-
WordPress
- SEO対策
- テーマ
- レスポンシブ
機能や外観をテンプレート化する|WordPressのテーマを解説

WordPressは情報発信や商品やサービスの販売促進活動、販売活動によく使われています。なぜなら、カスタマイズ性が高く、ページに見合った外観や機能を備えたWebサイトが手軽に作れるからです。
しかし、WordPressをダウンロードしただけでは自由度の高い設定はできません。Webページの外観や機能をテンプレート化する「テーマ」が必要です。本記事ではWordPressの外観や機能をテンプレート化するためのテーマについて解説します。
テーマ=WordPressのテンプレート
テーマは機能や外観をテンプレート化する
WordPressのテーマは外観や機能をテンプレート化したものです。トップページや投稿ページ、問い合わせページなどページの役割ごとにテンプレートファイルを用意します。テンプレートファイルをサーバー上にアップロードすることで自由に外観や機能をつくれます。
WordPressのテーマはWeb上に公開されているファイルをダウンロードする方法と自作する方法があります。Web上の公開されているファイルをダウンロードする方法はダウンロードしたファイルをサーバーにアップロードするだけで使えます。
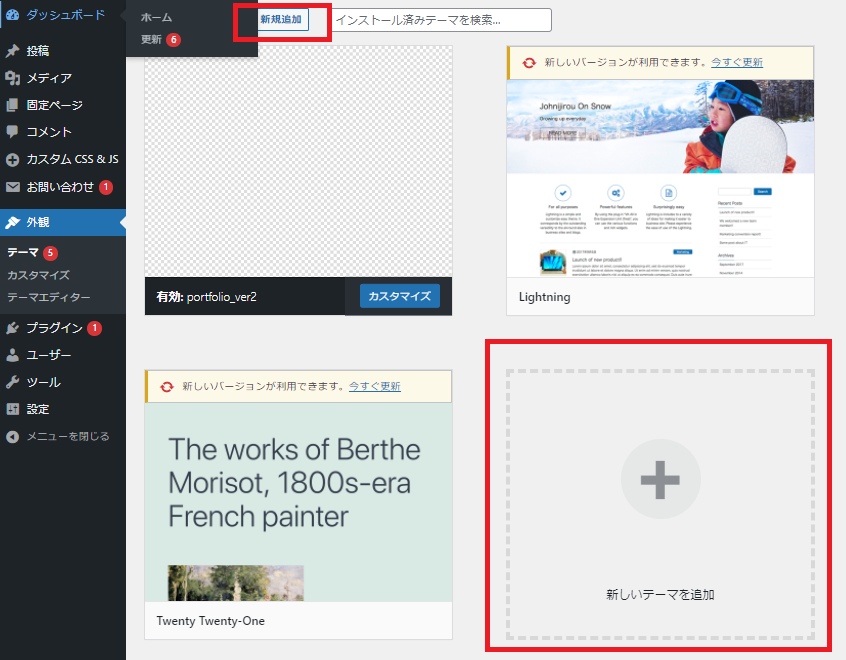
WordPress公式のテーマはダッシュボード上からダウンロードするだけで自由に使えるようになります。ダウンロードの方法は「外観」⇒「テーマ」⇒「新規追加」または「新しいテーマを追加」からダウンロードできます。(赤枠部)

テーマはHTML/CSS、JavaScript、PHPなどプログラミングの知識があれば自分で自由に作ることができます。しかし、プログラミングは一朝一夕では習得できません。最低でも3ヶ月以上の学習期間が必要です。
テーマの使い方
ダウンロードしたテーマはサーバーにアップロードするだけでは使えません。使うためにはダッシュボード上で有効化する必要があります。つまり、サーバーにアップロードされていれば、いつでもテーマを変えて、外観や機能を変えれます。
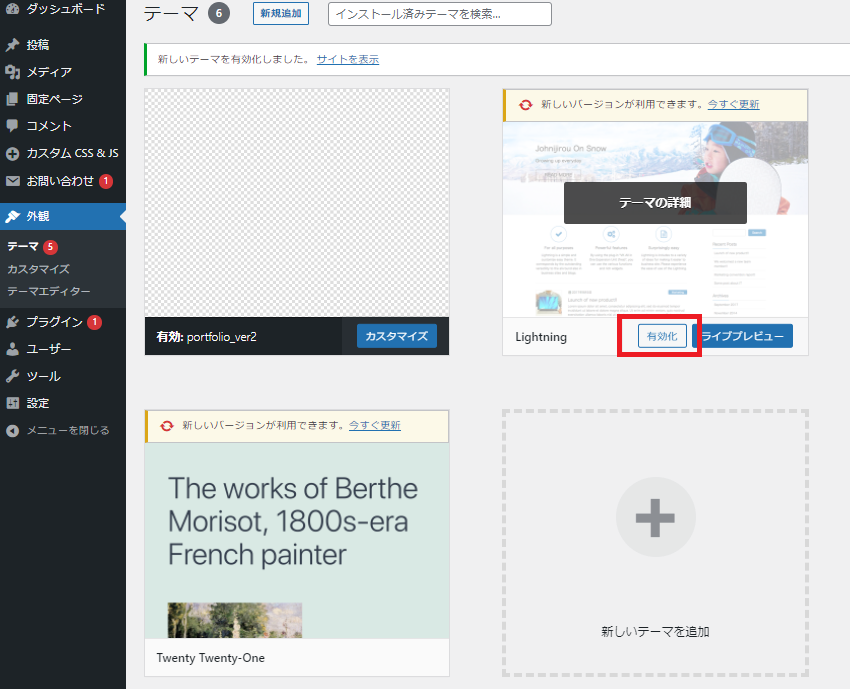
テーマの有効化をするには「外観」⇒「テーマ」のページからです。使いたいテーマにカーソルを持っていきます。そして、「有効化」のボタンで選択すれば、テーマが変更されます。

テンプレートとなる無料で使えるテーマ3選
Cocoon
無料のテーマで一番おすすめなのが「Cocoon」です。ブログ用であるならばCocoonを一番におすすめします。無料とは思えないほどの機能が搭載されています。デザインも簡単に変えることができるため、かなり高いカスタマイズ性です。
ウィジェットを自由に配置できたり、吹き出し形式も作成できます。また、カラムも1~3で選択可能です。かなり自由度の高いカスタマイズがHTML/CSSコーディングやプログラミングなしで実装できます。
広告や商品リンクの挿入も簡単です。アフィリエイトサイトやランディングページとしても活用ができます。テーマを使いたいけど、何を使えばいいかわからないという方はまず、Cocoonを使ってみてください。
Lightning
LightningはWordPressの公式サイトからダウンロードできるテーマです。企業のホームページやランディングページを作るのに適しています。ウィジェットが豊富にあるため、様々な機能を持ったページを作成できます。
また、Lightningは拡張機能が豊富です。サイトを自由にカスタマイズしたいという人はLightningを一度試してください。WordPress公式のため、ダッシュボード上でダウンロードができます。WordPressの設定を完了したら、すぐに使えるようになるのもおすすめポイントです。
Xeory Extension
SEO対策を重点を置くならばXeory Extensionです。Xeory ExtensionはWebマーケティングで有名なバズ部が無料で公開しているテーマです。そのため、SEO対策に関しては無料テーマの中では抜けています。
サービス紹介や会社情報が簡単に設置できます。Webマーケティングのプロということで、広告も入れやすいサイト構成になっています。
コーポレートサイトやランディングページを作りたい方は「Xeory Extension」を一度検討することをおすすめします。
テーマを選ぶ方法

SEO対策がされているか
テーマを選ぶ上で重要視したいのがSEO対策です。SEO対策とはGoogleなどの検索エンジンで検索順位を上位にすることをいいます。集客や販売を目的にするのであれば、SEO対策をしていなければページを見てもらえません。
SEO対策には内部対策と外部対策があります。テーマを選ぶ際に重要視するのは内部対策です。なぜなら、内部対策はコーディングやプログラミングの知識が必要です。
内部対策はWebページの構造や表示までの速度などから決まります。内部対策はHTMLの構造やメタディスクリプション、コードの最適化が重要なポイントです。つまり、自分自身がコーディングやコードの最適化や効率的な書き方を知らなければいけません。
Webページからテーマをダウンロードする場合にはコードを書き換えたりする機会は少ないと思います。そのため、テーマ自身がSEO対策がされているかを確認しておくことが大切です。
外部対策はコーディングなどの知識が不要なため、あなた自身でできます。具体的にはユーザーの満足度をあげたり、コンピューターが記事の内容を分かりやすいと判断するための文章を書くことが対策です。
内部対策はコードの書き方によって決まります、ダウンロードしたテーマを使う以上はテーマ自身がどんな内部対策をしているかを把握した上で決めることをおすすめします。
レスポンシブ対応となっているか
テーマを選ぶ上でレスポンシブ対応しているかが大切です。スマホやタブレットの普及により、PC以外の端末でWebページを見る機会が増えています。つまり、画面幅によってレイアウトを最適化するレスポンシブ対応は必須です。
有料テーマではほぼすべてがレスポンシブ対応しています。しかし、無料のテーマの中には対応していない可能性があります。そのため、使用する前に必ず確認しましょう。
年々スマホでのインターネット閲覧時間が増えています。スマホで見にくいサイトは今後どんどん見られなくなります。どんなにいい情報を載せていても、ユーザーが見にくいと思えば見られなくなります。
集客も販売も見てもらうことが大切です。レスポンシブ対応を怠って、機会損失にならないようテーマ選びをすることをおすすめします。
サイトの内容に合っているか
Web上で公開されたテーマを使用する場合、デザインがほとんど決まっています。そのため、サイトに合った雰囲気に合った外観を作れるかが大切です。公式ページをみれば、テストサンプルがあるので事前に確認することをおすすめします。
サイトの内容と雰囲気が違うとユーザーは離れてしまいやすくなります。自分の作るサイトのコンテンツに合わせた外観を意識することでPV数やCV数の向上も可能です。機能だけでなく、サイトの外観や雰囲気も合わせて選択することを心掛けてみてください。
まとめ
WordPressの外観や機能をテンプレート化したものをテーマといいます。Web上に公開されているテーマを使えば、HTML/CSSコーディングやプログラミングができなくても高度な機能を持ったページを作れます。サイトの内容や求める機能によってテーマを選ぶことが大切です。
また、Yoshi-logbookではWordPressを自作するための記事がたくさんあります。もし、Web上で公開されているテーマでは満足できない人は当サイトの記事を参考に自作のテーマ作りにも挑戦してみて下さい。