-
HTML/CSS
- css
- html
- programming
- 初心者
CSSとは?知識0からの初心者でも分かるように解説

Web制作やホームページ作成とネットで検索すると、絶対に書かれているのは「HTML・CSSを学習しましょう」という文言です。
しかし、世の中の大半がHTMLはなんとなく知っているけどCSSって何?なんのために使われるの?という認識が一般的ですよね。
この記事を見てくださった方もそういった疑問をお持ちで見ていただいているはずです。
今回は、そんな方のためにCSSがなんのために使われるのか、なぜHTMLとセットで書かれるのかを解説したいと思います。
そもそもHTMLとは?
HTMLとは、ホームページを作成するために必要な最も最低限の言語です。マークアップ言語とも言われますね。
役割としては、PCや検索エンジン(GoogleやYahoo!などなど)に、このサイトの内容はこんな感じですよ、と教えるのが大きな役割となっています。
具体的には、下のようなコードを書いたとします。
<title>CSSの役割とは?</title>上のコードの<title></title>と書かれた部分は、タグと呼ばれるものです。このコードを書くと、タグに挟まれた文字がサイトのタイトルとなります。
Chromeで表示させると下図のような感じです。

これは検索窓で検索をかけたときに出てくるサイトのタイトルでも表示される内容になります。
さらに、タイトルの横に描いてあるアイコンもHTMLを編集することで変更できます。

サイトタイトルの横のマークが、先ほどの地球のようなものから本に変わっています。
これはファビコンと呼ばれるもので、サイトを象徴するアイコンです。
まずは、CSSとは何かの前にHTMLのこと、分かっていただけましたでしょうか。では次からはCSSの説明に入っていきます。
CSSの役割
HTMLとは、PCや検索エンジンに、このサイトの内容はこんな感じですよ、と教えるのが大きな役割となっていますと説明しましたが、ではCSSはどんな役割を担っているのでしょうか。
それは、『人間にとって分かりやすいサイトを作成するための言語』というのが分かりやすいかもしれません。
例を挙げてみましょう。サイトに下のようなものが表示されていたとします。

これを見て、どんな役割を担っているか分かりますか?
ただのテキストでしょうか?それともタイトル?
実はこれは、HTMLだけ見るとボタンとして設定しています。
しかし、人間がこれを見てボタンだと、クリックできるものだと認識できますでしょうか。
十中八九不可能だと思います。かなり極端な例になりますが、PCの認識と人間の認識がズレるのは決して良いこととは言えないですよね。
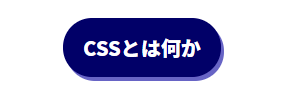
では、CSSと呼ばれる言語を用いて装飾してみましょう。

上図のような表示ならどうでしょう。文字の大きさや色、背景色やボタンの形、影などすべての要素を人間が直感的にこれはボタンだと認識できるようになっているかと思います。
ボタンに限ったことではなく、タイトルや伝えたいこと、大事な部分などを強調したり、はたまた余白を多めに取ることでおしゃれなサイトに見せるなど、人間の視覚情報に訴えかけるようにするのがCSSの役割と言えるでしょう。
このボタンで設定している装飾を具体的に解説すると、背景の色、影の色、文字の大きさ、フォントなどを個別に指定しています。
CSSの設定を応用した場合
上でご紹介したボタンは基本的な設定の仕方をした際のものですが、少し学習を進めて行くと、下図のような少し凝ったボタンも作成できるようになります。

このように、ボタンの上にカーソルが乗ると、背景の色と文字の色が変わるというものですね。
ホームページ作成の際にアニメーションを適用するのはJavaScriptだという情報を得ることも多いと思いますが、シンプルなものであればCSSを学習するだけでも十分に可能となります。
では、さらに応用したものを見てみましょう。

少しカクついているので分かりにくいかもしれませんが、矢印が縦方向にくるくると回転しています。
このようにCSSは自動で動くアニメーションを作成することもできます。
Webサイトを見ている際に、ボタンがふわふわと浮遊しているようなものを見かけたことはありませんでしょうか。あれもCSSのみで作成することが出来てしまうのです。
まとめ
いかがでしたでしょうか。
CSSの説明と一言で言っても、検索をかけて調べてみると専門的な内容であったり、HTMLを理解していないと分からない内容のものが多いと思います。
そんな方にも理解していただけるように、できるだけ専門用語は使用せずに解説させていただきました。
この記事を読んで、何かWeb制作に対する意識が前向きになってもらえたら幸いです。
極めようと思うと奥が深すぎて底が見えないHTML / CSSですが、学びを進めていくうちに必要なもの、不必要なものは見えてくると思うので、まずは手軽に学習を始めてみましょう!







