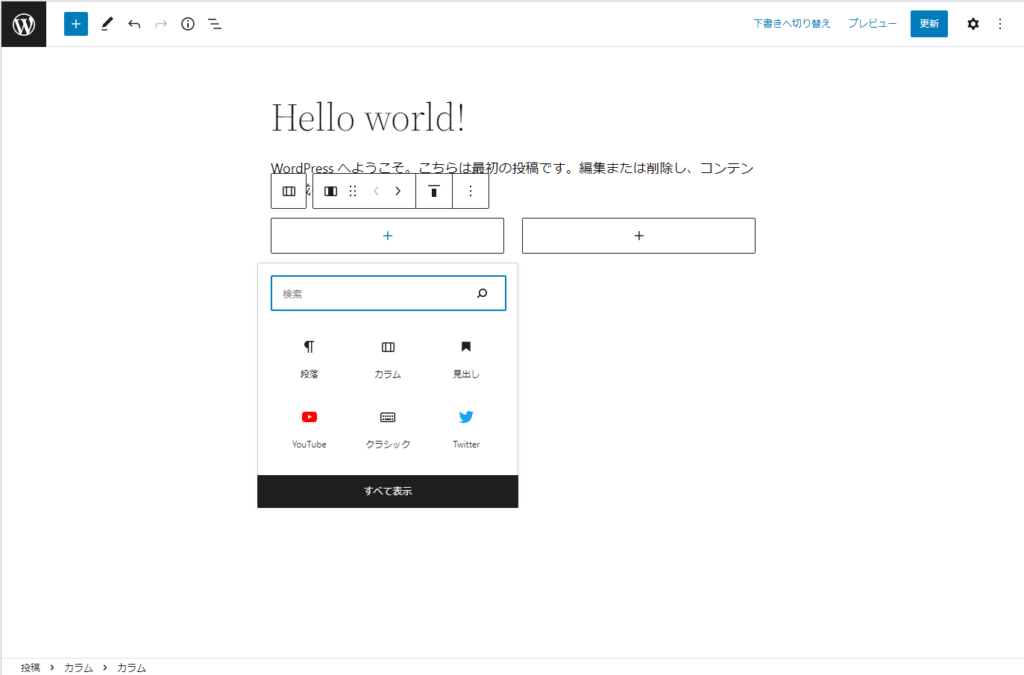
- 3. 元の編集画面に戻り、左右2列のブロックが追加されているので、それぞれのブロックの「+」部分をクリックし、それぞれにコンテンツを追加していく。(下図は左側の「+」をクリックしたところ)


まとめ
以上、WordPressのブロックエディター「Gutenberg」について紹介してきました。
一般的なブログサービスの投稿画面や、旧来のWordPressのクラシックエディターと比べて違いが大きいので、それらに慣れている方はどうしても敬遠しがちになってしまうのですが、慣れてしまえば、かなり複雑なレイアウトも実現できますし、動画や画像など、色々なコンテンツを含めた記事が作成できるので、表現力豊かな記事を作成できるようになります。
ぜひ、WordPressのブロックエディター「Gutenberg」を使いこなしてみてください。







