-
HTML/CSS
- css
- html
【HTML/CSS】display:none;を網羅的に解説(具体的例も)

「display: none;はどういった場面で使うのだろう。また、diplay: none;について網羅的に知りたい。」と思ったことはありませんか。
今回の記事では、「display: none;」に関する知識をまとめました。
実際に使う場面の例も、挙げたのでそちらもチェックしてみてください。
それではまず、display: none;の基本事項から確認していきましょう。
【HTML/CSS】display: none;とは?

まず、基本事項の確認です。
displayは「表示する」という意味で、noneは「何もない」という意味です。
つまり、CSSのdisplayプロパティをnoneにすると、指定した要素を何もない状態(非表示)にします。
コードは以下のように書きます。
idやclass {
display: none;
}display: none;を実際に使う場面の例

display: none;を使う場面として以下の2つが挙げられます。
- レスポンシブデザインをつくるとき
- JavaScriptのイベントなどを使うとき
まずは、レスポンシブデザインをつくるときの場面を説明していきます。
レスポンシブデザインをつくるとき
レスポンシブデザインをつくるときに、display: none;を用いて表示の切りかえをすることがあります。
スマホページ(レスポンシブデザイン)のつくりかたに関しては、以下の記事もチェックしてみてください。
それでは、実際にみていきましょう。
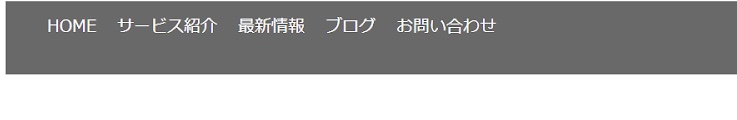
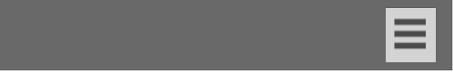
例えば下のような、レスポンシブデザインがあったとします。

↓

PC画面ではナビゲーションバーを、スマホ画面ではハンバーガーメニューを表示しています。
つまり、PC画面ではハンバーガーメニューを、スマホ画面ではメニュー項目を消しているということになります。
<nav>
<ul>
<li><a href="">HOME</a></li>
<li><a href="">サービス紹介</a></li>
<li><a href="">最新情報</a></li>
<li><a href="">ブログ</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
<div id="hamburger">
<img src="hum.png" alt="" />
</div>
</nav>nav {
width: 100%;
height: 70px;
position: relative;
background-color: dimgray;
}
nav ul {
display: flex;
}
nav ul li {
margin-top: 13px;
margin-right: 20px;
list-style: none;
}
nav ul li a {
text-decoration: none;
color: white;
}
#hamburger {
width: 48px;
height: 45px;
padding: 5px;
position: absolute;
top: 10px;
right: 16px;
background-color: lightgray;
box-sizing: border-box;
}
img {
width: 30px;
height: 30px;
margin-top: 5px;
margin-left: 3px;
}
@media screen and (max-width: 768px) {
li {
display: none;
}
}
@media screen and (min-width: 769px) {
#hamburger {
display: none;
}
}メディアクエリを「max-width: 768px」に指定したので、画面のヨコ幅が768px以下のときにメニューの名前が見えなくなります。
逆にハンバーガーメニューのボタンは「min-width: 769px」でdisplay: none;としているので、画面のヨコ幅が769px以上のとき表示されません。
このように、レスポンシブデザインをつくるときに使われます。
JavaScriptのイベントなどを使うとき
JavaScriptのイベントの発生時に、display: none;をつかうことがあります。
例えば、ボタンをおしたときに文字が消えるような例を見てみましょう。
クリックされたときの処理をdisplay: none;にします。

<button>ボタン</button>↓↓
<div id="none">消えます</div>#none {
width: 70px;
margin-top: 10px;
background-color: lightgreen;
}const divHide = document.getElementById('none');
const Btn = document.querySelector('button');
divHide.style.display = 'block'; //最初は表示をブロックに
Btn.addEventListener('click', function (event) {
none.style.display = 'none'; //要素を消す処理
});このボタンをクリックします。

ボタンをクリックすると、文字が消えました。
この場合はクリックイベントでしたが、ほかのイベントについても同じです。
このようにJavaScriptの処理の中で出てくることがあります。
visibility: hidden;との違い

さいごに、visibility: hidden;との違いをみていきます。
「display: none;」に似ているものとして、「visibility: none;」があります(ただし、基本的にはdisplay: none;をよく使用します)。
この2つを使い分けることで、要素の表示のしかたをすこし変えることができます。
結論からいうと、display: none;は「要素ごと存在を消す」、visibility: hidden;は「要素の存在はそのままにして、見た目だけみえないようにする」ものです。
さらにくわしく見ていきましょう。
まず、ことばの意味として、visibilityが「見えること」、hiddenが「隠された」という意味になります。
display: none;は「表示を何もないようにする」という意味であり、visibility: hidden;は、「隠された」という意味のちがいがあります。
実際に使って、display: none;がvisibility: hidden;とどう違うのか検証していきます。
下のようなブロックを用意します。

<div class="block"></div>
<div id="disappear" class="block"></div>
<div class="block"></div>.block {
width: 100px;
height: 100px;
background-color: lightskyblue;
margin-top: 10px;
}これに、display: none;を適用するコードを書くと下のようになります。

#disappear {
display: none;
}2つめのブロックに適用させたので、消えているのがわかります。
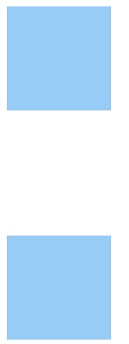
これに対し、visibility: hidden;を適用するコードを書きます。
#disappear {
visibility: hidden;
}すると下のようになります。

一つ分のブロックが空いているのが見てとれます。
表示は消えましたが、要素は残っているのがわかります。
display: none;は「要素ごと存在を消す」、visibility: hidden;は「要素の存在はそのままにして、見た目だけみえないようにする」ものということを覚えておきましょう。
まとめ
いかがでしたか?
display: none;の特性についてより理解が深まったのではないでしょうか。
使う場面としては、レスポンシブデザインをつくるとき、JavaSricptなどのイベント発生時に使います。
また、似ているものとしてvisibility: hidden;があるので、両者のちがいを理解しておきましょう。







