-
WordPress
- Taxonomy
- WordPress
【WordPress】タクソノミーについての徹底解説と作成手順まとめ

突然ですが、皆さんタクソノミーという言葉を聞いたことがありますか?あまり馴染みのない言葉ですが、WordPressを用いてWEBサイトを作る際に、必要な知識となってきます。そこで今回はWordPressにおいてタクソノミーの解説から作成手順までの流れを紹介していきたいと思います。
タクソノミーとは
タクソノミー(taxonomy)は「分類」という意味があり、カテゴリーやタグのことを指します。デフォルトの状態でWordPressを使っている限りでは出てこない概念ですが、カスタム投稿タイプを作成する時に必要となってきます。
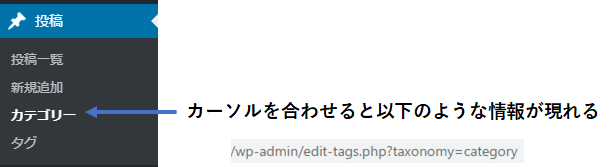
WordPressのデフォルト状態の「投稿」には「カテゴリー」「タグ」という2つのタクソノミーがあります。実際に「カテゴリー」や「タグ」にマウスカーソルを合わせると画面左下に”taxonomy=category”や”taxonomy=post_tag”といった文字が現れます。

タームとは
タクソノミーが理解できたら次はタームを理解しましょう。「またよく分からん単語出てきたな~」と思うかもしれませんが、難しいものではありません。
例えばWordPressの管理画面から投稿>カテゴリーと進んで以下のような設定がされていたとします。

四角で囲まれたもの、それぞれがタームです。イメージを掴むことができればOKです。
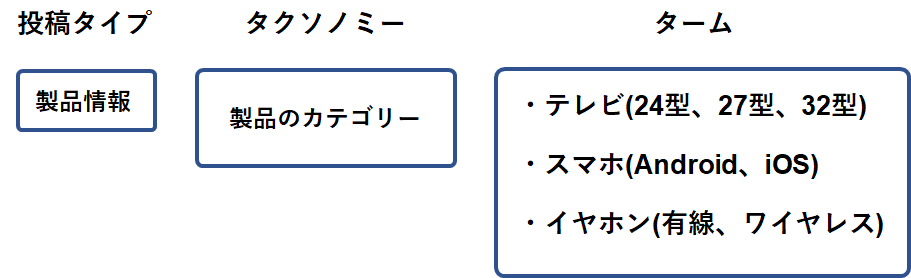
以上のことを踏まえて他の具体例を見てみましょう。以下の図を御覧ください。

この例では投稿タイプが「製品情報」タクソノミーが「製品のカテゴリー」タームが「テレビ」「スマホ」「イヤホン」となっています。なんとなくイメージを掴めたでしょうか?
上の図では、カスタム投稿タイプを想定した例でした。カスタム投稿ではタグやカテゴリーを設定することが出来ません。しかし、カスタムタクソノミーを導入することで可能になります。
実際にカスタム投稿タイプ・カスタムタクソノミーを使って同じように再現してみましょう。
カスタムタクソノミーの導入方法
カスタム投稿タイプを作成する方法は2種類あります。
- プラグインを使用
- functions.phpにて設定する
プラグイン「Custom Post Type UI」
まずは簡単に実装出来るプラグインの方法を紹介します。
使用するプラグインは「Custom Post Type UI」です。
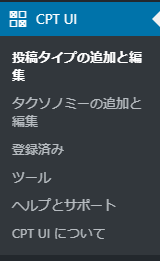
インストールして有効化したらCPT UI>投稿タイプの追加と編集に進みます。

設定・入力する項目は
- 投稿タイプスラッグ
- 複数形のラベル
- 単数形のラベル
- アーカイブあり
- 階層
の5つです。
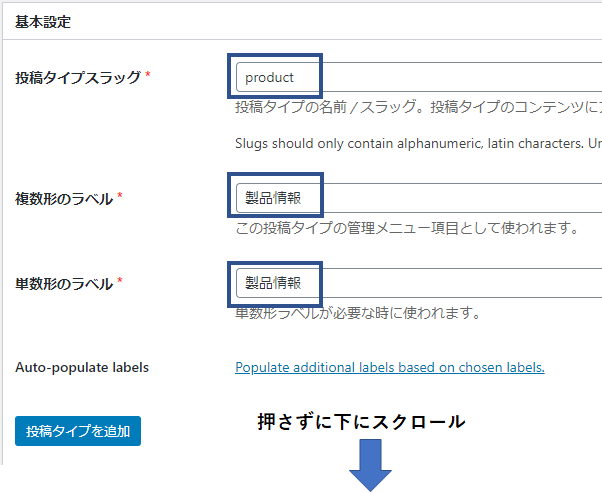
まずは投稿タイプスラッグ→複数形のラベル→単数形のラベルと順に入力していきます。
投稿タイプスラッグはカスタム投稿のIDのことです。
自作のテンプレートテーマを作成する場合などに必要となるので、適切な名前に設定しましょう。ここでは製品情報の「product」という名前で入力しています。
複数形・単数形のラベルはカスタム投稿の表記名です。日本語でも大丈夫です。また、複数形・単数形のラベルはどちらも同じ名前でも大丈夫です。
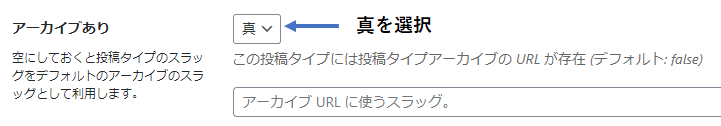
まだ投稿タイプを追加は押さずに下へスクロールしてください。

次にアーカイブありを真に変更してください。真にすることでアーカイブ一覧表示ページを作ることが出来るようになります。

以上ができたら投稿タイプを追加を押して次に進みましょう。
ここで一つ注意点があります。カスタム投稿を作成たあとは必ずパーマリンク設定を更新してください。
更新しないと、カスタム投稿に記事を作成しても表示されないことがあります。
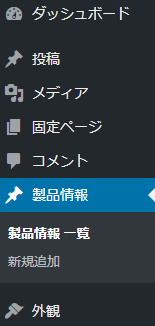
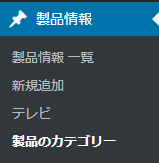
するとダッシュボードに「製品情報」が増えていると思います。しかし、「製品カテゴリー」がないです。
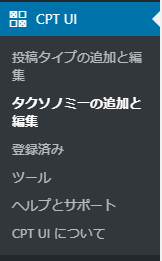
ここでタクソノミーの出番がやってきます。次にタクソノミーを追加してみましょう。WordPressのCPT UI>タクソノミーの追加と編集へと進んでください。

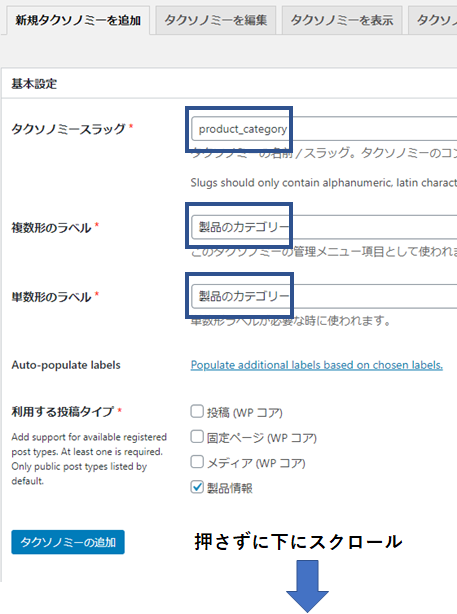
投稿タイプの追加と同じ要領でタクソノミースラッグ→複数形のラベル→単数形のラベルと順に入力していきます。

利用する投稿タイプのところに忘れずにチェックをしておきましょう。追加ボタンはまだ押さずに下にスクロールしてください。

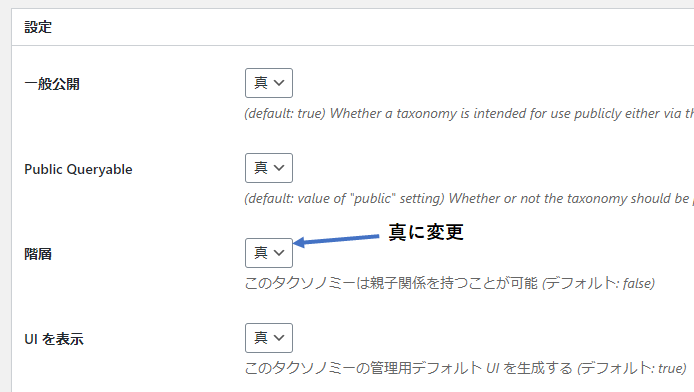
次に階層を真に変更します。変更したら追加ボタンを押します。親子関係を持たせたい場合は真に設定しておきましょう。
これで設定・入力が完了しました。

製品のカテゴリーが増えましたね!これでタクソノミーの追加が出来ました。製品カテゴリーを押した時のページのURLが以下のようになっていたら大丈夫です。

あとは製品のカテゴリーに「テレビ」「スマホ」「イヤホン」などのカテゴリーを設定すれば、Custom Post Type UIを使ったカスタムタクソノミー・タームの作成が完了します。
functions.phpにてカスタム投稿・タクソノミーを追加する
WordPressのfunctions.phpに以下のコードを挿入することでカスタムタクソノミーが作成できます。プラグインと比べると難しいですが、どういう仕組になっているのかを理解することが出来ます。
まず「製品情報」の投稿タイプは以下の通りになります。
function cpt_register_product() {
$labels = [
"name" => "製品情報",
"singular_name" => "製品情報",
];
$args = [
"labels" => $labels,
"public" => true,
"show_in_rest" => true,
"rest_base" => "",
"has_archive" => true,
"hierarchical" => true,
"rewrite" => ["slug" => "product", "with_front" => true],
"query_var" => true,
"menu_position" => 5,
"supports" => ["title", "editor", "thumbnail", 'comments'],
];
register_post_type("product", $args);
}
add_action('init', 'cpt_register_product');アーカイブありを真にしたりメニューの位置を自由に設定することが出来ます。
カスタム投稿タイプにタクソノミーを追加する方法は以下の通りです。
function cpt_register_product_dep() {
$args = [
"label" => "カテゴリー", //表示名
"labels" => "カテゴリー",
"publicly_queryable" => true,
"hierarchical" => true,
"show_in_menu" => true,
"query_var" => true,
"rewrite" => ['slug' => 'product_category', 'with_front' => true,], //パーマリンクの設定
"show_admin_column" => false,
"show_in_rest" => true,
"show_in_quick_edit" => false,
];
register_taxonomy("product_category", ["product"], $args); //「product」というカスタム投稿タイプにカテゴリーを追加
}
add_action('init', 'cpt_register_product_dep');カスタム投稿タイプと同様に自作することが出来ます。
各変数の詳細は関数リファレンス/register taxonomy – WordPressCodex日本語版を参考にしてみてください。他にもいろんなオプションが設定できます。
カスタム投稿・タクソノミーの注意点
カスタム投稿とカスタムタクソノミーを駆使することで、情報をきれいに分類することが出来ます。しかし、カスタムタクソノミーにはメリット・デメリットがあります。
メリット
- 情報をさらに分類することができる
- UI(ユーザーインターフェース)が分かりやすくなる
- それぞれ独自のテンプレートファイルをあてはめることができる
子カテゴリーも含めて多くのカテゴリーがある場合、管理がしやすくなるというメリットがあります。
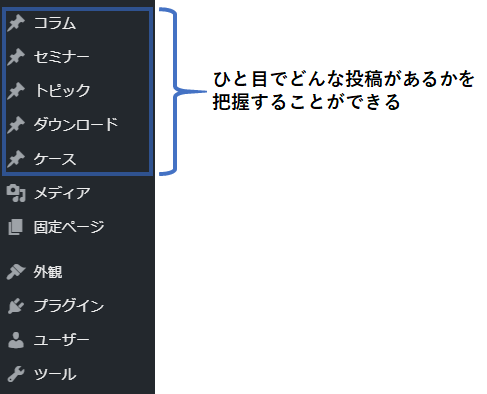
デフォルトの「投稿」のみではなく「コラム」や「セミナー」「トピック」「ダウンロード」…などの分類が出来る場合は、カスタム投稿やカスタムタクソノミーを使うことで下図のようにひと目で情報が見えるようになります。よって投稿者側にとっても優しいUIとなります。

さらに、通常はデフォルトの投稿タイプやタクソノミーにはarchive.phpやtaxonomy.phpが適用されます。しかし、カスタム投稿にはarchive-{スラッグ}.php、カスタムタクソノミーにはtaxonomy-{スラッグ}.phpのように個別でテンプレートファイルを適用することが出来ます。
つまり、投稿タイプやタクソノミーごとに見た目を変えることができます。
一方でデメリットもあります。
デメリット
- get_the_categoryなどのカテゴリ系の関数が使えない
- テンプレートファイルの種類や使い方を理解しておく必要がある
上記のことや自分のスキルを踏まえてカスタム投稿やカスタムタクソノミーを実装していく必要があります。
まとめ
今回はタクソノミーについて解説をし、実際に作成してみました。WordPressを最大限に活かすためには必須な知識となります。
タクソノミーやタームを理解してWEB制作ができるようになるとより専門性が高まります。ぜひ、使い方をマスターして一段とレベルアップを目指しましょう。







