-
HTML/CSS
HTMLで丸数字をつくる方法(丸数字を使う場面の例も紹介)

「HTMLで丸数字を書く方法を知りたい…。また、使う具体的な場面も知りたい。」そう思ったことはありませんか?
コーディングをしていて、丸数字をつくる場面がたまにありますよね。
この記事では「HTMLで丸数字を書く方法」「丸数字を使う場面の例」の2つを解説していきます。
それでは、見ていきましょう。
HTMLで丸数字をつくる方法

HTMLで丸数字を書く方法として以下の2つを挙げます。
- CSSでデザインする方法
- 特殊文字を使う方法
それぞれ見ていきましょう。
CSSでデザインする方法
まず、CSSでデザインする方法です。
例えば、コードは以下のように書きます。
<div class="circle_number">1</div>.circle_number {
width: 50px;
height: 50px;
padding-top: 13px;
border: 1px solid black;
border-radius: 50%;
text-align: center;
box-sizing: border-box;
}このコードをブラウザで出力すると下のようになります。

丸数字が出現しました。
ここでは、「borderプロパティ」で枠線を書き、「border-radiusプロパティ」で円形にしています。
丸をつくるには、要素のwidth(ヨコ)とheight(タテ)の長さを同じにして、border-radiusプロパティの値を50%にします。
※丸の中の数字の位置は「text-alignプロパティ」と「paddingプロパティ」によって制御しています。「box-sizing: border-box;」とすることで、paddingを設定しても、要素のタテとヨコの長さを一定に保っておくことができます。
下のようなパターンもつくることができます。

<div class="circle_number">1</div>.circle_number {
width: 50px;
height: 50px;
padding-top: 13px;
background-color: #aadfec;
border-radius: 50%;
text-align: center;
box-sizing: border-box;
}上の丸数字は先ほどのものと違い、borderプロパティを使わずに、「background-colorプロパティ」を使って背景色を入れたものになります。
また、「colorプロパティ」を使うと、丸の中の数字の色も変更できます。
以上、CSSで丸数字をデザインする方法でした。
特殊文字のコードを使う方法
つづいて、特殊文字のコードを使う方法です。
コードは以下のように書きます。

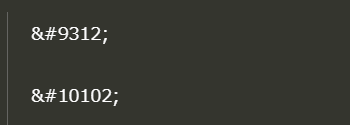
出力すると下のようになります。


白と黒の丸数字が出現しました。
先ほどのコードは、白丸の1と黒丸の1を表していたということです。
白丸の1を表す特殊文字は「① ;」でした。
「9312」から1ずつ増やしていくと、表示される文字も増えていきます(数字は20まで用意されています)。
※ちなみに0のコードは「⓪ ;」です。
黒丸についても同様に、1のコードの数字から黒丸の数字も20まで用意されています)。
特殊文字のコードを使うメリットとしては、CSSで丸数字をつくる場合に比べてコードが非常に少なくてすむ点です(ただし、デザインは固定でかつシンプルなものになります)。
なので、丸数字の色や大きさにこだわらないときに、こちらの方法を試してみてください。
以上、特殊文字を使って丸数字を表示させる方法でした。
丸数字を使う場面の例

ここからは、丸数字を使う場面の例を紹介します。
紹介するのは以下の3つをつくる場面です。
- 見出し
- 目次
- 表
それぞれみていきましょう。
見出し
まずは、見出しです。
たとえば、下のようにコードを書きます。
<div class="h1_wrapper">
<div class="h1_circle_number">1</div>
<h1>見出し</h1>
</div>
<div class="h1_wrapper">
<div class="h1_circle_number">2</div>
<h1>見出し</h1>
</div>
<div class="h1_wrapper">
<div class="h1_circle_number">3</div>
<h1>見出し</h1>
</div>.h1_wrapper {
display: flex;
}
.h1_circle_number {
width: 50px;
height: 50px;
margin-right: 15px;
margin-bottom: 5px;
padding-top: 13px;
background-color: #4ff8b7;
border-radius: 50%;
text-align: center;
box-sizing: border-box;
font-weight: bold;
}
h1 {
margin: 0;
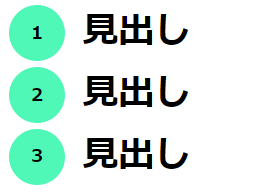
}これを出力すると以下のようになります。

左側に丸数字のついた見出しが出現しました。
※ちなみに丸数字と見出しを横並びにするために「display: flex;」を使いました。display: flex;に関してくわしく知りたい方は以下の記事を読んでみてください。
見出しに数字をつける際は、丸数字を使うデザインもあるということを覚えておいてください。
以上、見出しの横に丸数字をつける例でした。
目次
次に目次です。
コードを例えば下のように書いてみます。
<ol class="contents">
<li><span>1</span><a href="#">目次1</a></li>
<li><span>2</span><a href="#">目次2</a></li>
<li><span>3</span><a href="#">目次3</a></li>
<li><span>4</span><a href="#">目次4</a></li>
<li><span>5</span><a href="#">目次5</a></li>
</ol>.contents {
width: 300px;
height: 280px;
padding: 20px;
border: 1px solid gray;
background-color: rgb(210, 232, 247);
box-sizing: border-box;
list-style-type: none;
}
.contents li {
margin-top: 2px;
margin-left: 23px;
}
.contents li span {
display: inline-block;
width: 35px;
height: 35px;
margin: 5px 10px 0 0;
padding-top: 5px;
text-align: center;
border-radius: 50%;
background-color: #f8f88d;
box-sizing: border-box;
}上のコードを出力すると下のようになります。

丸数字のついた目次が現れました。
目次につける数字は丸数字である必要はありませんが、丸数字を使うという選択肢があることを知っておきましょう。
目次のつくり方や例に関しては、以下の記事で書いていますのでチェックしてみてください。
以上、目次をつくる場面で丸数字を使う例でした。
表
最後に表です。
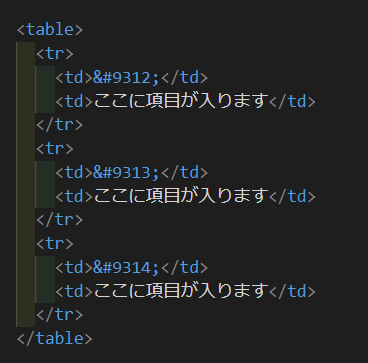
コードを以下のように書いてみます。

table {
border-collapse: collapse;
border-bottom: 1px solid black;
border-right: 1px solid black;
}
table tr {
border-top: 1px solid black;
border-left: 1px solid black;
}
table td {
border-top: 1px solid black;
border-left: 1px solid black;
padding: 10px;
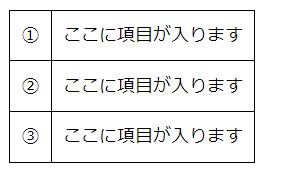
}出力すると以下のようになります。

行の左に丸数字を書いた表が出力されました。
今回はCSSではなく、特殊文字のコードで丸数字を表示させました。
とくに背景色が白で、線の色が黒のシンプルな表の場合、特殊文字のコードでつくる丸数字の親和性が高いです。
表の中で丸数字を書くという選択肢があることも、頭の片隅に置いておいて下さい。
まとめ
いかがでしたでしょうか。
HTMLでの丸数字の書き方について理解が深まったことでしょう。
丸数字は、CSSでデザインする方法と特殊文字を使う方法の2つの方法でつくれます。
ぜひ実際にコードを書いてみてください。
今回の知識が役に立てば幸いです。