-
HTML/CSS
【HTML】Webページのレイアウトを解説(具体例も紹介)

「HTMLでWebページをつくろうとしてるけど、どういったレイアウトのデザインにすればいいかわからない…。」そんなお悩みありませんか?
たしかに、コーディングの経験が少ないときは、どうレイアウトをつくっていけばいいかわかりませんよね。
この記事では、基本的なレイアウトに加え、よくあるレイアウトを3つ解説していきます。
まずは、よくある基本的なレイアウトを見ていきましょう。
よくある基本的なレイアウト

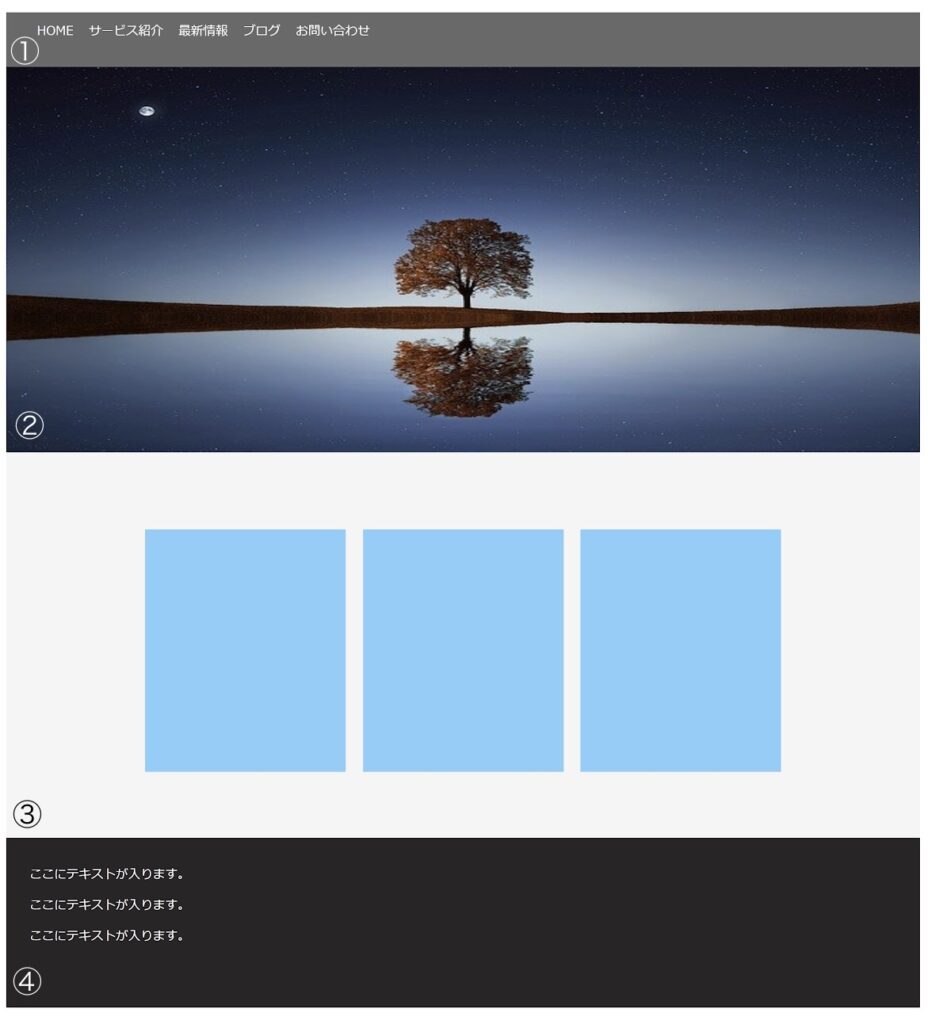
結論からいうと、下のようなレイアウトがよくあるものになります。

このレイアウトが最もシンプルなものであるといえるでしょう。
このレイアウトは「1カラムレイアウト」といいます。
この配置を使うことで、シンプルで見やすいWebページをつくることができます。
このレイアウトを上から順にくわしく解説していきます。
①ナビゲーションバー
ナビゲーションバーを一番上に設置することで、Webサイト内を効率よくめぐれるようになります。入れる項目としては、階層が一つ下の重要なページを入れます。また、ホーム画面に戻るリンクを貼ることもあります。ナビゲーションバーをつくるときは「navタグ」を用いてつくりましょう。コードに意味をもたせることで、SEO(検索エンジン最適化)に役立ちます。
②ヘッダー
ヘッダーには、アイキャッチ画像や、キャッチフレーズなどを入れます。また、ロゴや申し込みボタンなどが配置されることもあります。ヘッダーをつくることで、ファーストビュー(一番初めに見ること)でそのサイトが何を伝えたいかが分かります。ヘッダーをつくるときは「headerタグ」を使いましょう。
③メインコンテンツを入れる場所
メインコンテンツは、サービスや会社などの説明の主要なパートになります。このメインコンテンツを入れる場所でくわしい内容を書いていきます。メインコンテンツをつくるパートは「mainタグ」で囲みましょう。また、見出しをつけることができる一まとまり(セクション)をつくる際は、sectionタグを使いましょう。sectionタグに近いものとしてarticleタグがあります。タグで囲む部分が一つの記事として独立している場合は、sectionタグのかわりにarticleタグを使いましょう。
④フッター
フッターが一番下の部分になります。ここには著作権マークや、ナビゲーション、利用規約、プライバシーポリシーなどを入れることが多いです。フッターをつくることで、一番下までスクロールしても、他のページなどにリンクで飛んだりすることができます。フッターをつくるときは「footerタグ」を使いましょう。
ちなみに、さきほどのページのコードは以下のようになります。
<nav>
<ul>
<li><a href="">HOME</a></li>
<li><a href="">サービス紹介</a></li>
<li><a href="">最新情報</a></li>
<li><a href="">ブログ</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
</nav>
<header><img src="headerimg.jpg" alt="" /></header>
<main>
<section id="block1" class="block"></section>
<section id="block2" class="block"></section>
<section class="block"></section>
</main>
<footer>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</footer>nav {
width: 100%;
height: 70px;
position: relative;
background-color: dimgray;
}
nav ul {
display: flex;
}
nav ul li {
margin-top: 13px;
margin-right: 20px;
list-style: none;
}
nav ul li a {
text-decoration: none;
color: white;
}
header {
height: 500px;
background-color: rgb(220, 240, 253);
}
header img {
width: 100%;
height: 500px;
}
main {
height: 500px;
background-color: whitesmoke;
display: flex;
justify-content: center;
}
.block {
width: 260px;
height: 315px;
margin-top: 100px;
background-color: lightskyblue;
}
#block1,
#block2 {
margin-right: 22px;
}
footer {
height: 200px;
background-color: rgb(39, 38, 38);
padding-top: 20px;
padding-left: 30px;
}
footer p {
color: white;
}以上説明してきた4つの要素を、タテに一列に並べた1カラムレイアウトがよくあるレイアウトであるといえます。
その他のよくあるレイアウト3選

さきほど紹介した、レイアウトの他に、3つよくあるレイアウトを紹介します。
- 2カラムレイアウト
- 3カラムレイアウト
- タイル状のレイアウト
2カラムレイアウト

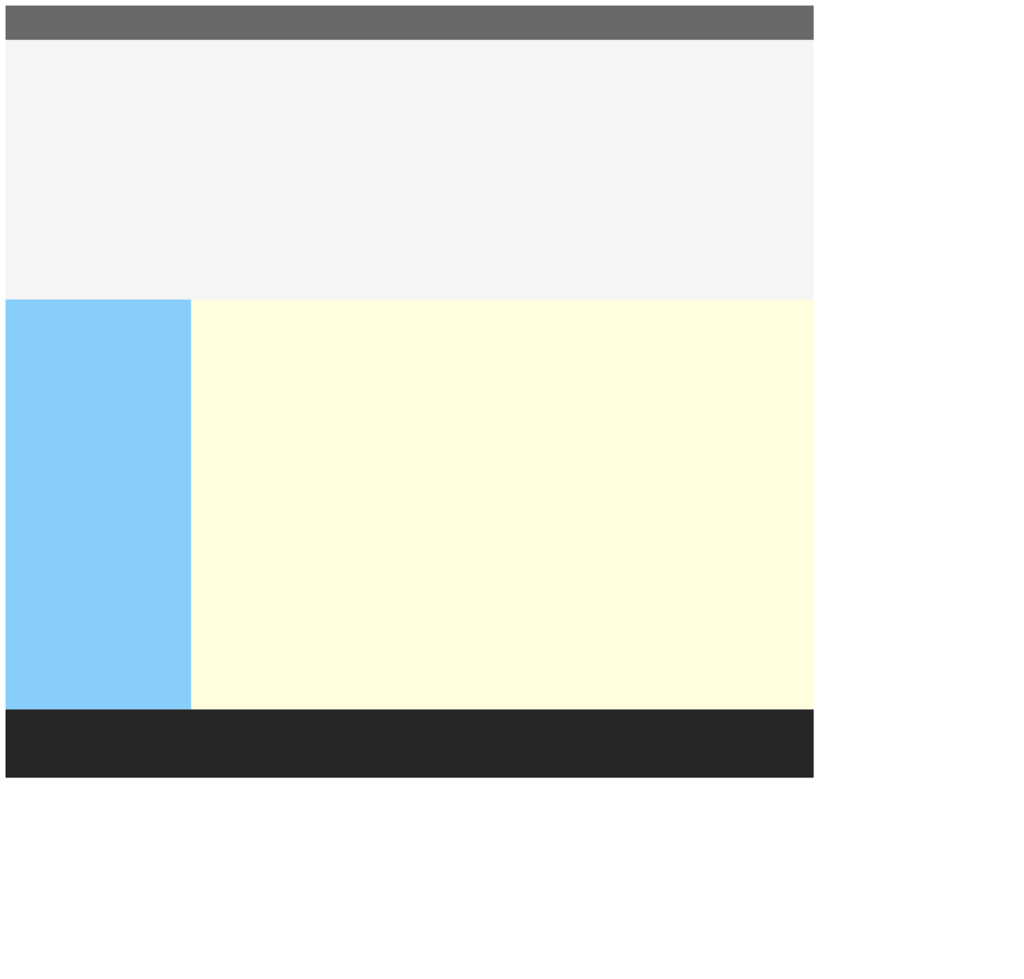
2カラムレイアウトは、最初に紹介した1カラムレイアウトのメインコンテンツの横に、サイドバーを入れるかたちになります。
サイドバーを入れることで、記事の一覧やメニューなどを見ながらメインコンテンツを閲覧することができます。
サイドバーには、別の主要ページのリンクや記事のアーカイブのリンクなどを入れることが多いです。
ページのコードは以下のようになります。
<nav></nav>
<header></header>
<main>
<div id="side"></div>
<div id="contents"></div>
</main>
<footer></footer>nav {
width: 100%;
height: 50px;
background-color: dimgray;
}
header {
width: 100%;
height: 380px;
background-color: whitesmoke;
}
main {
display: flex;
height: 600px;
}
#side {
width: 23%;
background-color: lightskyblue;
}
#contents {
width: 77%;
background-color: lightyellow;
}
footer {
height: 100px;
background-color: rgb(39, 38, 38);
}メインコンテンツ+1つのサイドバーの2カラムレイアウトを覚えておきましょう。
3カラムレイアウト

3カラムレイアウトは、メインコンテンツの両側に、サイドメニューを入れるかたちになります。
つまり、2カラムレイアウトにもう一つサイドバーを設置したかたちになります。
2カラムと同様、サイドバーにはメニューや記事のリンクなどを貼ります。また、広告やログインフォームを設置することもあります。
ページのコードは以下のようになります。
<nav></nav>
<header></header>
<main>
<div id="side1"></div>
<div id="contents"></div>
<div id="side2"></div>
</main>
<footer></footer>nav {
width: 100%;
height: 50px;
background-color: dimgray;
}
header {
width: 100%;
height: 380px;
background-color: whitesmoke;
}
main {
display: flex;
height: 600px;
}
#side1 {
width: 20%;
background-color: rgb(170, 221, 252);
}
#contents {
width: 60%;
background-color: lightyellow;
}
#side2 {
width: 20%;
background-color: rgb(253, 179, 150);
}
footer {
height: 100px;
background-color: rgb(39, 38, 38);
}メインコンテンツ+2つのサイドバーの3カラムレイアウトも覚えておきましょう。
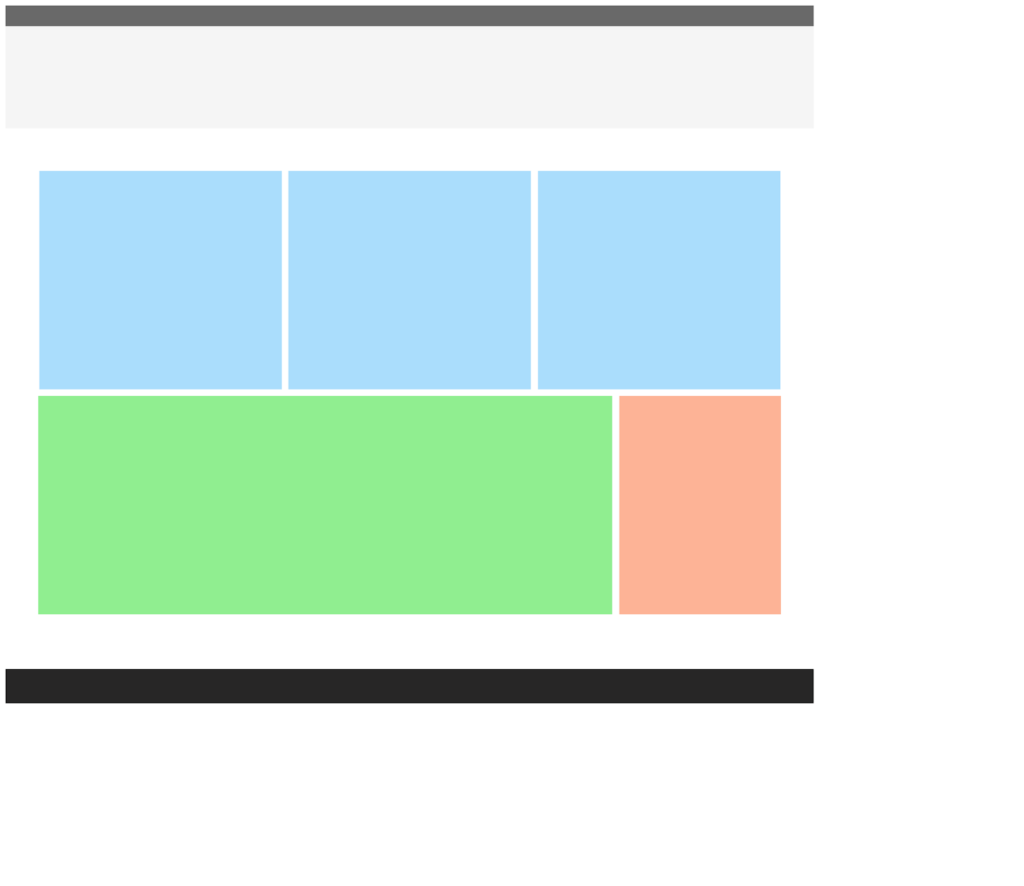
タイル状のレイアウト

タイル状のレイアウトとは、文字通り壁や床のタイルのように、セクションを並べていくレイアウトのことになります。
このレイアウトを使うことでスタイリッシュなデザインをつくることができます。また、見た目としても見やすいレイアウトであるといえます。
タイルには、文字はもちろん、記事や写真を並べたりします。レスポンシブ(スマホ対応)にするときは、タイルを横並びから縦並びにします。
ページのコードは以下のようになります。
<nav></nav>
<header></header>
<main>
<div id="tile1">
<div class="tile1-child"></div>
<div class="tile1-child"></div>
<div class="tile1-child"></div>
</div>
<div id="tile2">
<div id="tile2-child1"></div>
<div id="tile2-child2"></div>
</div>
</main>
<footer></footer>nav {
width: 100%;
height: 30px;
background-color: dimgray;
}
header {
width: 100%;
height: 150px;
background-color: whitesmoke;
}
main {
height: 730px;
}
#tile1 {
display: flex;
justify-content: center;
margin-top: 62px;
}
.tile1-child {
width: 30%;
height: 320px;
background-color: rgb(170, 221, 252);
}
#tile1 :nth-child(1) {
margin-right: 10px;
}
#tile1 :nth-child(3) {
margin-left: 10px;
}
#tile2 {
margin-top: 10px;
display: flex;
justify-content: center;
}
#tile2-child1 {
width: 71%;
height: 320px;
margin-right: 5px;
background-color: lightgreen;
}
#tile2-child2 {
width: 20%;
height: 320px;
margin-left: 5px;
background-color: rgb(253, 179, 150);
}
footer {
height: 50px;
background-color: rgb(39, 38, 38);
}タイル状のレイアウトがあることも覚えておいてください。
まとめ
いかがでしたか?
Webページのレイアウトについて理解が深まったことでしょう。
よくあるレイアウトを計4つ紹介してきました。
今回紹介したレイアウトを用いて実際にWebぺージをつくるのに役立てて下さい。
また、今回紹介したレイアウト以外にも、使えるレイアウトはないか普段から探してみてください。