-
HTML/CSS
- css
- html
- 初心者
【WEBサイト制作初心者向け】HTMLとCSSの書き方解説

WEBサイトを作るためには基本的な言語としてHTML、CSSを使用し、書いていきます。
しかし、初めてサイトを制作する場合、どうやって書いたら良いか、何を使えば良いか、分からない方も多いのではないかと思います。
本記事ではWEBサイト制作初心者の方に向けて、HTMLとCSSの書き方、書くためのツールを解説していきます。
これからHTMLとCSSを始めたい、学びたいという方は、是非参考にしてください。
HTMLとCSSの簡単解説

まずはHTML,CSSについて簡単解説です。
HTML(Hyper Text Markup Language)はサイトの骨組み、
CSS(Cascading Style Sheets)はサイトの装飾の役割を担っています。
HTMLの基礎
HTMLはコンピュータに理解してもらうための、マークアップ言語です。
マークアップとは、文章構成の指示を意味します。
コンピュータに、この文章は見出しで、ここは写真で、ここはボタンで、など指示をして理解してもらうための文章です。
コンピュータは人間の言葉をそのまま理解出来ないので、コンピュータが理解できる言葉にするために必要な言語とです。
以下のようにHTMLを書きます。
<h1>ページタイトル</h1>
<h2>見出し</h2>
<img src="123.jpg" alt="sample" />
<button>お問い合わせ</button>h1など<>で囲われたものをタグと言います。
上記の事例ではh1,h2は終了タグ(</h1>など)がついていますが、imgタグにはありません。
タグには様々な種類があり、終了タグがあるもの、ないものがあるので注意が必要です。
以下の記事でタグについてもう少し詳しく解説していますので、参考にご覧下さい。
CSSの基礎
CSSは上記のHTMLを味付けするための言語です。
コンピュータに理解してもらうためにはHTMLで指示をすれば良いのですが、人に見てもらいやすくするためにはCSSでデザインを整える必要があります。
HTMLだけではサイトの見栄えが整っておらず、以下のように、味気ないイメージとなってしまいます。

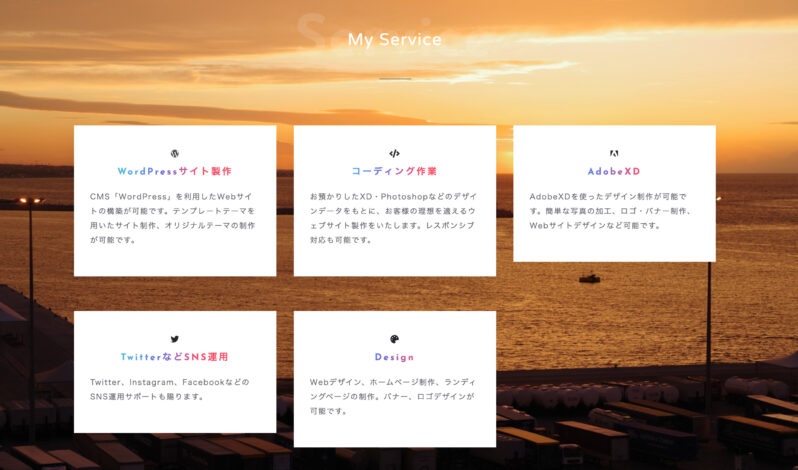
上記のHTMLにCSSで味付けしたものが以下です。人が見た時の印象はかなり変わってきます。

CSSを加えることで、見た目が変わる事が理解できたかと思います。
HTMLの基礎で書いたコードについて、CSSを追加する場合は以下のように書きます。
h1 {
font-family: sans-serif;
font-size: 20px;
}h1タグを指定して、プロパティを決め、値を指示しています。
CSSのプロパティについても様々な種類が存在するので、都度調べていく必要があります。
HTMLとCSSを書くためのツール

HTMLとCSSを書くためにはツールが必要です。
文章を書くだけならメモ帳でも書けますが、コンピュータに指示するためにはエディタというソフトが必須となります。
エディタを選ぶポイントは、
- 自分のパソコン環境に合っているか
- 自分が使いやすいか
- 利用人数が多く、問題を解決する事例がネット上で見つかりやすいか
上記のようなポイントを踏まえて選定していくのが良いでしょう。
Atom、Visual Studio Codeなどが有名です。
以下の記事でオススメエディタを解説していますので、参考にご覧下さい。
HTMLとCSSの書き方

次に、HTMLとCSSの書き方、流れについて解説します。
エディタからファイルを作成し、HTML、CSSを書いていくのが基本の流れとなります。
エディタにファイルを取り込む、新規作成する
エディタを開き、既に作ったファイルを取り込むか、ファイルを新規作成します。

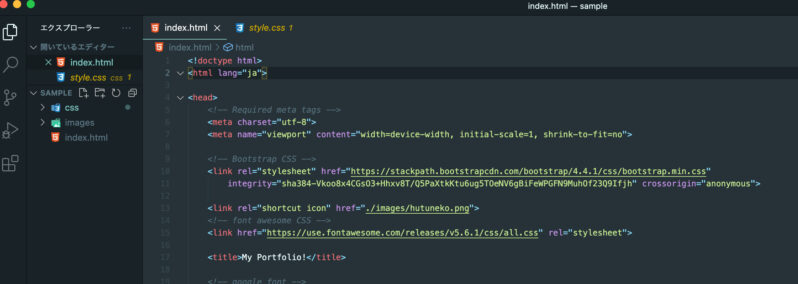
上記はVisual Studio Codeを開いた時の様子です。
フォルダーを開くを選択すると既存ファイルを開けます。
新規ファイル、新規フォルダーを選択すると新しいファイルを作っていく事となります。

コードを書いている様子です。
HTMLファイルの拡張子は.htmlとし、CSSファイルの拡張子は.cssとします。
下層ページのファイル名は何でもいいのですが、TOPページでは「index.html」とするのが一般的です。
(WEBサーバーは自動的にindex.htmlをTOPページと判断してくれるため)
CSSファイルは特に縛りはありません。
しかし、全角文字や特殊記号などはファイル名として相応しくないケースがあるので注意が必要です。
HTMLの基本的な文章構造について
CSSを別ファイルとして管理する場合、ページのhead部分は以下のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>サイト名</title>
<meta name="description" content="ページ紹介" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"
/>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!-- ここにコンテンツを書いていく。 -->
</body>
</html>CSSはWEB上のリセットCSSを読み込ませてから、自身のCSSを読み込ませています。
リセットCSSを使うことでブラウザ固有のCSSをリセット出来るので、ブラウザ毎の表示差を無くす為に利用する事をオススメします。
リセットCSSはWEB上に様々なものが存在するので、使用するタグに合ったものを選びましょう。
CSSを読み込む際によくある間違えが、ディレクトリの位置を間違える事です。
ファイルがどの位置にあるか理解し、適切なパスを記述するよう注意しましょう。
サイトのコンテンツは<body>タグ内に書いていきます。
<body>
<div class="wrapper">
<header>ヘッダー</header>
<section class="top-view">
<div class="container">
<div class="main">メインコンテンツ</div>
<div class="side">サイドコンテンツ</div>
</div>
</section>
<section class="about">・・・</section>
<footer>フッター</footer>
</div>
</body>上記は一例ですが、htmlでサイトコンテンツの骨組みを作っていきます。
ここでコンテンツをしっかり決めておくと、後々手戻りが少なくて済みます。
デザインをまとめる部分は<div>で囲っておくと共通してデザインを変更する際に便利です。
CSSの適用方法について
CSSの適用方法は3つあります。
- HTMLのhead内にstyle要素を設け、CSSを埋め込む
- HTMLの各タグにstyle属性を用いて直接記入する
- HTMLファイルとは別にCSSファイルをつくり、HTMLファイルのhead内にCSSファイルのリンクを貼る
簡単に解説していきます。
HTMLファイルのhead内にstyle要素を設け、CSSを埋め込む
1つ目はHTMLファイル内のheadにCSSを埋め込む方法です。
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<head>
<style>
h1 {
color: red;
}
p {
color: blue;
font-size: 5px;
}
</style>
</head>
</head>1つのHTMLファイルに対してCSSを埋め込むのに適した方法です。
しかし、複数のページを共通デザインにする際、両方に同様のCSSを記述する手間が掛かります。
また、CSSが増えると、HTMLファイルが長くなってしまい、管理しにくい欠点があります。
HTMLファイルの各タグにstyle属性を用いて直接記入する
2つ目は各タグにstyle属性を追加する方法です。
<p style="color: red">赤くなります</p>こちらはHTMLを直接指定するため、どこのスタイルが変わるか視覚的に分かりやすい方法です。
しかし、1つのタグに複数のCSSを当てる場合、1行が長くなってしまい、何のCSSを使っているか判別しにくくなってしまう為、注意が必要です。
HTMLファイルとは別にCSSファイルをつくり、HTMLファイルのhead内にCSSファイルのリンクを貼る
3つ目の方法はHTMLとは別にCSSファイルをつくり、HTMLファイルのhead内にリンクを貼る事でCSSを適用させる方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>サイト名</title>
<meta name="description" content="ページ紹介" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- ここがCSSリンク -->
<link rel="stylesheet" href="css/style.css" />
</head>
</html>h1 {
color: red;
}
p {
color: blue;
font-size: 5px;
}この方法が最も一般的に使用されます。
HTMLファイルが長くなる事もなく、複数のページとなるサイトでも共通のスタイルにするのが比較的簡単となるため、便利な方法です。
以上、3つの方法を選択し、CSSによってサイトのデザインを整えていきます。
まとめ
今回はHTMLとCSSの書き方解説についての内容でした。
流れは簡単に見えますが、実際にサイトを作り込んでいくと最初は難しいと感じると思います。
WEB上には様々なサイトがありますので、検証ツールを使ってサイトを検証したり、
サイト制作に関するブログ、書籍から学んでいき、慣れていく事が大切です。
学ぶだけではなく、実際に手を動かして表現する事が1番の近道です。
行き詰まる事もありますが、出来るところから進めていく事をオススメします。