-
WordPress
- php
- SEO
- テーマ移行
- リダイレクト
「開発者用」WordPressサイトをドメイン移行した手順まとめ

今回、運営しているWordPressサイトのドメイン移行が完了したので、その忘備録として書き残していきます。
ドメイン移行の際は内部リンク切れやGoogle Analytics、Google Tag ManagerのSEO部分等、色々と考える必要があったため結構時間がかかってしまいました。
これからWordPressサイトをドメイン移行される方に少しでも参考になれば幸いです。
旧サイト:Yoshi-logbook(https://yoshi-logbook.com/)
↓
新サイト:WP-LOAD(https://wp-load.in/)
# 旧サイトはリダイレクト処理済みなのでアクセスできません。
# ちなみにhttps://stg.yoshi-logbook.com/はアクセスできますが、特に良いこともありません。仕様確認
ドメイン移行の概要です。
- SEOへの影響を抑えたい
- ドメイン移行
- サーバーは移行しない(XSERVER)
- パーマリンク構造を変更する
- DB、プラグイン、設定は全て移行する
- テーマを修正する
- リダイレクト処理設定
- GA or GTM、サーチコンソールは再登録・移行する
All-in-One WP Migrationでデータを移行する

All-in-One WP Migration(以下、WP Migration)はWordPressサイトのデータ移行する際に使用するプラグインです。
ユーザー情報から記事データ、メディアライブラリ、テーマなど全てのデータを引っこ抜く事ができます。後のリダイレクト処理で必要となる記事IDも紐付きます。
WP Migrationは、間違って開発中のデータを本番環境へアップすると全て書き換えられてしまうので取り扱いには細心の注意を払いましょう。(WP Migrationでインポートするとバックアップが作成されますが、それでも血の気が引く思いをする事になります)
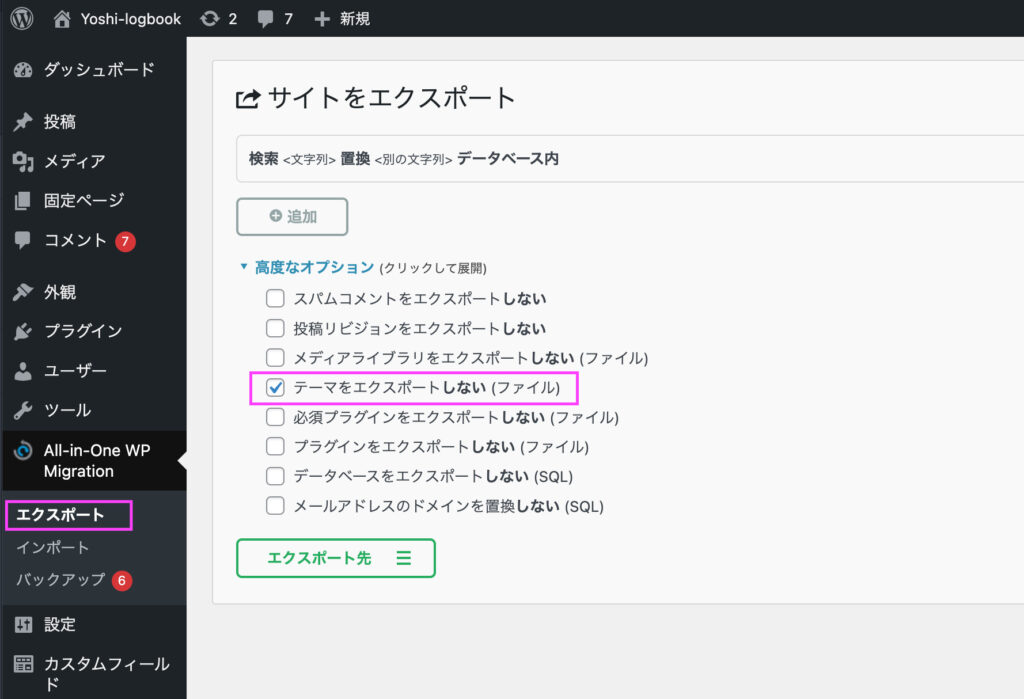
実際の作業様子はこちらです。

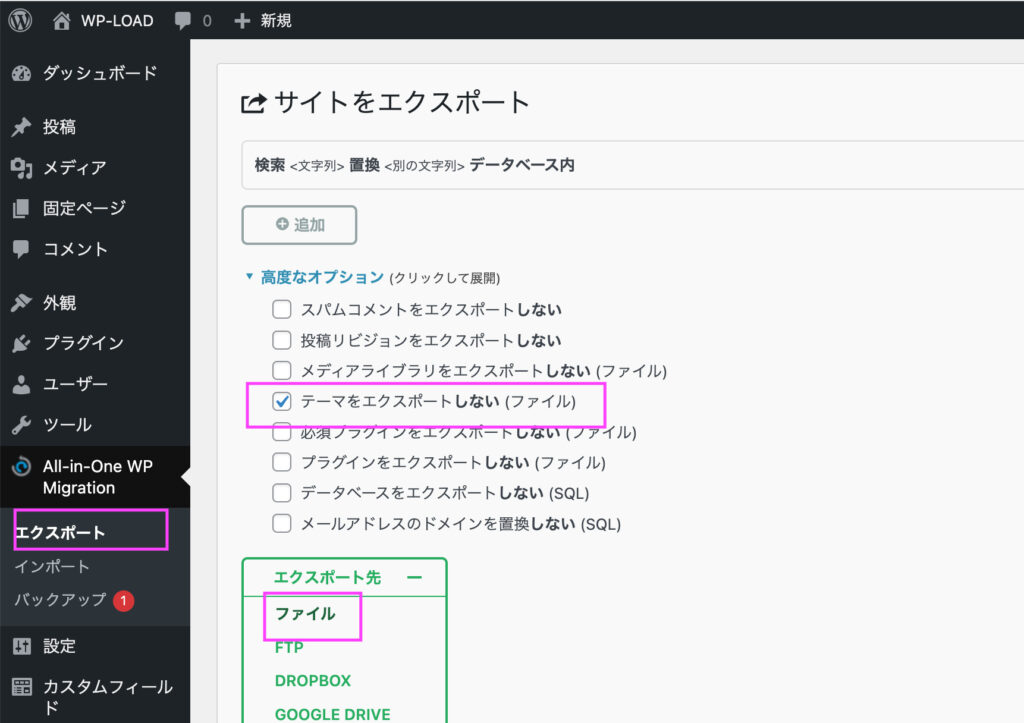
- エクスポートを選択
- テーマをエクスポートしないにチェック
今回はテーマファイルも改修するため、エクスポートから除外しています。
無料・有料のWordPressテーマを使用していて、そのまま使い続ける方は「テーマをエクスポートしない」をチェックする必要はありません。
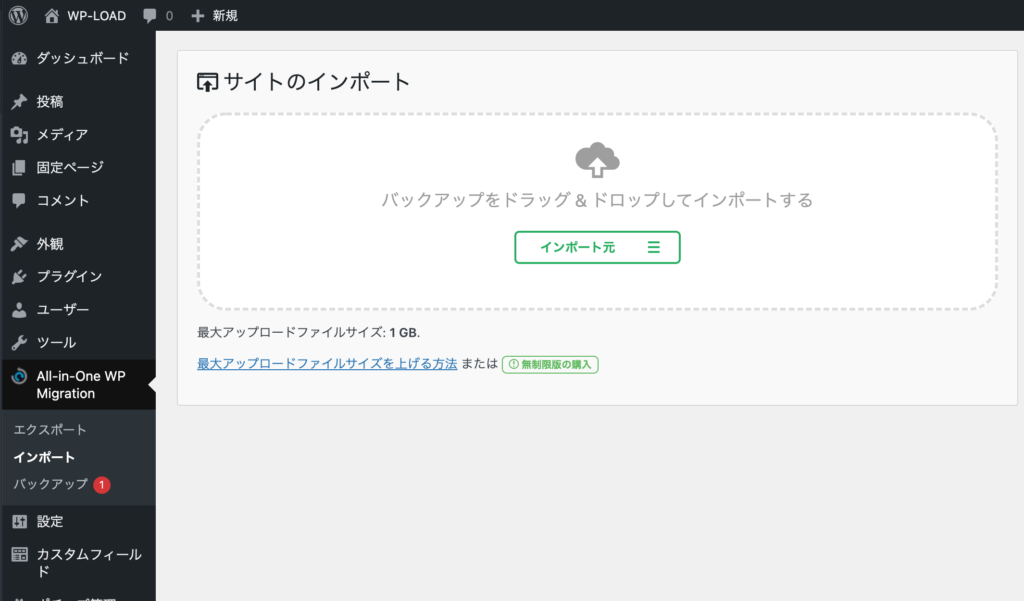
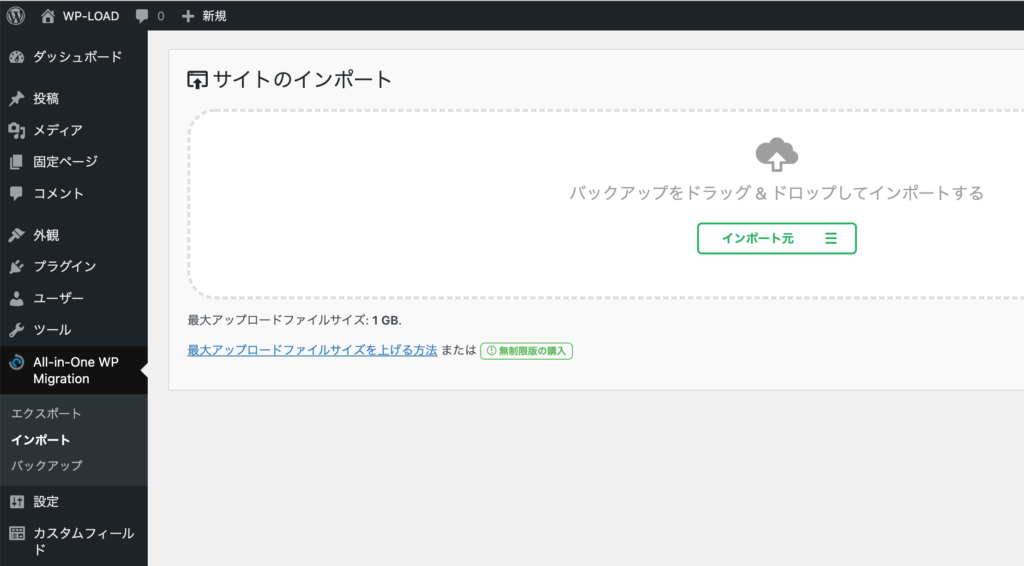
次に、ダウンロードしたデータをローカル環境へインポートします。
ちなみにローカル環境はMANPを使用しています。(Yoshi-logbookではDockerを使用していましたが、WordPressならMANPで簡単に構築できます)

WordPressの初期設定だと最大アップロードサイズが確か128Mに制限されているのですが、もしファイルサイズ上限を超えている場合は最大アップロードファイルサイズを上げる方法に解決方法が書いてあるので、ダウンロードしたファイルサイズに応じて512M〜1Gへ適宜変更しましょう。
php_value upload_max_filesize 1G
php_value post_max_size 1G
php_value memory_limit 1G
php_value max_execution_time 1000
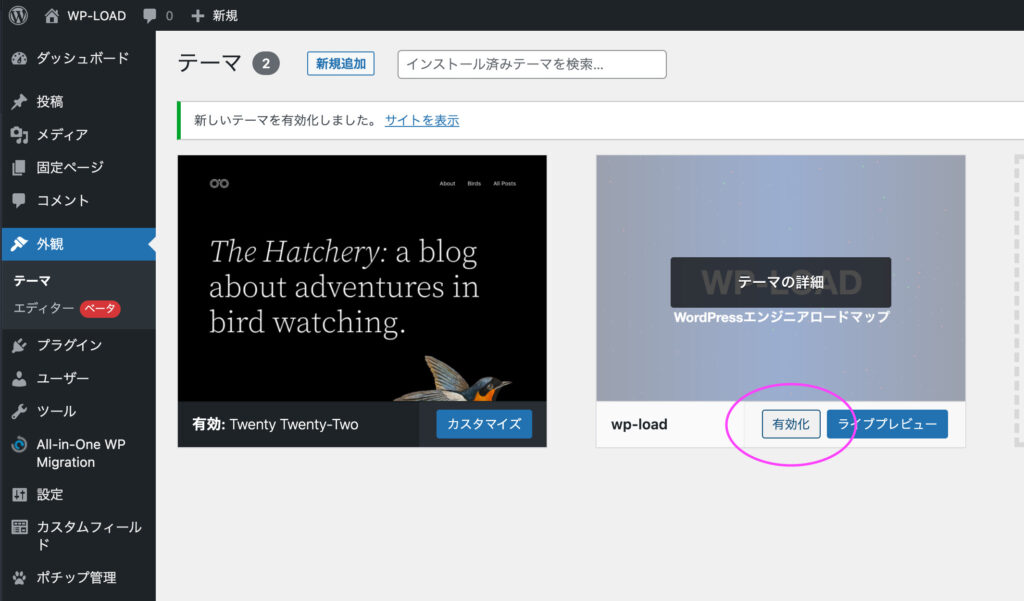
php_value max_input_time 1000無事インポートすることが出来たら、themesフォルダへ新テーマを追加(GitHubを使用しているならclone)して有効化します。

WordPressのサイト設定を確認、修正する
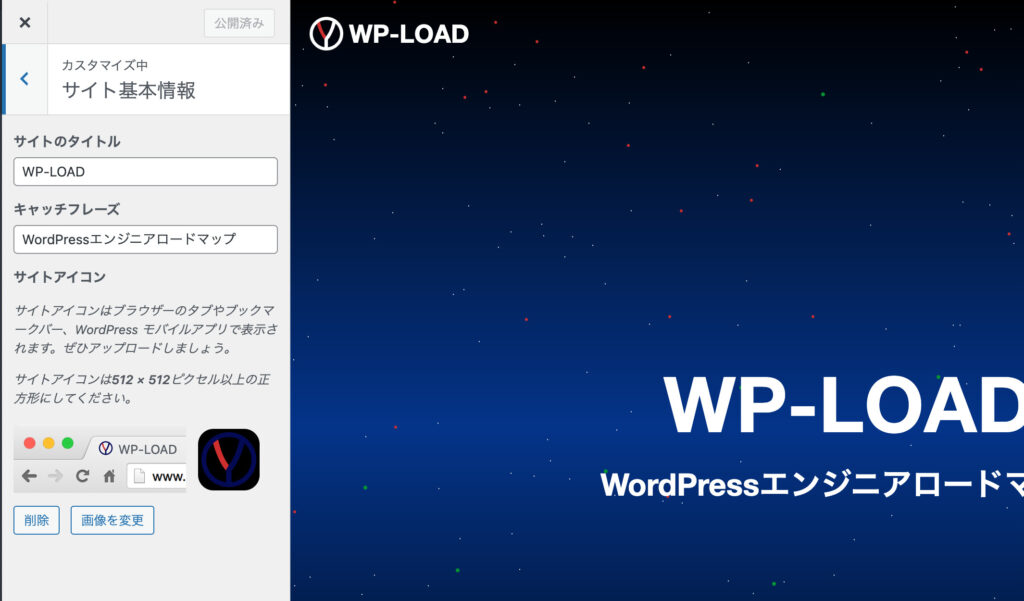
テーマによってWordPressのカスタマイズで設定したサイト基本情報を反映するので、適宜変更します。
- サイトのタイトル
- キャッチフレーズ
サイト基本情報を修正

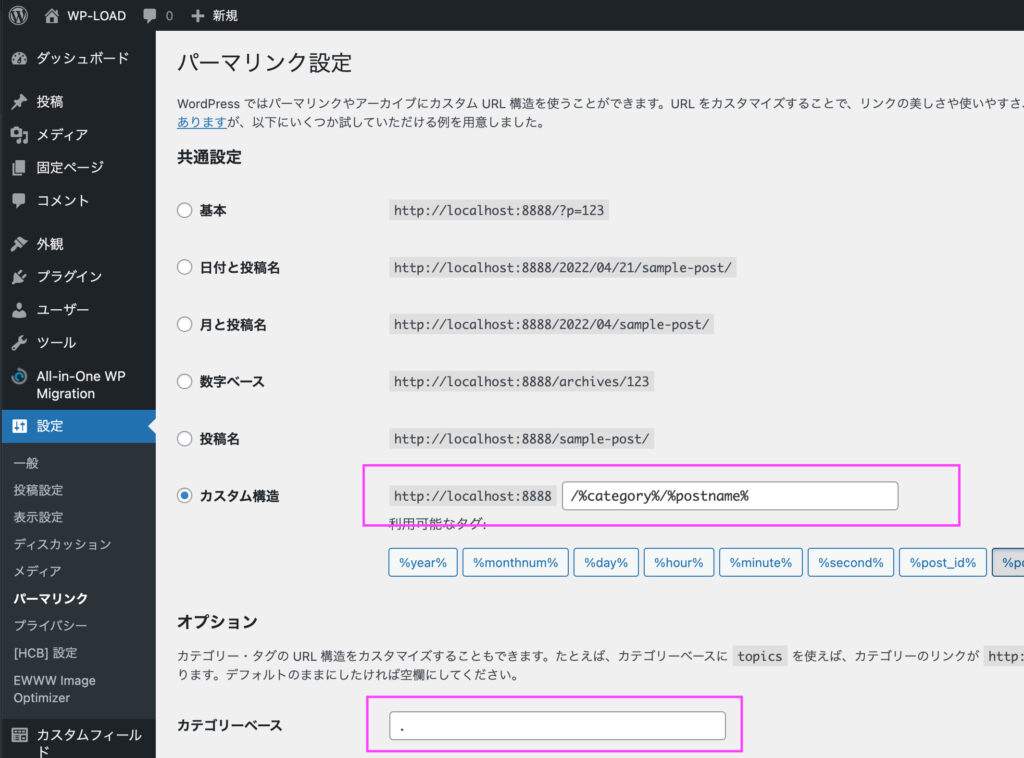
パーマリンクの設定を修正する場合
旧サイトでは、ドメイン直下に記事のURLを設定していましたが、今回の新サイトではドメイン直下にカテゴリーのスラッグを含めて構造化しました。
人間が理解しやすい方がSEO的に効果があるとか無いとか。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
Google シンプルな URL 構造を維持する
可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
https://yoshi-logbook.com/パーマリンク
↓
https://wp-load.in/カテゴリー名/パーマリンクカスタム構造のテキスト入力欄へ/%category%/%postname%と入力します。もしくは、青枠のタグをクリックすることで同じ様に入力できます。

カテゴリーベースへ.を記述することで、カテゴリーアーカイブページのURLを変更しています。
# html-cssカテゴリーのアーカイブページ
# categoryという文字が入ってしまう
http://localhost:8888/category/html-css
↓
# . を記述するとcategoryの文字列を消せる
http://localhost:8888/html-cssこれでURLを綺麗にすることが出来ます。
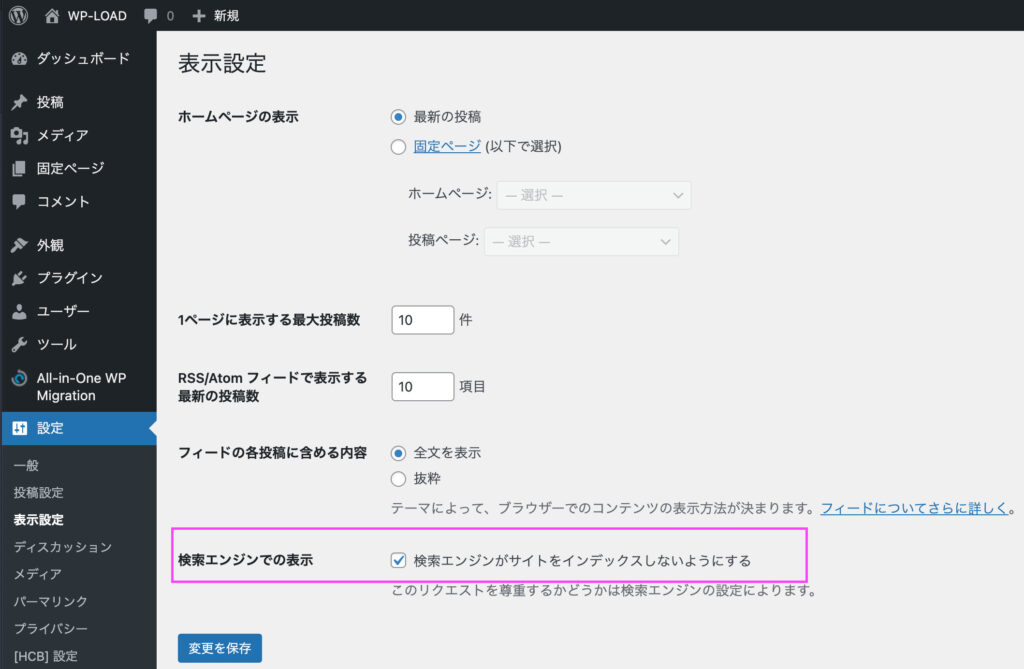
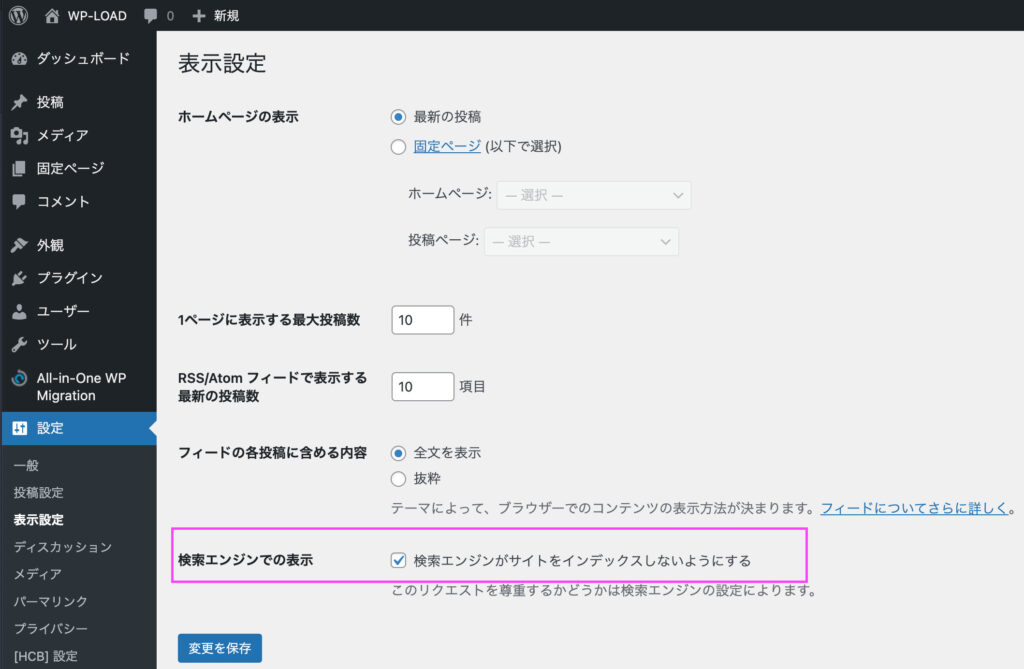
クローラーを制御
ローカル環境で確認が済んだら、ステージング環境へアップして動作確認します。
その際、ステージング環境にクローラーが訪れてしまうとGoogleへインデックスされてしまうので、今のうちにローカル環境でクローラーを制御しておきましょう。
その設定方法はこちらです。

本番環境でチェックしたままにすると、Googleにインデックスされないので注意してください。
新サイト用にテーマを修正する
独自テーマを使用している場合、旧サイトの情報が入ったコードが入っていると思いますのでcommand + F で検索しましょう。
自分の場合だとyoshi-logbookやyoshiというコードが入っていないかVSCodeで検索しました。
変更が必要だったファイルはこちらです。
- functions.php
- header.php
- footer.php
- README.md
- style.scss
コピーライトやTheme Nameを設定している場合は変更が必要です。
GitHub Actionsを使用している場合

WordPressテーマの改修をした後、FTPでポチポチするのは大変なのでGitHub Actions(以下、GHA)CI/CDツールを使用しています。
もしGHAなど何らかのCI/CDツールを使用している場合はFTP情報やアップロード先のパスを変更しましょう。
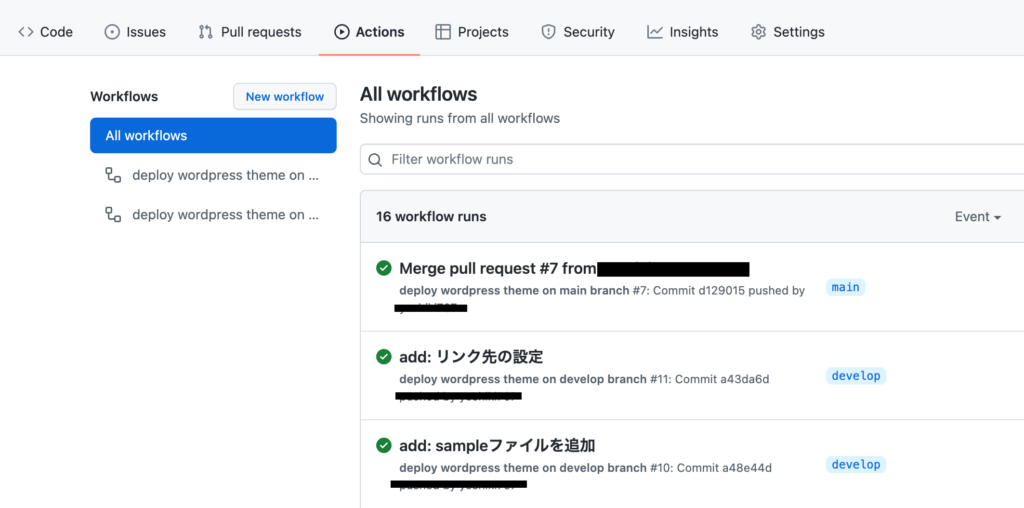
あとはdevelopブランチでpushしてステージングへファイルアップ出来るか確認してみましょう。成功した場合、mainブランチでpushして本番環境へファイルアップしてみましょう。
無事テーマが表示されていれば成功です。
Google Analytics、Google Tag Managerの設置

新しくGoogle Analytics(以下、GA)やGoogle Tag Manager(以下、GTM)を作成します。
PV覧数やユーザー解析に必要なツールです。
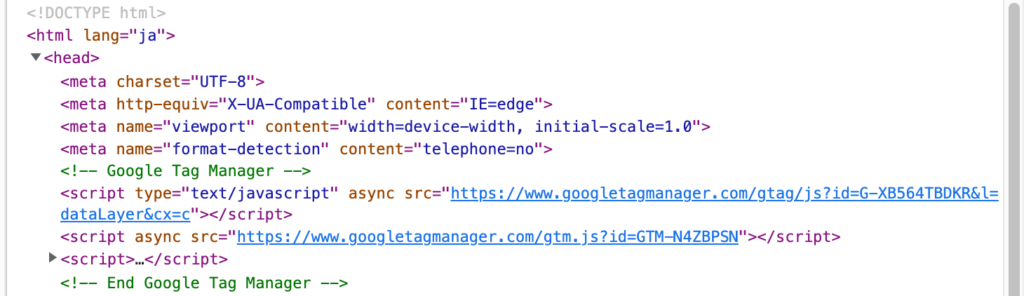
この記事ではGAやGTMの作成方法は割愛しますが、GAトラッキングコードをそのまま設置するとページスピードインサイトで警告が出るので、個人的にはGTMトラッキングコードを設置する方法をおすすめします。
GAトラッキングコードをそのまま貼ると、ページ表示より先にscriptの読み込みが行われるためページ読み込みが阻害されている様です。scriptを後で読ませる記述をすれば回避できるとの記事も見ましたが、GAの仕組みを知らない以上下手なことは出来ません。
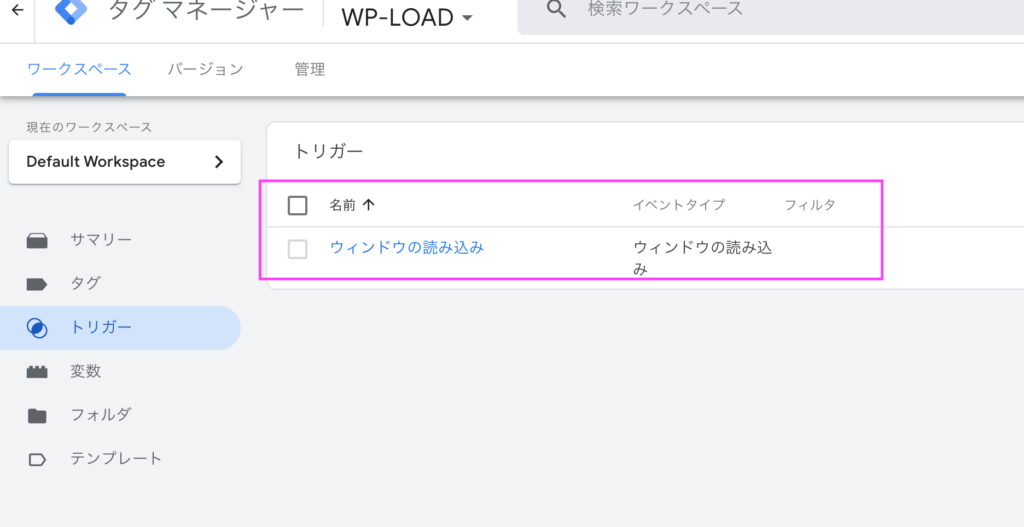
GAの代わりに、GAと連携したGTMのトラッキングコードを作成し、ウィンドウの読み込みを優先させるトリガーを設定することで、scriptの阻害を回避することが出来ます。

また余談ですが、GA4がリリースされたのでこれを機会にそちらへ変更しておきました。
ステージング環境で動作確認する
ローカル環境で動作確認ができている場合はステージング環境へWP Migrationを使用してデータをインポートしてみましょう。
ローカル環境からデータをエクスポートします。今回テーマはGHAを使用してサーバーアップしているので対象から外します。

ステージング環境へインポートします。

インポートが成功したら、使用したいテーマを有効化して動作確認を行います。
ここで表示が崩れたり、サイトにエラーが出ていなければ問題ありません。
ここで再度、ステージング環境でクローラーを制御出来ているか設定をチェックしましょう!

それでは本番環境へデータを移行します。
本番環境へデータを移行する
本番環境へデータ移行する際に、気をつけるべきポイントが2つあります。
- BASIC認証をかける
- 最初はクローラーを制御する
BASIC認証をかけることで、新しいURLドメインへ訪れたユーザーにページ表示をさせない様にできます。
また、本番環境でもクローラー制御を設定することで、インデックスをさせないようにしましょう。
WP Migtrationでデータを移行し、新テーマを適応させてバグや崩れが無いか一通り確認した後にBASIC認証とクローラー制御を外す様にします。
本番環境へデータ移行する流れ
ローカル環境からWP Migrationでデータをエクスポート
↓
本番環境へダウンロードしたファイルのインポート本番環境で修正したこと
今回、新サイトではパーマリンクを変更しているため内部リンク切れが発生しており、DBの文字列へそれぞれのカテゴリースラッグを置換する良い方法が見つからなかったので
ここは全て目検して修正しました。
何かいい方法が見つかればシェアします!
ただこれを機に、記事の内部リンク修正だけでなく、他の気になる箇所も一緒に修正できたので正解だったと思いますね。
データ移行後、本番環境の動作確認が終わったらBASIC認証を外します。
旧サイトから新サイトへリダイレクト設定
WordPressサイトのドメイン移行に伴って、リダイレクト処理を適切に行う必要があります。
ほとんど同じ内容のWebサイトが2つ存在しているとペナルティの対象になりますので、301リダイレクトを使用して恒久的にリンク先を変更します。
今回使用したリダイレクト方法はこちらです。functions.phpへ記載しました。
// リダイレクト設定
function home_redirect()
{
if (is_home() && $_SERVER['HTTP_HOST'] == "yoshi-logbook.com") {
wp_redirect( "https://wp-load.in/", 301);
exit;
}
}
add_action( 'get_header', 'home_redirect' );
function single_redirect()
{
if (is_single() && $_SERVER['HTTP_HOST'] == "yoshi-logbook.com") {
$post_id = get_the_ID();
wp_redirect("https://wp-load.in/?p={$post_id}", 301);
exit;
}
}
add_action('get_header', 'single_redirect');TOPページとsingleページをリダイレクトしています。固定ページや、カスタム投稿などをリダイレクトしたい場合は同じ様に記述して条件分岐する事で実装可能です。
リダイレクトのコード解説
条件分岐のロジックはこの様になっています。
if (is_home() && $_SERVER['HTTP_HOST'] == "yoshi-logbook.com")TOPページ、かつドメインがyoshi-logbook.comの場合で条件分岐しています。
ローカル環境(localhost:8888)やステージング環境(stg.yoshi-logbook.com)は開発用なので、リダイレクトさせたくありません。なので$_SERVER['HTTP_HOST'] == "yoshi-logbook.com"で作業しているWebサイトのドメインを取得し、本番環境(yoshi-logbook.com)のみを指定しています。
ちなみに、開発段階では確認ができなくなるのでドメインの条件分岐は外しましょう。
wp_redirect( "https://wp-load.in/", 301);
exit;リダイレクト処理はWordPress関数で書くことが出来ます。引数へ301と記述することで、Googleへ恒久的なリダイレクトであることを伝えます。
余談ですが、一時的なリダイレクト処理の場合は302を使用する様です。
singleページの場合、記事IDを取得してリダイレクト先を指定しています。
$post_id = get_the_ID();
wp_redirect("https://wp-load.in/?p={$post_id}", 301);
exit;?p={$post_id}で取得した記事IDを文字列展開しています。
今回パーマリンク構造を変更したことにより、URLの置換ではリダイレクトを行えなかったため記事IDで旧・新記事を紐付けています。
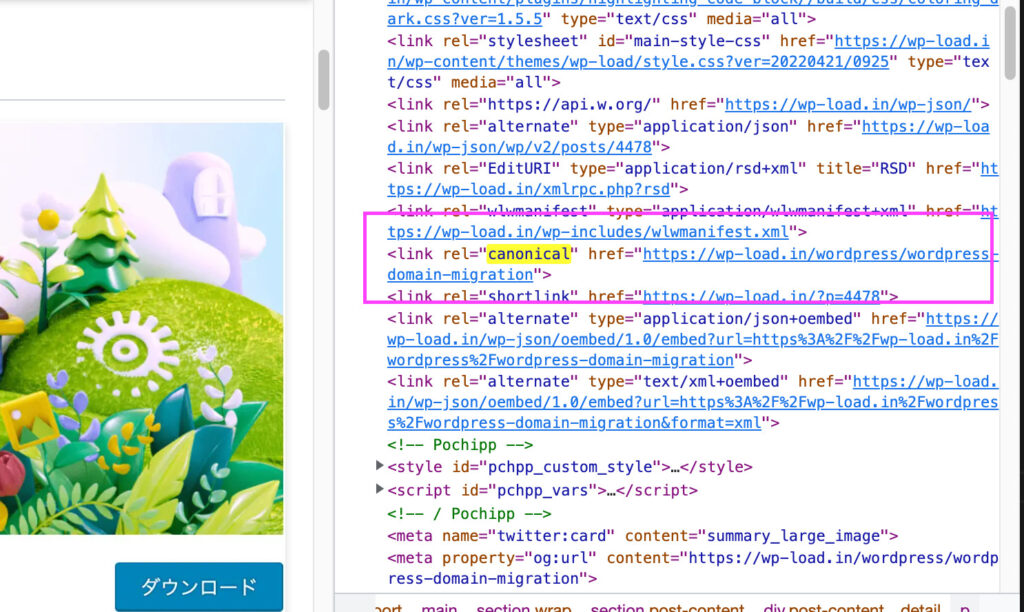
WordPressはURLスラッグで設定したURL以外にもhttps://wp-load.in/?p=記事IDで表示することが出来ます。
例えば、いま閲覧しているこのページのURLはhttps://wp-load.in/wordpress/wordpress-domain-migrationですが、https://wp-load.in/?p=4478でも開けます。
URLが2つに分かれてしまうのでSEO的に問題がある様に見えますが、WordPressや主要CMSには標準でcanonicalというmetaタグが設定されており、URLの正規化が行われています。
なのでhttps://wp-load.in/?p=4478でこのページを開いたとしてもSEO上はhttps://wp-load.in/wordpress/wordpress-domain-migrationのページであることを示せています。

まずはローカル環境で、リダイレクト処理が適切に行われていることを確認したら
- 本番環境だけリダイレクトする様に、ドメインの条件分岐を追加する
- テーマをステージング→本番へ順にアップする
- 本番環境でリダイレクトが行われているか確認する
- クローラー制御を外す(重要)
以上で、WordPressサイトのドメイン移行が完了しました。
振り返り
WordPressサイトのドメイン移行を行った忘備録でした。
忘れてしまった部分や足りない部分は随時追加していくと思いますが、大枠はこの流れで問題はないはずです。
ぜひ参考にしてみてください。